Avis Framer 2025 : Un logiciel de création de site web qui attire aussi les designers ?
Les logiciels de création de site web sont la solution idéale pour les débutants, mais que valent-ils pour les designers expérimentés ? Ceux qui méprisent Wix et autres devraient reconsidérer Framer. Cette plateforme de design sans code offre en réalité de nombreuses fonctionnalités puissantes, attirant ainsi les professionnels du secteur.
Nous avons analysé Framer en profondeur et mettons en lumière ce qui distingue cette plateforme de design des autres logiciels de création de site web, ainsi que le public auquel elle s'adresse.
Framer* est un outil de webdesign et de prototypage qui permet de créer des sites web interactifs et visuellement attrayants sans avoir besoin de coder. Son fonctionnement est comparable à celui de Figma, mais il est spécifiquement conçu pour développer des sites web entièrement fonctionnels.
À première vue, Framer partage des similarités avec des plateformes comme Wix ou Squarespace : il permet de concevoir des sites web sans coder, que ce soit en partant de zéro ou en utilisant des modèles prédéfinis.
Cependant, c’est là que les similitudes s’arrêtent, car Framer met un accent bien plus fort sur le design. Vous n’êtes pas limité à des modèles rigides ou à des variations prédéfinies ; vous pouvez véritablement exprimer votre créativité.
Mais Framer est-il convaincant seulement en tant qu’outil de design, ou également comme logiciel de création de site web ? Nous vous donnons notre avis à ce sujet.
Avis Framer
Outils de design puissants
Framer est avant tout une plateforme de design, suivie de ses capacités en tant que logiciel de création de site web. Ses outils de design variés permettent de concevoir des sites web exigeants et uniques.Templates uniques générés par les utilisateurs
Avec Framer, vous pouvez utiliser des templates générés par les utilisateurs pour vos sites web, qui sont nettement plus élégants et individuels que les templates classiques.Fonctions d'équipe
Framer soutient la collaboration en équipe grâce à des outils de collaboration en temps réel intégrés, qui sont particulièrement utiles pour les projets de grande envergure.Idéal pour les utilisateurs de Figma
Framer fonctionne de manière similaire à Figma – et vous pouvez même copier directement des designs Figma dans Framer. Pour ceux qui travaillent déjà avec Figma, Framer est donc idéal.
Courbe d'apprentissage abrupte
Framer n'est pas très convivial pour les débutants et nécessite des connaissances de base en webdesign (ou la volonté de s'y plonger intensivement).Pas de fonctions e-commerce
Framer n'offre pas de solution e-commerce intégrée. Vous devez utiliser des intégrations de programmes comme Shopify ou Ecwid.Moins flexible que WordPress & Co.
Framer est sans doute plus polyvalent que les logiciels de création de site web classiques, mais il n'égale pas la puissance de WordPress ou d'autres solutions CMS. Il n'est pas conçu pour gérer des applications plus complexes avec des systèmes backend élaborés.Pas de support client
Le support client est limité et se fait principalement via des forums communautaires et un assistant IA. Il n'y a pas d'assistance directe de l'équipe Framer.
Facilité d'utilisation
| Enregistrement et configuration | L'inscription est rapide, simple et gratuite, mais l'absence de tutoriel dédié exige quelques connaissances préalables pour débuter. | 3/5 |
| Qualité de l'interface utilisateur | L'interface, puissante et flexible, convient particulièrement aux webdesigners et aux utilisateurs de Figma. Pour les débutants, Framer est assez complexe et pas aussi explicite/intuitif comparé aux éditeurs classiques de création de sites web. | 11/15 |
| Performance | L'interface est fluide dans l'ensemble, et aucun problème de performance majeur n'a été relevé lors des tests. | 2.5/3 |
| Application mobile | Non | 0/2 |
Framer est certes convivial, mais pas tout à fait adapté aux débutants. La plateforme requiert des connaissances de base en webdesign ou la volonté de se familiariser avec son interface. Une fois que vous maîtrisez son fonctionnement, la création de sites web attrayants devient fluide et simple, mais il faut d'abord surmonter cette courbe d'apprentissage.

Framer est plutôt adapté aux professionnels.
Créer un compte et premiers pas
Tout d'abord, il vous faut un compte Framer. La création d'un compte est rapide et essentiellement gratuite : vous ne payez que si vous souhaitez publier votre site sur votre propre domaine (plus d'informations sur les tarifs plus tard).

Vous pouvez créer votre compte Framer sans fournir de données de paiement.
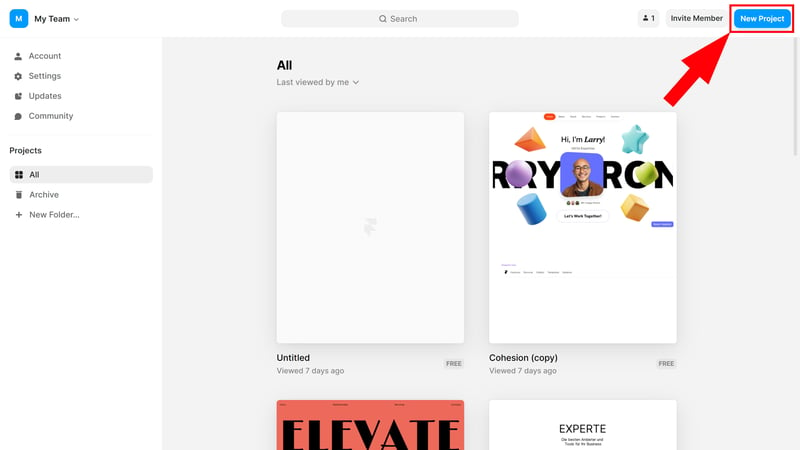
Une fois l'inscription terminée, vous atterrissez sur le tableau de bord de gestion de Framer. Vous y trouverez tous vos projets et paramètres. Cliquez sur « New Project » en haut à droite pour créer un nouveau projet de site web.

Lancez votre premier projet Framer.
Interface épurée, nombreuses options de personnalisation
L'éditeur de Framer est clairement plus complexe que les interfaces des créateurs de sites destinés aux débutants comme Wix ou Squarespace. Il fonctionne de manière similaire à Figma, vous permettant de concevoir sur une toile vierge, sans être limité par des mises en page prédéfinies ou des structures rigides comme les boîtes CSS. De plus, vous pouvez même importer vos designs depuis Figma.
Vous pouvez concevoir, modifier, ajuster et optimiser chaque forme et élément avec précision. Cela signifie qu'il y a plus de réglages à faire manuellement, ce qui peut entraîner des erreurs et des incohérences sur votre site web.
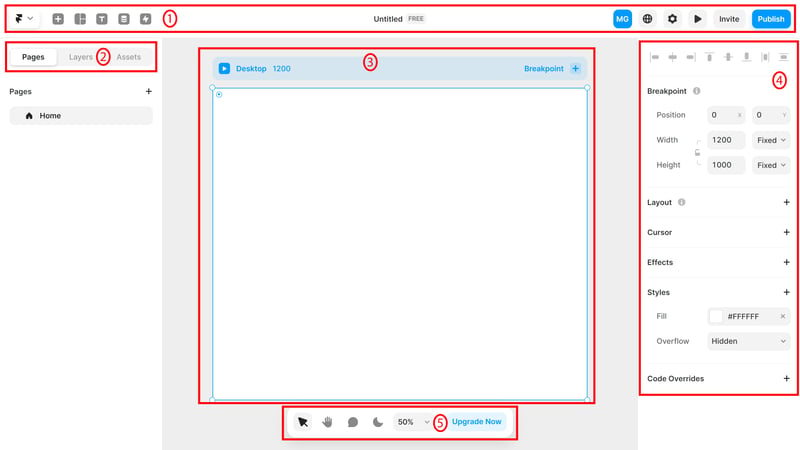
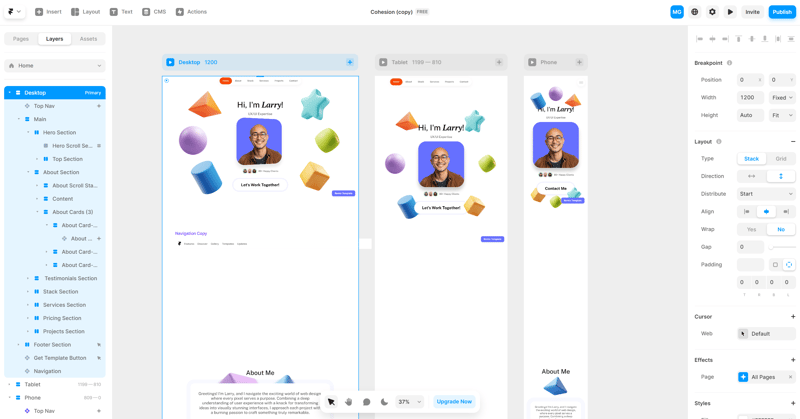
L'interface de l'éditeur est divisée en cinq sections :

L'interface de l'éditeur de Framer.
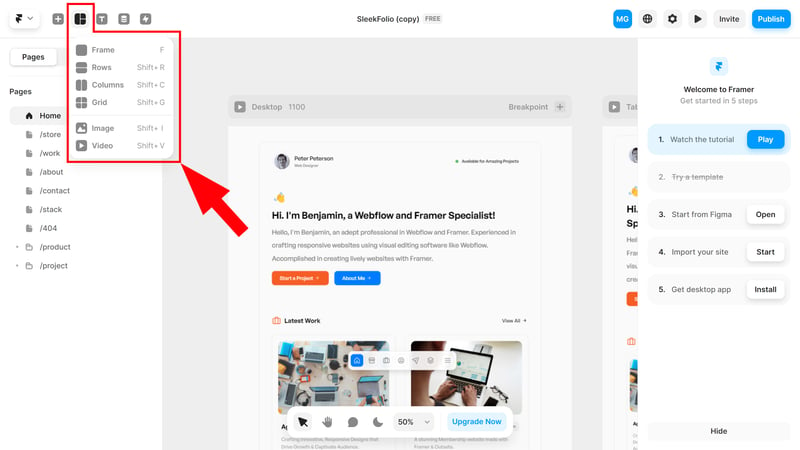
La barre d'outils (1) comprend les outils et fonctions essentiels pour l'édition de votre site web. L'icône Framer à gauche ouvre un menu principal déroulant avec de nombreuses options, tandis que vous trouverez à côté des boutons pour ajouter des éléments, gérer les mises en page, le texte, le CMS et accéder aux actions rapides.
Sur la droite se trouvent l'aperçu du site web, les réglages et le bouton « Publier ».
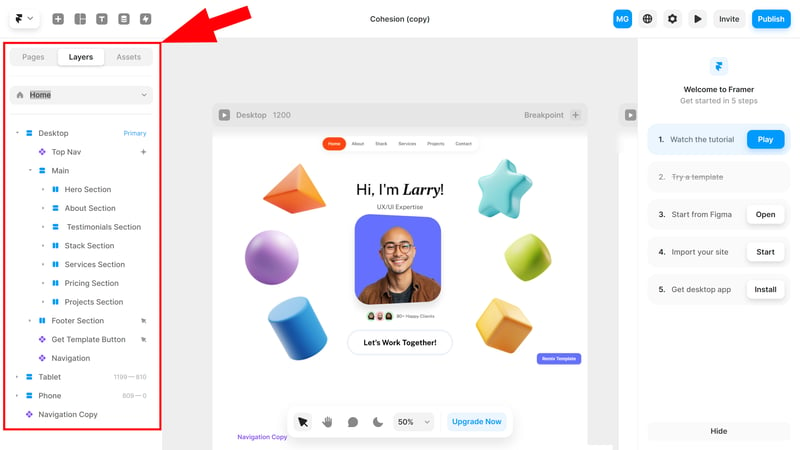
Dans la barre latérale (2) vous pouvez basculer entre trois aspects de votre site web : pages, calques et ressources. Dans l'onglet Pages, vous pouvez voir vos pages et en ajouter de nouvelles.
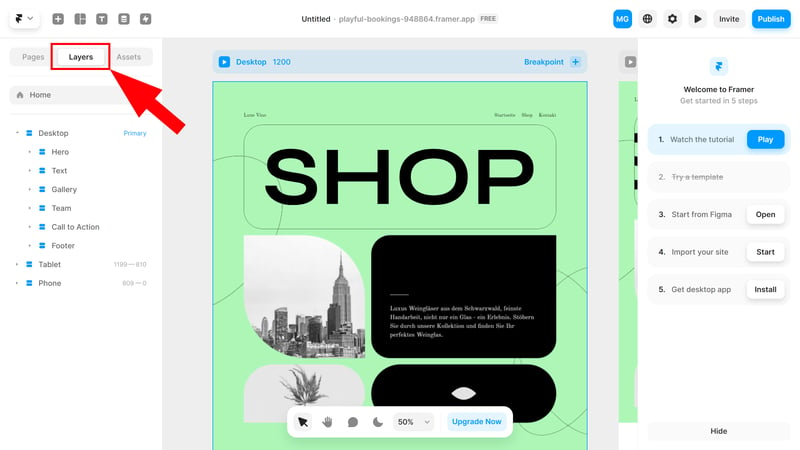
Chaque page est divisée en différents calques (par exemple, calques de texte ou d'image) qui sont listés dans l'onglet Calques. Dans l'onglet Ressources, vous trouverez des composants comme des boutons que vous pouvez concevoir une fois et réutiliser dans tout le projet.

Chaque page Framer peut être divisée en calques.
La zone principale est réservée à votre espace de travail (3). Dans cet aperçu en direct, vous concevez votre site web dans un environnement similaire au frontend.
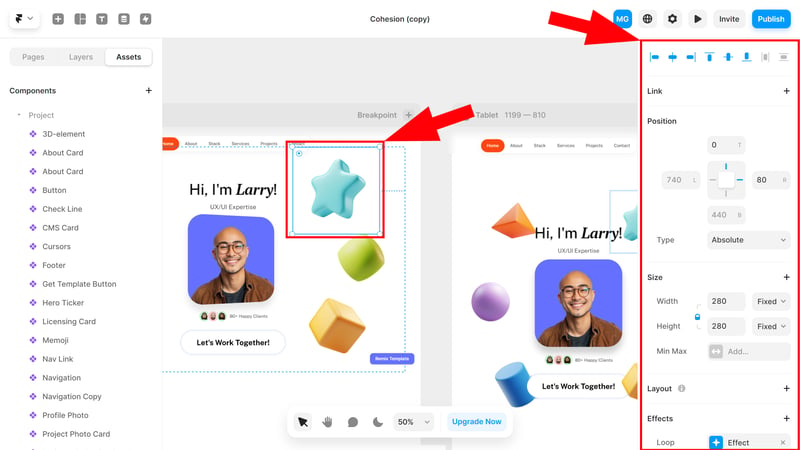
Sur la droite se trouve une console de propriétés (4) contextuelle qui affiche différentes propriétés et options de réglage (par exemple, mise en page, position, styles, effets) selon l'élément sélectionné.

Modifiez les éléments avec la console de propriétés.
Dans la barre d'outils Canvas (5), vous pouvez basculer entre le mode sélection et le mode panoramique, activer le mode sombre, ajuster le niveau de zoom et laisser des commentaires pour vos coéquipiers.
L'interface de Framer reste propre et ordonnée malgré ses nombreuses fonctionnalités, ce qui témoigne d'un design UX intelligent. Et de la part de spécialistes UX, on ne s'attendrait à rien de moins.
Framer est une plateforme de design conviviale qui permet de créer des sites web impressionnants et personnalisés sans coder.
Cependant, son interface est vraiment intuitive surtout pour ceux qui comprennent déjà la logique du webdesign ou qui sont familiers avec Figma. Placer les éléments correctement, les concevoir et les intégrer avec d'autres contenus demande plus de compétences et d’efforts que sur des logiciels de création de site web « classiques ». L’adaptation des modèles prédéfinis est également plus complexe.
Les designers peuvent ainsi gagner beaucoup de temps grâce aux outils de conception visuelle de Framer, créant des sites élégants qui surpassent les résultats des outils génériques. En revanche, pour les débutants, ces possibilités peuvent sembler inaccessibles au départ.
Templates & design
| Nombre et diversité des templates | Framer propose un large éventail de templates générés par les utilisateurs, facilement duplicables et réutilisables. Cependant, de nombreux modèles sont payants. | 3.5/4 |
| Qualité des templates | Les templates sont de haute qualité, souvent plus créatifs et sophistiqués que les modèles généralement standardisés des outils de création de sites web classiques. | 2.5/3 |
| Nombre d'éléments | 10/16 éléments Cependant, de nombreux "éléments manquants" peuvent être créés manuellement. | 2.5/4 |
| Qualité des éléments | Les éléments sont de haute qualité et hautement personnalisables, idéaux pour les utilisateurs axés sur le design. | 2.5/3 |
| Nombre de templates de pages et de sections | 10/12 modèles | 2.5/3 |
| Qualité des templates de pages et de sections | Les modèles de base sont fonctionnels, mais grâce aux outils de design de Framer, ils deviennent polyvalents et hautement personnalisables. | 2/3 |
| Options de personnalisation des designs | Framer offre une flexibilité immense dans la personnalisation des designs, y compris des paramètres globaux. | 3/3 |
| Conception réactive | Grâce aux points de rupture personnalisés, Framer permet de définir précisément l'affichage des sites sur différents appareils et tailles d'écran. | 2/2 |
| Navigation | Une grande flexibilité pour l'affichage et la profondeur de la navigation. | 2/2 |
| Véritable glisser-déposer | Oui | 1/1 |
| Modifier HTML et CSS | Oui | 1/1 |
| Changement de template possible | Non | 0/1 |
En termes d'options de design, Framer ne fait pas les choses à moitié. Vous disposez d'innombrables outils et paramètres pour concevoir vos sites selon vos envies. Comparé aux logiciels de création de site web traditionnels, Framer offre beaucoup plus de liberté et moins de contraintes structurelles.
Templates chez Framer : la polyvalence générée par les utilisateurs
Framer propose aussi des templates, mais leur fonctionnement diffère de ceux des logiciels de création de site web classiques. Les modèles de design sont des sites créés par d'autres utilisateurs de Framer. Vous pouvez les copier dans votre tableau de bord et les personnaliser selon vos besoins.
Ce concept de template a des avantages et des inconvénients :
Le choix de templates est vaste et diversifié, reflétant les puissantes options de design de la plateforme. De nombreux modèles sont visuellement impressionnants et dépassent même les meilleurs modèles proposés par Squarespace.
La personnalisation des templates est plus complexe que sur les modèles classiques. Par exemple, il n'est pas possible de créer facilement de nouvelles pages ou sections dans le même design global. Si vous souhaitez faire plus que simplement remplacer des images et des textes, une bonne connaissance de la plateforme Framer est nécessaire.

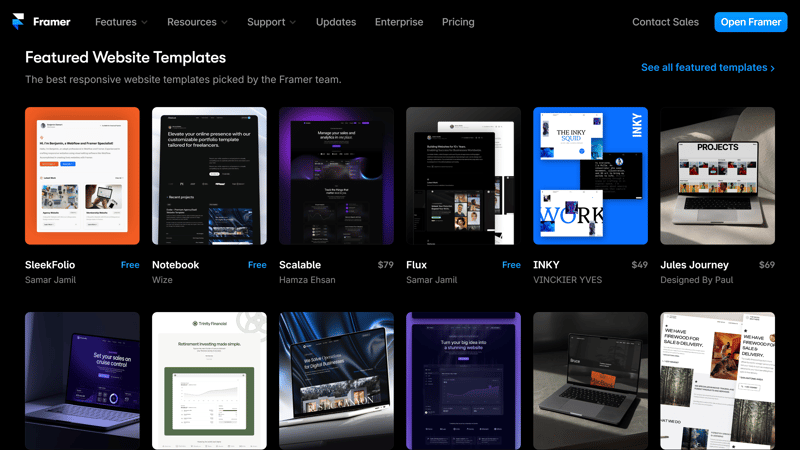
Framer propose des centaines de templates gratuits et payants, créés par les utilisateurs.
Vous trouverez les templates sur le site web de Framer sous « Resources ». Chaque template a sa propre page avec une brève description et une liste des pages et fonctions incluses.
Un aperçu en direct vous montre à quoi ressemble le site web. Si un template vous plaît, vous pouvez l'ajouter à votre tableau de bord en un clic sur le bouton bleu.

Il existe des templates gratuits et payants.
Création de site web assistée par IA
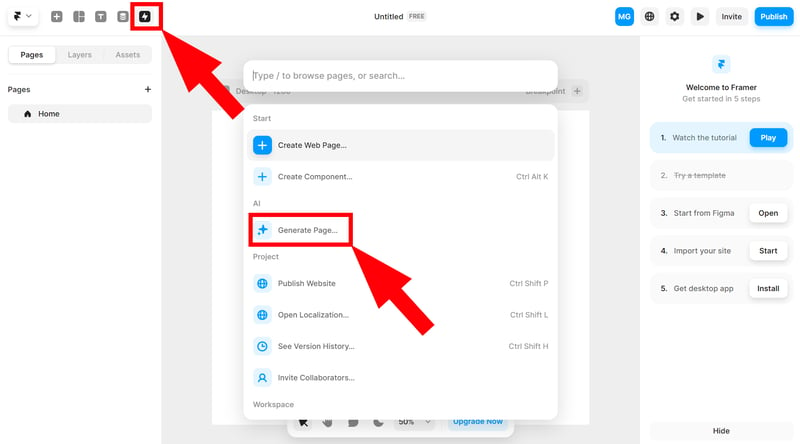
En plus des templates, Framer propose une autre méthode pour créer un site web sans partir de zéro : l'assistant IA intégré. Vous pouvez le trouver dans les actions rapides sous « Generate Page ».
Il vous suffit de décrire dans la fenêtre de saisie à quoi vous souhaitez que votre page ressemble, quels contenus elle doit inclure et quel design vous imaginez. Ensuite, l'IA s'occupe du reste et génère en quelques secondes un site web déjà rempli de textes et d'images.

Créez un site web avec des prompts IA.
Les résultats sont impressionnants pour un générateur de site web par IA, mais ils ne rivalisent pas avec la qualité des templates conçus manuellement. Il arrive que les spécifications ne soient pas totalement respectées ; par exemple, lors de notre test, le slider de témoignages souhaité manquait sur le site portfolio.

Vous pouvez laisser l'IA créer des pages et des sites web entiers.
Si vous souhaitez concevoir un site web visuellement impressionnant — l’un des grands atouts de Framer — il est préférable d’opter pour un modèle de design créé manuellement par un utilisateur ou de bâtir entièrement votre site avec les outils de design de la plateforme.
Possibilités de création dans l'éditeur de Framer
L'éditeur de Framer offre une flexibilité impressionnante et une grande liberté créative pour la conception de votre site web. Les éléments de base sont les couches, les cadres et les piles, organisés dans une structure claire.
Dans l'onglet Couches, vous pouvez voir les différentes couches de votre site web, automatiquement groupées. Par exemple, lorsque vous créez un bouton, le texte associé est placé dans un cadre, établissant ainsi une hiérarchie claire.

Les « couches » représentent les niveaux de votre site web.
Les cadres agissent comme des conteneurs pour divers éléments, tels que des images ou des textes. En plus des cadres simples, Framer offre des piles, qui combinent des cadres avec des options supplémentaires pour contrôler l'alignement et la position des éléments. Parmi ces options, on retrouve les rangées, les colonnes et les grilles.
Pour ajouter de nouveaux éléments, il vous suffit de cliquer sur le bouton de mise en page dans la barre d'outils, de choisir l'élément souhaité et de le placer sur la page. Vous pouvez ensuite modifier et ajuster ces éléments de différentes manières dans le panneau de propriétés à droite, ou en utilisant le clic droit et des raccourcis.

Les cadres sont des conteneurs où se trouvent des éléments comme des images ou des textes.
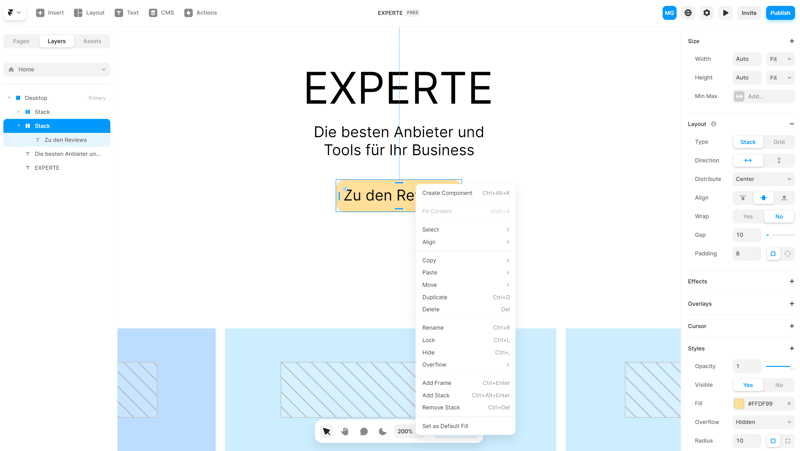
Chaque cadre et élément peut être personnalisé de multiples façons. Par exemple, si vous avez créé un bouton, vous pouvez faire un clic droit pour sélectionner l'option « Ajuster le contenu », ce qui permet au texte de s'adapter automatiquement au cadre. Ensuite, vous pouvez affiner les marges et le design dans le panneau des propriétés.

Chaque cadre de votre site web peut être personnalisé en détail.
Bonne sélection de modèles de pages et de sections
Même si vous ne partez pas de templates de design, vous n'avez pas à créer tout le contenu vous-même. Framer propose une bonne sélection de structures de pages, de sections et d'éléments préfabriqués que vous pouvez ajouter à votre site en quelques clics. Grâce à ces blocs, que vous pouvez ensuite personnaliser en détail avec les outils de design de la plateforme, vous pouvez rapidement arriver à un site web terminé.
Framer propose des modèles de pages pour les pages de renvoi, les blogs et les pages de contact, ainsi que des sections pour des fonctionnalités standard comme les témoignages et les formulaires de contact. En somme, Framer couvre les fonctions essentielles pour créer un site web complet.
| Framer | SITE123 | Duda.co | Wix | Squarespace | Webnode | Webador | Strikingly | Hostinger | Webflow | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| À propos de nous | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Fonctions | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Tarification | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Témoignages | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Offre promo | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Équipe | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portefeuille | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Contact | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Total | 10 | 12 | 11 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Éléments et composants : le travail manuel est nécessaire
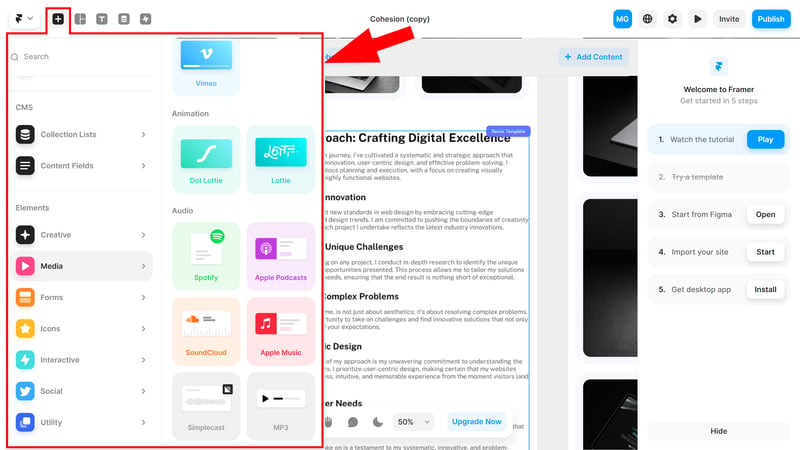
Vous pouvez ajouter des images, des vidéos, des formulaires et des intégrations de réseaux sociaux à votre site. Cependant, il faudra parfois les organiser vous-même, contrairement aux modèles préconçus des logiciels de création de site web classiques.
Cela vous donne une grande liberté de création pour le design et le comportement de vos éléments. Par exemple, vous pouvez créer des onglets ou des accordéons avec des animations sur mesure, puis les enregistrer comme composants réutilisables sur l'ensemble du site.

Vous pouvez ajouter des éléments individuels, ainsi que des pages ou sections complètes, en un seul clic.
La sélection d’éléments prêts à l’emploi est donc plus limitée que dans de nombreux logiciels de création de site web classiques, et les options pourraient être mieux organisées.
Cependant, les options de personnalisation sont beaucoup plus étendues, ce qui réduit le besoin de nombreux modèles. De plus, des ressources en ligne comme Figma2Framer offrent des bibliothèques de composants où vous pouvez trouver des éléments à copier-coller sur votre site.
Voici les éléments disponibles par défaut chez Framer, en comparaison avec d'autres fournisseurs :
| Framer | Duda.co | Wix | Squarespace | Webflow | Webador | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tableau | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Onglets | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accordéon | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Lecteur audio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Lecteur vidéo | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Curseur | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Avant/après | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interactif | |||||||||||||||
| Formulaire | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Carte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Calendrier | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Recherche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Propre code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Total | 10 | 14 | 13 | 13 | 12 | 11 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Effets et animations pour sites web dynamiques
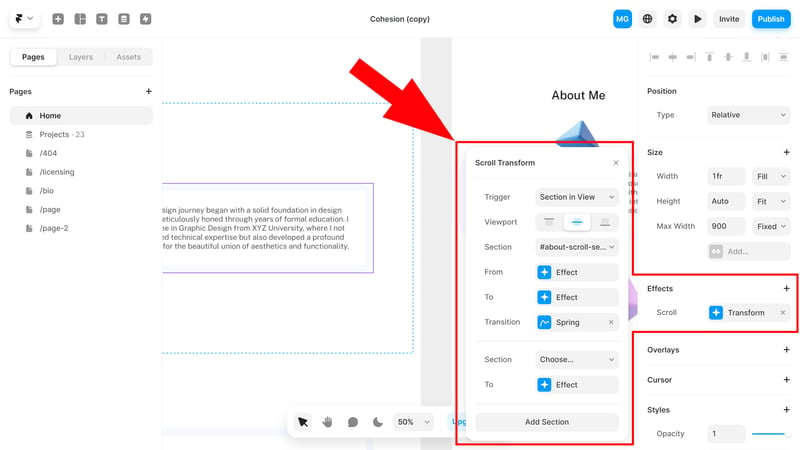
Un autre avantage de Framer est sa capacité à créer des animations et des effets visuels impressionnants pour enrichir votre site. Que ce soit des animations de défilement, des effets au survol ou des éléments interactifs, vous pouvez animer facilement des composants individuels et des couches entières en quelques clics, dynamisant ainsi votre contenu.
Les effets peuvent être configurés dans la console des propriétés. Si une animation pose problème, il vous suffit de dupliquer un modèle utilisant l’effet désiré pour explorer les réglages nécessaires.

Mettez en valeur vos contenus avec des animations.
Points d'interruption pour sites web réactifs (responsive)
Votre site web doit s'afficher correctement sur tous les appareils, qu'il s'agisse de portables, de PC de bureau, de smartphones ou de tablettes. Framer facilite cela grâce aux « points d'interruption » qui permettent un design adaptatif.
Avec les points d'interruption, vous pouvez visualiser simultanément différents formats d'appareils et voir instantanément comment votre design s’affiche sur chacun d'eux :

Créez des sites web qui s'affichent parfaitement sur tous les appareils.
Ensuite, vous pouvez adapter le contenu et le design pour chaque point de rupture, assurant ainsi un affichage optimal de votre site sur tous les appareils.
On pourrait écrire des livres entiers sur les possibilités de design offertes par Framer. La plateforme propose un vaste éventail d'outils et de fonctionnalités qui rendent les logiciels de création de site web classiques presque obsolètes, comparés à une toile vierge où vous pouvez vraiment exprimer votre créativité.
Framer offre un design web véritablement créatif dans un environnement dynamique sans code. Cependant, pour réaliser des sites web vraiment impressionnants, un certain effort et un peu de talent sont nécessaires.
Fonctions avancées
| Nombre de fonctions avancées | 3/10 fonctions De nombreuses fonctionnalités doivent être créées manuellement ou ajoutées par intégration. | 1.5/5 |
| Fonctionnalités de blog | Les blogs sont possibles grâce à la fonction CMS, offrant une grande flexibilité. Cependant, leur gestion est un peu plus complexe que celle des fonctions de blog dédiées des logiciels de création de sites web classiques. | 2.5/3 |
| Fonctionnalités e-commerce | Les boutiques en ligne ne sont possibles que via des intégrations, comme Shopify. | 0/5 |
| Fonctionnalités SEO | 8/8 fonctions | 4/4 |
| Fonctionnalités de marketing | Framer propose une solution d'analyse intégrée, mais pour les fonctionnalités marketing, des intégrations sont nécessaires. | 1/3 |
| Sites web multilingues | Oui | 1/1 |
| App Store avec extensions | Framer prend en charge les intégrations, mais ne dispose pas d'un véritable App Store. | 1.5/3 |
| Gestion des utilisateurs et des rôles | Oui, la gestion d'équipe est très avancée. | 1/1 |
Les fonctions de Framer vont bien au-delà des outils de design et de prototypage. La plateforme propose de nombreuses fonctionnalités typiques des logiciels de création de site web, vous permettant ainsi de concevoir des sites complexes et personnalisés.
Gestion de contenu dans le CMS
Avec le système de gestion de contenu (CMS) intégré de Framer, vous pouvez gérer de manière centralisée le contenu dynamique de votre site, comme les articles de blog, les pages produits, les articles d'aide et les descriptions de postes.
Le CMS est convivial et flexible, facilitant l’ajout et la modification de contenu. Il repose sur des « Collections », qui sont des bases de données simples avec des champs personnalisés pour organiser efficacement votre contenu.

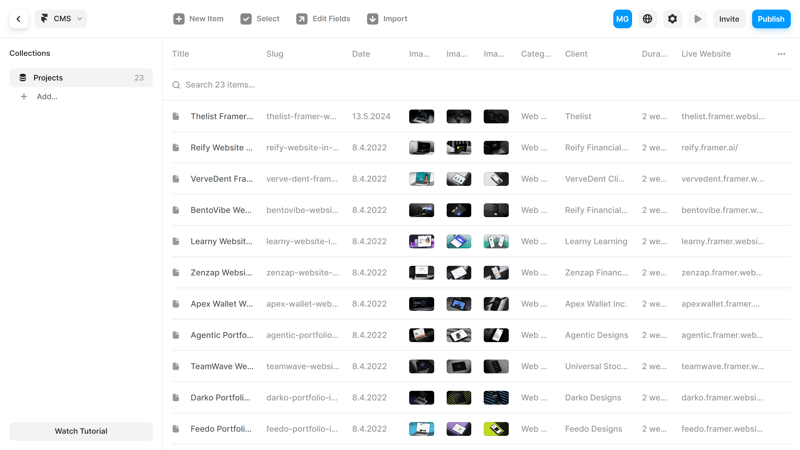
Gérez votre contenu avec le CMS intégré.
Vous pouvez créer une collection d'articles de blog ou de produits et les intégrer facilement à votre site. Gérez le contenu de manière centralisée dans la section Collections, où vous pouvez rapidement ajouter de nouveaux éléments. Le style et la structure sont automatiquement appliqués à toutes les pages de la collection grâce aux templates appelées CMS Pages.
Un autre aspect pratique et que vous pouvez définir des droits d'accès spécifiques pour votre CMS afin de contrôler qui peut effectuer quelles actions. Vous pouvez permettre à des membres de l'équipe (ou à des clients) d'ajouter de nouveaux produits ou articles de blog, ou limiter leurs droits pour qu'ils ne puissent modifier que le contenu existant.
Sites web multilingues en quelques clics
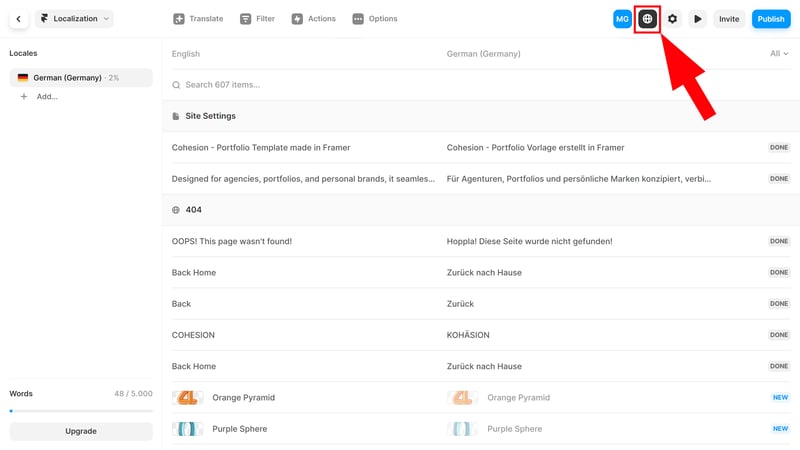
Créer un site web multilingue avec Framer est facile. Il vous suffit de cliquer sur l'icône du globe en haut à droite pour ajouter une nouvelle langue à votre projet.
Vous pouvez localiser le contenu dans une vue en liste avec l'aide d'un traducteur IA, ou simplement basculer entre les langues dans les outils Canvas pour éditer les textes directement sur la toile.

Les sites web multilingues ne posent aucun problème avec Framer.
Paramètres SEO complets pour un meilleur classement
Côté SEO, Framer vous permet de configurer tous les paramètres essentiels : balises méta, titres, descriptions, URLs, et même d'ajouter des balises Open Graph personnalisées pour améliorer la visibilité de votre site.
Framer génère automatiquement un sitemap et veille à ce que votre site soit bien indexé par les moteurs de recherche. Vous avez également la possibilité de personnaliser le fichier robots.txt.
Voici un aperçu des fonctions SEO de Framer :
| Framer | Wix | Webflow | Squarespace | Duda.co | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Définir l'URL pour chaque page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Définir le titre pour chaque page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex pour des pages individuelles | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Intégrer des données structurées | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| modifier robots.txt | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Sitemap automatique | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Créer des redirections 301 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Connecter la Search Console | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Total | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Fonctions d’équipe : concevez des sites web en collaboration
Les outils de collaboration en temps réel de Framer facilitent le travail d'équipe. Vous pouvez collaborer sur le design et les mises en page, laisser des commentaires et suivre les modifications en direct.
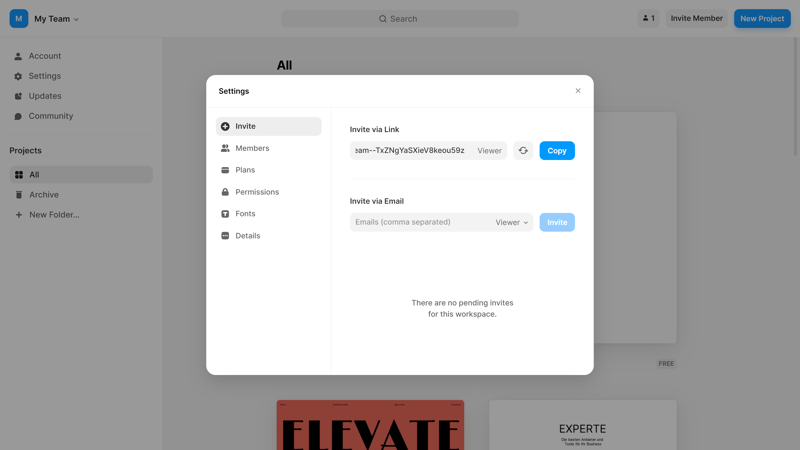
Vous gérez les membres de votre équipe depuis le tableau de bord, en les invitant par lien ou e-mail. Ils peuvent avoir accès à l'ensemble de l'espace de travail ou à des projets spécifiques. Différents rôles sont disponibles : par exemple, certains membres peuvent avoir des droits de design, tandis que d'autres, comme l'équipe de blog, n’auront que des droits de gestion de contenu dans le CMS.
Chaque membre de l'équipe ayant des droits d'éditeur doit disposer d'un abonnement payant à l'espace de travail.

Gérez vos membres d'équipe.
Fonctions avancées : acheter ou créer vous-même
Avec Framer, vous pouvez faire bien plus qu’avec d’autres logiciels de création de site web, mais de nombreuses fonctionnalités doivent être configurées manuellement ou ajoutées via des extensions, souvent payantes.
Framer ne propose pas de fonctions e-commerce natives. Pour intégrer une boutique, vous devrez utiliser des services comme Shopify ou Ecwid. Les adhésions peuvent être gérées avec Outseta, et les réservations via Calendly. Par ailleurs, il existe des templates créés par la communauté avec des fonctionnalités spécifiques, comme CourseOS pour les cours vidéo.
Framer n'est pas destiné à gérer des systèmes backend très complexes, mais il offre des possibilités bien supérieures à celles des créateurs de sites web classiques. Cependant, il faut être proactif, car le choix de fonctionnalités préconfigurées que vous pouvez ajouter à votre site en quelques clics est relativement limité par rapport à d'autres logiciels.
| Framer | Wix | Squarespace | Webflow | SITE123 | Duda.co | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Créer un blog | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ |
| Gestion de contenu (CMS) | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Vente de produite | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Offre de services | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Créer des cours | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Organiser des événements | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Créer un menu de restaurant | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accepter les réservations | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Créer un espace membre | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Créer un forum | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 3 | 10 | 9 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 2 |
Framer propose une vaste gamme d'outils pour créer des sites web complexes et uniques, dotés de nombreuses fonctionnalités. Pour les équipes et les agences, les outils de collaboration, qui permettent l'édition en temps réel des designs, sont particulièrement appréciés. De plus, l'intégration CMS est de haute qualité.
Certaines fonctionnalités qui sont standard dans d'autres logiciels doivent être configurées manuellement ou ajoutées via des modules complémentaires dans Framer. La plateforme se concentre principalement sur le design et le prototypage, tout en continuant à élargir ses autres offres pour la création de sites web.
Certaines fonctions qui font partie de l'équipement de base d'autres logiciels doivent être configurées manuellement ou ajoutées via un module complémentaire dans Framer. La plateforme se concentre principalement sur les fonctionnalités de design et de prototypage, et Framer continue de développer le reste de son offre de site web.
Support client
| Documentation | La documentation complète et les tutoriels vidéo sont disponibles, mais ils sont principalement destinés aux utilisateurs avancés, pas aux débutants en webdesign. | 1.5/2 |
| Canaux de support | Il n'y a pas de support direct, sauf pour les questions de facturation. Pour les questions sur le produit, seul le forum Framer est disponible, où les employés de Framer interviennent également. | 0.5/2 |
| Disponibilité | Dans le forum, les questions reçoivent généralement des réponses en quelques heures. | 1.5/2 |
| Qualité des réponses | L'équipe Framer fournit des réponses utiles, détaillées et bien informées dans le forum. | 1.5/2 |
| Avis des clients sur les sites d'avis | Le manque d'un véritable canal de support en direct est parfois vivement critiqué dans les avis des utilisateurs. | 0.5/2 |
Vous trouverez environ 150 articles dans le centre d'aide couvrant les fonctions de base, les options de configuration et les tarifs de la plateforme. Les articles sont organisés en différentes catégories, et une fonction de recherche est également disponible.
Les articles sont rédigés de manière claire et accompagnés de captures d'écran, mais pourraient être plus détaillés. Actuellement, ils n'explorent qu'une petite partie des fonctionnalités. Pour apprendre les bases de Framer, la Framer Academy reste un meilleur choix.

Le centre d'aide de Framer.
Apprendre les bases grâce à la Framer Academy
Avant de créer votre premier site web avec Framer, il est fortement recommandé de visiter la Framer Academy. Vous y découvrirez une vaste collection de tutoriels vidéo de haute qualité, réalisés par des experts, qui expliquent les fonctionnalités clés étape par étape. À noter que tous les tutoriels, comme l'ensemble de la plateforme, sont uniquement disponibles en anglais.
La Framer Academy suppose souvent une certaine connaissance du webdesign. Elle n'est pas vraiment conçue pour les débutants absolus, mais plutôt pour les nouveaux utilisateurs de Framer qui ont déjà une familiarité avec des concepts comme HTML, CSS ou la plateforme Figma. Un tutoriel de base, destiné aux novices en webdesign et expliquant plus fondamentalement le fonctionnement de Framer, serait donc souhaitable.

Apprenez les bases de Framer avec la Framer Academy.
Assistance directe : uniquement via la communauté
Framer n'offre malheureusement pas de support direct ou ne le fait que de manière limitée. Le bouton de contact vous dirige vers un chat en direct, où seul un assistant IA répond à vos questions. Vous ne bénéficiez d'un soutien humain que pour les questions de facturation ; pour les questions relatives au produit, vous devez vous tourner vers la communauté Framer sur le forum, où les employés de Framer sont également présents.
Framer offre des ressources de support utiles, bien que limitées, avec des articles simples et des tutoriels vidéo complets destinés aux utilisateurs ayant déjà des connaissances en webdesign, plutôt qu'aux débutants absolus. Le support direct a été externalisé à la communauté, ce qui signifie que vous ne pouvez pas compter sur une assistance individuelle de l'équipe Framer.
Tarifs
| Version gratuite | Oui, illimité | 2/2 |
| Prix pour un site simple | 60 € | 3/3 |
| Prix pour site avec boutique | - | 0/3 |
| Domaine inclus dans le prix | Non | 0/1 |
| Boîte mail incluse dans le prix | Non | 0/1 |
Framer propose quatre forfaits standard, facturés par site web, ainsi qu'un forfait Enterprise destiné aux grandes entreprises. Vous avez la possibilité de payer mensuellement ou annuellement, les abonnements annuels étant significativement moins chers.
Le forfait Free est conçu pour les projets amateurs et comme version d'essai pour les débutants. Vous pouvez publier votre site sur un domaine Framer avec des publicités. Cependant, certaines limites strictes s'appliquent, notamment une bande passante de 100 Mo et un maximum de 1 000 visiteurs. De plus, le code personnalisé n'est pas pris en charge.
Le forfait Mini est adapté aux Onepager. Vous pouvez publier votre site sur un domaine personnalisé, sans la bannière publicitaire de Framer. La limite de bande passante est augmentée à 1 Go, mais le nombre de visiteurs reste limité à 1 000.
Avec le forfait Basic, vous pouvez créer des sites web plus grands avec jusqu'à 150 pages. La limite de bande passante est de 10 Go, la limite de visiteurs est de 10 000. De plus, vous débloquez certaines fonctionnalités avancées, comme un CDN ou une protection par mot de passe.
Avec le forfait Pro, vous pouvez créer de grands sites web avec jusqu'à 300 pages et dix collections CMS. Vous bénéficiez de 100 Go de bande passante et votre site web peut accueillir jusqu'à 200 000 visiteurs. Des fonctionnalités comme la mise en scène, les analyses ou les redirections sont également incluses.
Si vous souhaitez travailler avec des collègues sur vos sites web, vous devez souscrire un forfait Workspace supplémentaire, facturé par éditeur.
Le tarif Basic-Workspace prend en charge jusqu'à cinq éditeurs, 1 Go de stockage et sept jours d'historique des versions.
Le tarif Pro-Workspace convient pour jusqu'à dix éditeurs, offre 10 Go de stockage et 30 jours d'historique des versions.
Les deux types de tarifs sont également disponibles au format Enterprise avec des fonctionnalités avancées.
Vous trouverez ici un aperçu de tous les tarifs Framer :
| Free | Mini | Basic | |
|---|---|---|---|
| Prix mensuel effectif | 0,00 € | dès 5,00 € | dès 15,00 € |
| Durée du contrat (mois) | 0 | 1 - 12 | 1 - 12 |
| Inclus | |||
| Espace mémoire (Go) | 0,5 | 1 | 10 |
| Nombre de pages | 1 | 1 | 150 |
| Trafic (Go) | 0,1 | 1 | 10 |
| Propre domaine possible | ✗ | ✓ | ✓ |
| Domaines inclus | 0 | 0 | 0 |
| Fonctions | |||
| Sans publicité | ✗ | ✓ | ✓ |
| Fonction de blog | ✗ | ✗ | ✓ |
| Fonction de boutique | ✗ | ✗ | ✗ |
| Produits | - | - | - |
Tarifs Framer en comparaison
Comment Framer se compare-t-il aux autres logiciels de création de sites web en termes de prix ? Le tableau ci-dessous compare les tarifs les plus bas sans publicité (avec un domaine personnalisé) de tous les fournisseurs que nous avons évalués.
Le tarif Mini de Framer est intéressant, mais il est limité aux sites d'une seule page. Pour créer un site avec plusieurs pages, les coûts augmentent considérablement, rendant Framer relativement cher.














Framer ne propose pas d'essai gratuit pour les tarifs Premium. Cependant, vous pouvez utiliser le plan gratuit pour explorer la plateforme de manière complète et sans limite de temps.
Si vous choisissez un forfait payant, vous bénéficiez d'une garantie de remboursement de 14 jours.
Résultat du test
Les webdesigners sceptiques envers Wix et d'autres plateformes ne devraient pas considérer Framer comme un simple créateur de sites web. Framer est une plateforme de design sans code, conçue pour les utilisateurs avancés et les professionnels. Elle permet de créer des sites web créatifs et interactifs, offrant des résultats bien plus dynamiques que ceux des autres logiciels.
Framer n'est pas un logiciel de création de site web traditionnel, ce qui présente des avantages et des inconvénients. Vous bénéficiez d'une plus grande liberté et de possibilités créatives, mais certaines fonctionnalités des logiciels tout-en-un sont absentes, au profit du design. Par exemple, des options comme l'e-commerce sont totalement manquantes.
Framer est principalement un outil de design, enrichi de fonctionnalités de création de sites web, et non l'inverse. Il est idéal pour ceux qui connaissent déjà les bases du webdesign ou des outils de design comme Figma.

Expériences clients
Et que pensent les utilisateurs de Framer de la plateforme ? Nous avons consulté les portails d'avis, voici ce que nous avons retenu :
Outils de design puissants
Pour les designers, Framer est un outil puissant. Ses fonctionnalités de design visuel simplifient et accélèrent considérablement le processus de création.Aucune connaissance en programmation requise
Les utilisateurs apprécient de pouvoir créer des sites web interactifs et attrayants sans aucune connaissance en programmation.Flexibilité pour les développeurs
Les clients apprécient la création de composants réutilisables, ce qui offre une grande flexibilité aux développeurs, semblable à celle d'un projet personnel sous React.
Pratiques de facturation peu claires
Certains utilisateurs se plaignent de pratiques de facturation déroutantes et peu transparentes, où des coûts inattendus peuvent survenir.Courbe d'apprentissage abrupte
L'interface utilisateur et le design du flux de travail de Framer peuvent être intimidants pour les débutants, rendant le démarrage difficile.Support client insuffisant
Certains utilisateurs regrettent que le support ne soit accessible que par les forums communautaires ou via l'IA, et ils aimeraient pouvoir bénéficier d'une assistance directe de l'équipe Framer.
Alternatives
Framer est peut-être trop complexe pour vous, ou il ne répond pas à vos besoins pour d'autres raisons. Dans ce cas, l'une de ces alternatives pourrait mieux vous convenir :
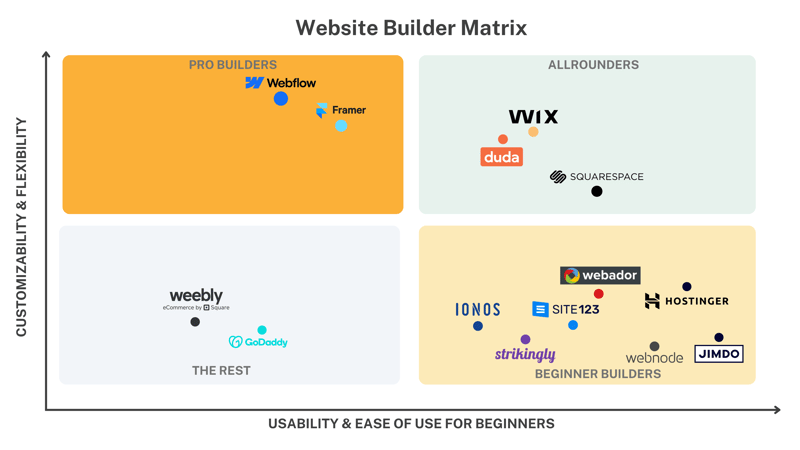
Plus simple que Framer : La plupart des logiciels de création de site web classiques, comme Wix, Squarespace ou Duda, sont beaucoup plus conviviaux que Framer. Ces options polyvalentes conviennent aux débutants tout en offrant une flexibilité de design.
Mieux pour l'e-commerce que Framer : Vous souhaitez créer une boutique en ligne ? Alors vous devriez peut-être utiliser directement une plateforme dédiée comme Shopify ou WordPress avec l'extension WooCommerce.
Alternative sans code : Vous cherchez une plateforme de design sans code aussi puissante, offrant plus de fonctionnalités classiques de création de site web ? Alors le CMS hybride Webflow vaut le coup d'œil.
Vous trouverez ici les meilleures alternatives à Framer :





Créer un site web avec Framer
Vous voulez créer un site web simple avec Framer mais ne savez pas par où commencer ? Notre tutoriel pour débutants est là pour vous aider :