Créer un site web avec Framer 2025 : La méthode la plus rapide pour créer un site web Framer
Les logiciels de création de site web, pas pour les vrais designers ? Pas toujours, mais certains sortent du lot. Framer, par exemple, est spécialement pensé pour les designers. Il offre une liberté créative bien supérieure à celle de Wix et d’autres outils, tout en étant un peu plus technique à maîtriser.
Dans cet article, nous vous présentons l'interface et les bases de Framer. Suivez notre guide étape par étape pour apprendre à créer votre site web avec cette plateforme de design.
Guide : Créer un site web avec Framer
Framer est une plateforme de design complexe et polyvalente, riche en options et fonctionnalités. Pour en tirer pleinement parti et en comprendre tous les aspects, nous vous recommandons de visiter la Framer Academy, l’espace d’apprentissage officiel. Dans cet article, nous nous concentrons uniquement sur les bases indispensables pour bien démarrer.
Créer un compte et démarrer un projet
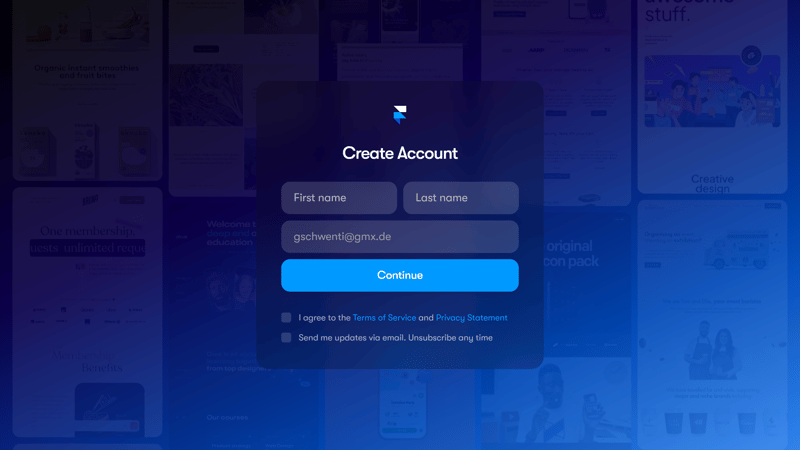
Pour commencer, il vous suffit de créer un compte Framer. L'inscription est rapide et ne prend que quelques secondes. De plus, Framer propose un forfait gratuit avec publicité et un domaine Framer pour les sites personnels, sans besoin de fournir d’informations de paiement dès le départ.
Vous pouvez vous inscrire en utilisant votre compte Google ou simplement une adresse e-mail. Dans ce cas, il vous suffira de cliquer sur le lien d’activation envoyé par Framer.

Par défaut, la création d’un compte Framer est entièrement gratuite.
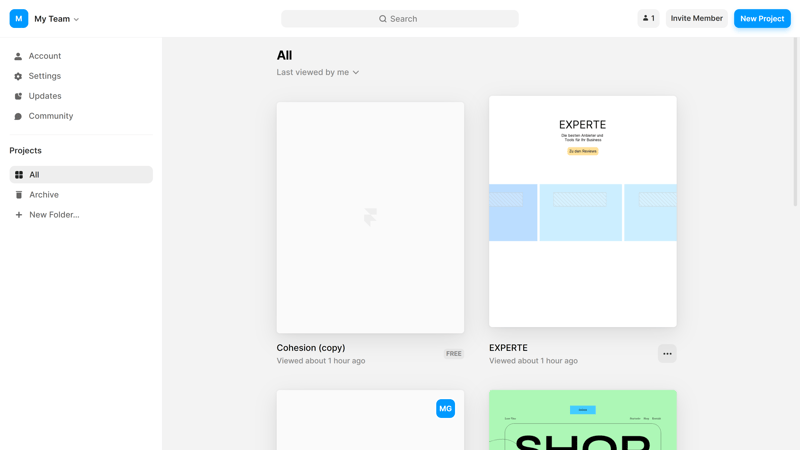
Une fois inscrit, vous accédez au tableau de bord Framer. C’est ici que vous trouverez vos projets et vos paramètres. Pour créer un nouveau site web, cliquez sur « New Project » en haut à droite.
Vous commencerez ainsi avec une page totalement vierge. Si vous préférez créer un site web à partir d’un template, rendez-vous directement à l'étape 3.
Comprendre l'interface utilisateur de Framer
Commencez par prendre le temps de vous familiariser avec l’interface utilisateur et le fonctionnement de l’éditeur Framer. Celui-ci est bien plus avancé et complexe que les éditeurs des logiciels de création de site web destinés aux débutants.

Framer est un logiciel de création de site web destiné aux utilisateurs avancés et aux professionnels.
Les bases de l'interface de Framer
Si vous avez peu d’expérience en webdesign ou avec des outils comme Figma, il vous faudra probablement un peu de temps pour vous adapter. La meilleure approche est d’y aller progressivement. Commencez par vous familiariser avec l’interface, qui est divisée en cinq zones :

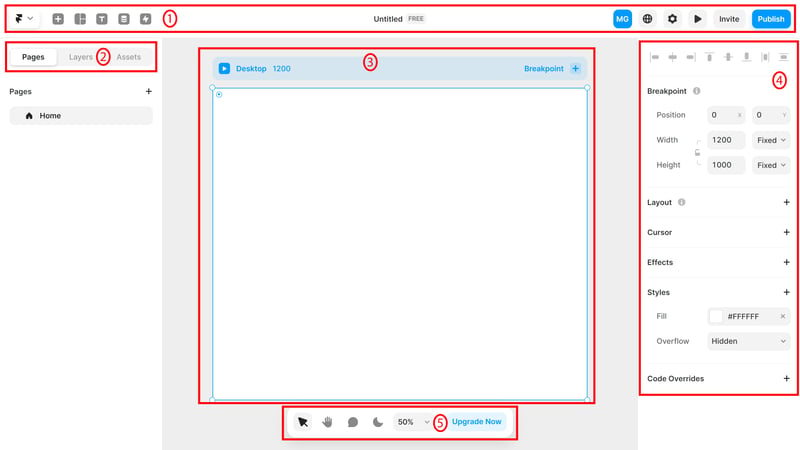
L'interface utilisateur de Framer.
- 1.
Barre d'outils : La barre supérieure regroupe les outils et fonctions essentiels pour modifier votre site web. En cliquant sur l'icône Framer à gauche, vous accédez au menu principal, qui propose de nombreuses actions. À côté, vous trouverez les boutons pour ajouter des éléments, des mises en page, du texte, gérer le CMS et accéder aux actions rapides. À droite, se trouvent l’aperçu du site, les paramètres et le bouton « Publier ».
- 2.
Barre latérale : Dans la barre latérale, vous pouvez naviguer entre trois sections principales de votre site : « Pages », « Calques » et « Ressources ». L'onglet « Pages » affiche toutes les pages de votre site et permet d'en ajouter de nouvelles. Chaque page est ensuite divisée en calques, tels que des calques de texte ou d’image, que vous trouverez listés dans l'onglet « Calques ». L'onglet « Ressources » contient les composants, qui sont des éléments modulaires comme des boutons, que vous pouvez créer une seule fois et réutiliser partout sur votre site.
- 3.
Zone de travail : Le centre de l'écran est occupé par la zone de travail. C'est ici que vous concevez votre site dans un environnement similaire au front-end.
- 4.
Propriétés : La console des propriétés, ancrée à droite, est contextuelle : elle affiche différentes options (position, mise en page, effets, styles) en fonction de l'élément que vous avez sélectionné.
- 5.
Outils de toile : Dans la barre d'outils inférieure, vous pouvez passer d'un mode de sélection à un mode de panoramique, laisser des commentaires, activer le mode sombre et ajuster le zoom.
Vous découvrirez les subtilités de l’outil en pratiquant. Commencez par ajouter quelques pages, calques et éléments pour explorer les différentes fonctionnalités et possibilités.
Étant donné que l'interface de Framer est complexe et comporte plusieurs modes entre lesquels vous devez souvent basculer lors de la conception, il est utile de connaître quelques raccourcis pratiques. Voici les principaux pour bien démarrer :
[Espace] + [clic gauche] : Appuyez sur la touche « Espace » pour effectuer un panoramique sur la toile en cliquant avec la souris, sans avoir à changer constamment de mode entre sélection et panoramique.
[Ctrl] + [+] ou [-] : Zoomez rapidement en avant ou en arrière.
[Z] + [clic gauche] : Vous pouvez rapidement zoomer sur une zone spécifique en appuyant sur la touche Z et en sélectionnant avec la souris la zone que vous souhaitez agrandir.
Principes de mise en page et de design
Avant de commencer la création de votre site web, prenons un moment pour aborder le concept général de la mise en page et du design dans Framer.
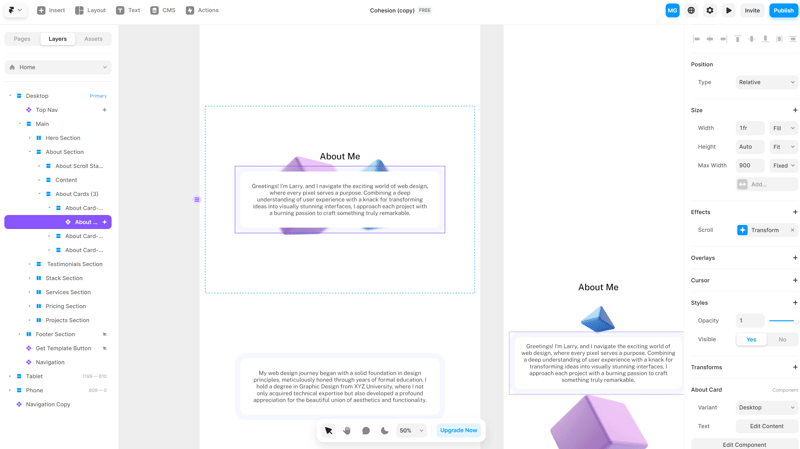
La conception de votre site se fait principalement dans l'onglet « Layers » :

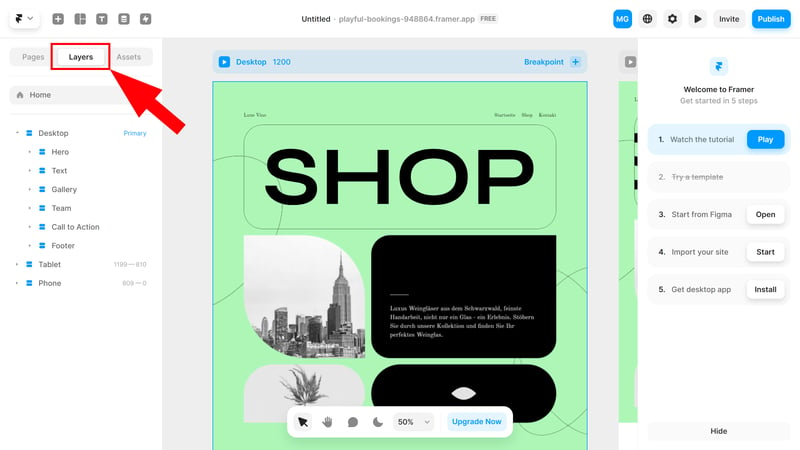
Dans l'onglet « Layers », vous pouvez voir les différentes couches de votre site web.
À gauche, vous trouverez la liste des différentes couches de votre site. Framer les regroupe automatiquement. Par exemple, si vous créez un bouton en ajoutant du texte dans un cadre, le texte sera automatiquement placé sous ce cadre.
Un « Frame » est simplement un conteneur qui peut accueillir différents éléments. En plus des frames classiques, Framer propose aussi des « Stacks », qui sont des combinaisons de frames avec des paramètres supplémentaires pour contrôler la direction et la position des éléments. Cela inclut des options comme les « Rows » (lignes), « Columns » (colonnes) et « Grids » (grilles).
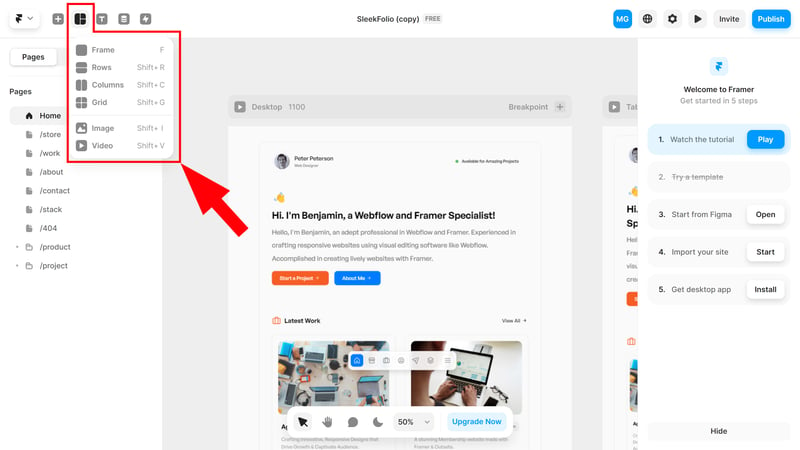
Pour ajouter un nouveau frame ou d'autres éléments, cliquez sur le bouton « Layout » dans la barre d'outils, choisissez l'élément souhaité et placez-le sur la page.

Les frames sont des conteneurs qui peuvent contenir des éléments comme des images ou du texte.
Vous pouvez modifier et personnaliser chaque frame et élément de diverses manières, principalement via le panneau des propriétés à droite, que nous avons déjà évoqué. Certains paramètres sont également accessibles rapidement par un clic droit ou un raccourci.
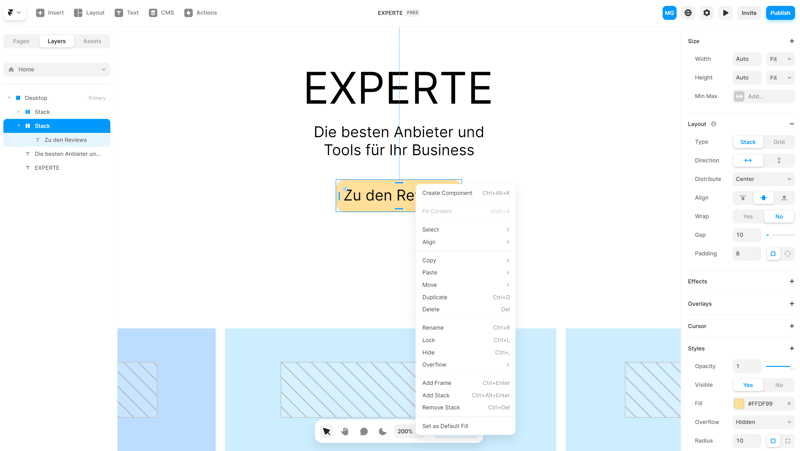
Par exemple, en faisant un clic droit sur un bouton, vous pouvez sélectionner « Fit Content » pour que le texte s’ajuste automatiquement au frame. Ensuite, vous pourrez ajuster les espacements et le design directement dans le panneau des propriétés.

Chaque élément dispose de nombreux paramètres de design.
Un site Framer est donc une combinaison de calques, de frames et de stacks que vous pouvez organiser et modifier à votre guise. Heureusement, vous n'êtes pas obligé de tout créer de zéro, car Framer propose également des templates.
Option 1 : choisir un template
La plupart des logiciels de création de site web offrent des templates adaptés à différents secteurs et objectifs. Il vous suffit de les personnaliser avec les outils de l'éditeur et d’ajouter votre contenu.
Framer propose aussi des templates, mais de manière un peu différente : ce ne sont pas des modèles de design classiques créés par Framer, mais des sites web créés par d'autres utilisateurs que vous pouvez dupliquer et personnaliser à votre guise.
La différence avec les templates classiques peut sembler minime, mais elle a son importance. Par exemple, avec Framer, vous ne pouvez pas créer une nouvelle page qui adopte automatiquement le design du template. Vous devez plutôt copier une page existante et modifier son contenu.
En revanche, le choix de templates est plus varié et pratique, car il s'agit de vrais sites web créés par des utilisateurs. De plus, la plupart de ces templates sont très bien conçus et proposent des éléments ainsi que des effets uniques qu'on ne trouve pas sur des plateformes comme Squarespace.
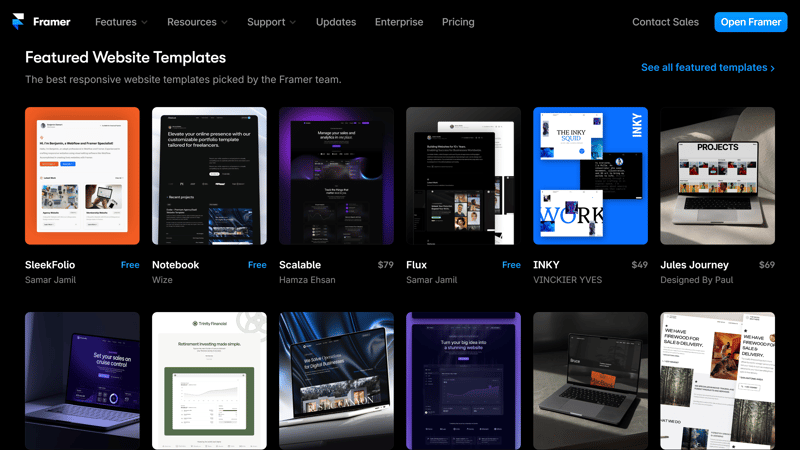
Vous pouvez explorer les templates disponibles sur le site web de Framer dans la section « Resources » :

Framer propose des centaines de templates gratuits et payants créés par les utilisateurs.
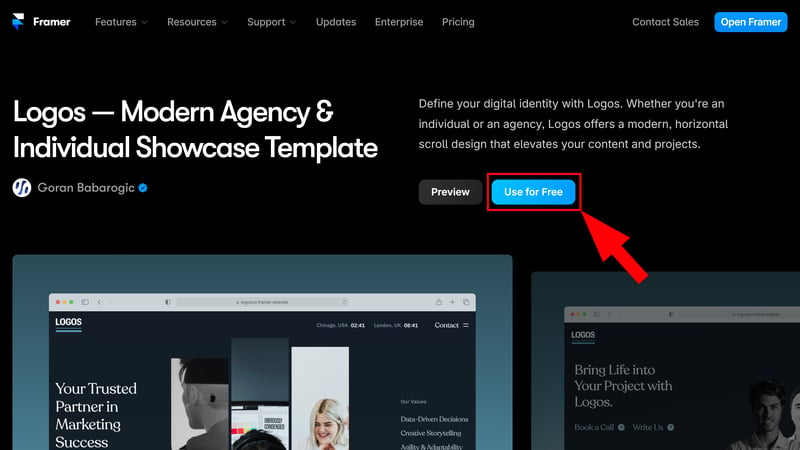
Chaque template dispose de sa propre page avec une présentation concise, ainsi qu'une liste des pages et fonctionnalités. Vous pouvez également ouvrir un aperçu en direct pour voir le site en action. Si le template vous plaît, il vous suffit de cliquer sur le bouton bleu pour créer une copie du site dans votre tableau de bord.
Certains templates sont gratuits, tandis que d'autres requièrent un paiement unique :

Ajoutez le template à votre tableau de bord.
Une fois que vous avez activé ou acheté un template, il apparaît dans votre tableau de bord. Il vous suffit de cliquer dessus pour l'ouvrir et le personnaliser directement dans l'éditeur Framer.

Votre site web basé sur le template apparaît sous forme de copie dans votre tableau de bord.
Option 2 : créer un site web avec IA
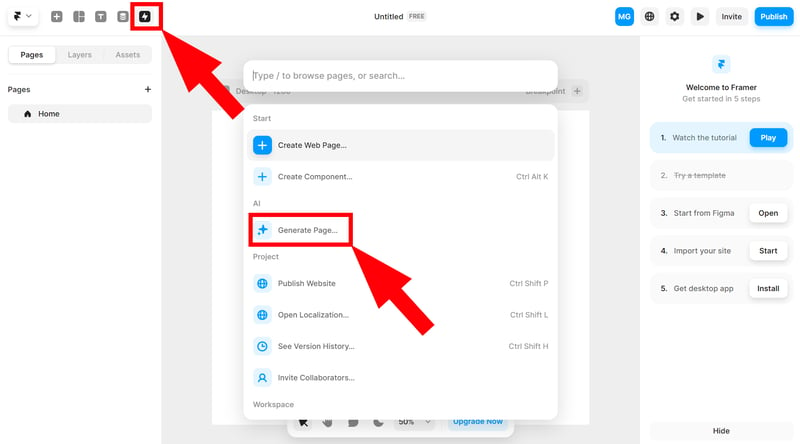
Il existe une autre méthode pour créer un site web sans tout construire vous-même : l'assistant IA intégré de Framer. Vous pouvez y accéder via les actions rapides sous « Generate Page ».

Créez un site web avec des prompts IA.
Dans la fenêtre de saisie, décrivez l'apparence de la page que vous souhaitez créer, ainsi que son contenu et son style visuel. L'IA prend ensuite le relais et génère en quelques secondes un site web déjà rempli de textes et d'images.
Les résultats sont satisfaisants pour un générateur de sites web IA, mais ils ne peuvent évidemment pas rivaliser avec les templates conçus manuellement. De plus, les prompts ne sont pas toujours parfaitement suivis – par exemple, notre site portfolio n'a pas inclus le carrousel de témoignages que nous avions demandé :

Les sites web générés par l'IA sont malheureusement un peu génériques.
Si vous souhaitez un site web vraiment soigné, il est préférable d'opter pour un modèle conçu par des humains, ou de créer votre site de A à Z avec les outils de Framer.
Personnaliser le contenu
Vous avez maintenant soit un projet vide, une copie de template, soit un site web généré par IA. L'étape suivante consiste à adapter le contenu pour rendre votre site unique et pertinent selon vos besoins.
Framer étant si puissant, il est impossible de couvrir toutes ses fonctionnalités et options. Voici quelques étapes de base et conseils pour personnaliser les éléments essentiels :
Ajouter et modifier du texte
Ajouter du texte : Cliquez sur l'outil « Texte » dans la barre d'outils, puis faites glisser une zone de texte sur votre espace de travail. Vous pourrez ensuite y saisir votre texte.
Mise en forme du texte : Utilisez le panneau des propriétés pour modifier la police, la taille, la couleur et d'autres styles. Vous pouvez également ajuster l'espacement et l'alignement du texte.

Textes et mise en forme dans Framer.
Insérer des images, médias et autres éléments
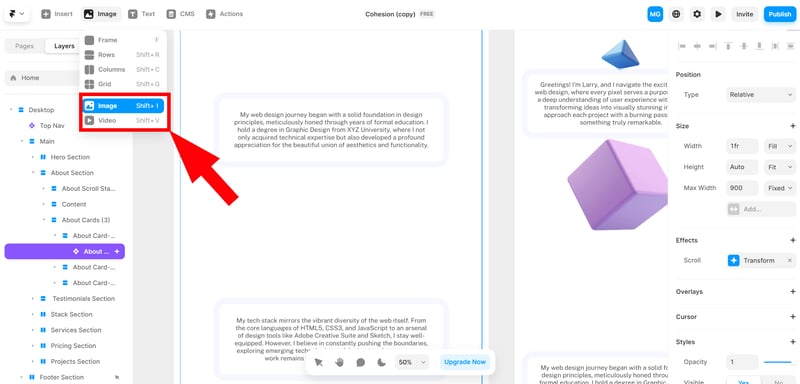
Ajouter des images et vidéos : Ajoutez des images et des vidéos en utilisant le bouton de mise en page. Vous pouvez les placer directement sur la page ou dans un cadre.

Ajoutez des images et des vidéos à votre site web.
Modifier les propriétés des images : Modifiez l'image dans le panneau des propriétés. Vous pouvez ajuster la taille, ajouter des effets et modifier la position selon vos besoins.
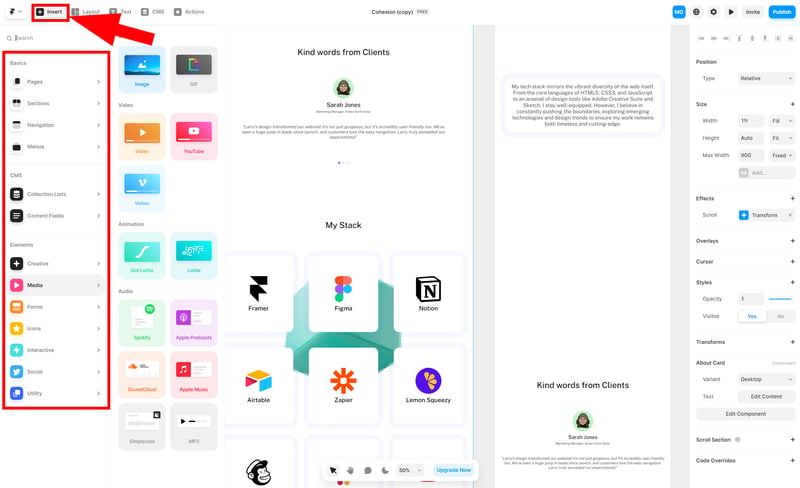
Intégrer des éléments : Vous trouverez d'autres médias et éléments tels que des formulaires, des icônes, des diaporamas, des widgets de réseaux sociaux et bien plus encore dans le menu « Insert ».

Dans le menu « Insert », vous trouverez une liste des éléments disponibles.
Ajouter des pages, des sections et des menus
Ajouter de nouvelles pages : Rendez-vous dans l'onglet « Pages » de la barre latérale pour ajouter de nouvelles pages.
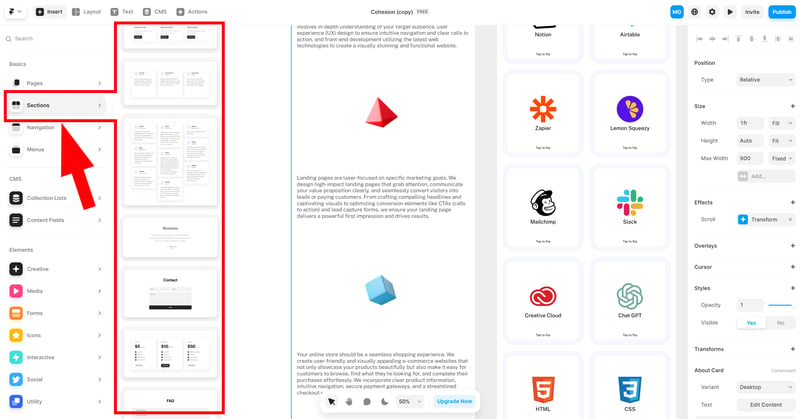
Ajouter des sections : Dans le menu « Insert », sous « Sections » dans la barre latérale, vous trouverez des sections prêtes à l'emploi pour construire vos pages. Le choix est simple mais couvre l'essentiel : des zones d'en-tête aux listes de fonctionnalités, en passant par les témoignages, les formulaires de contact et les grilles tarifaires.

Vous pouvez construire vos pages avec des sections prédéfinies.
Personnaliser les menus de navigation
Ajouter un menu de navigation : Sous « Insert » > « Navigation », vous verrez les menus de navigation disponibles que vous pouvez ajouter à votre site web.
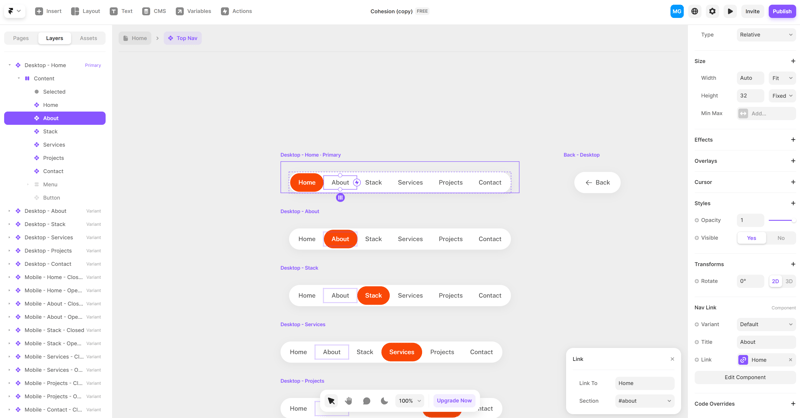
Créer des liens : Dans le panneau des propriétés, vous pouvez personnaliser les liens des menus de navigation. Il vous suffit de diriger les liens vers les pages ou sections correspondantes de votre site.

Modifiez le menu de navigation de votre site web.
Design responsive avec points de rupture
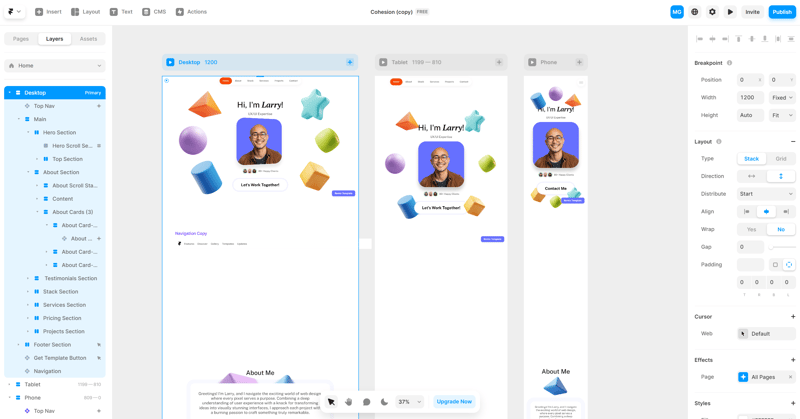
Votre site web doit être bien affiché non seulement sur les ordinateurs portables et de bureau, mais aussi sur les smartphones et les tablettes. Avec Framer, le design responsive est possible grâce aux points de rupture.
Les différents formats s'affichent côte à côte, ce qui vous permet de visualiser rapidement comment le même design se présente sur différents appareils.

Rendez votre site Framer adapté aux mobiles.
Vous pouvez personnaliser le contenu et le design pour chaque point de rupture afin d'assurer un affichage optimal sur tous les types d'appareils.
Publier votre site web
Une fois satisfait(e) de votre site web, il ne vous reste plus qu'à le publier. Avant cela, utilisez la fonction d'aperçu pour vérifier que tous les éléments s'affichent correctement et que les liens, effets et designs fonctionnent comme prévu.
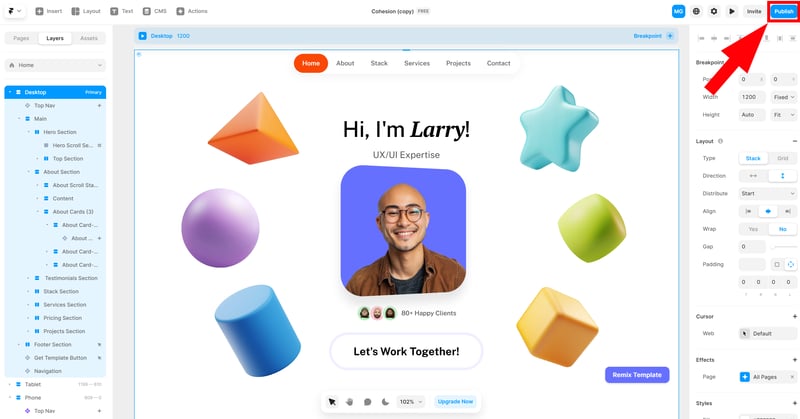
Si tout est en ordre, cliquez sur le bouton « Publish » en haut à droite :

Publiez votre site Framer.
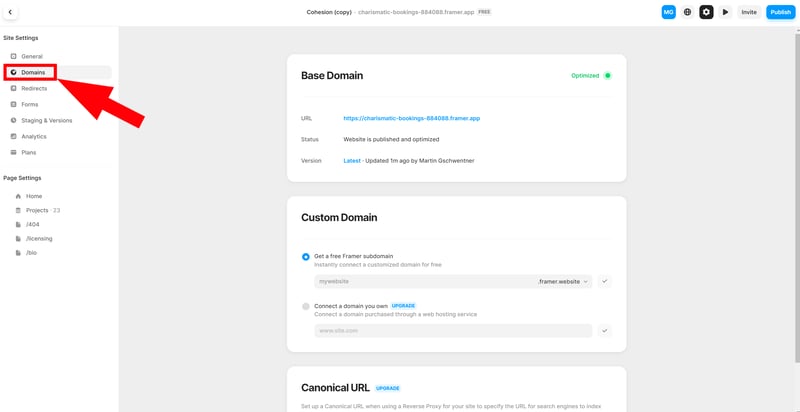
Votre site web est d'abord publié sur un sous-domaine Framer. Vous pouvez bien sûr le lier à un domaine personnalisé dans les paramètres du site, mais cette option est uniquement disponible avec un abonnement Framer payant.

Un domaine personnalisé n'est disponible que pour les clients payants.
Félicitations : votre site Framer est maintenant en ligne et prêt à accueillir ses premiers visiteurs ! Vous remarquerez sûrement quelques petits détails à peaufiner. De plus, Framer est un outil de design puissant qui se découvre au fur et à mesure – vous n’obtiendrez peut-être pas le résultat parfait du premier coup.
Si vous souhaitez approfondir vos connaissances, rendez-vous sur la Framer Academy. Vous y trouverez des tutoriels vidéo détaillés sur presque toutes les fonctionnalités importantes de la plateforme.
Conclusion
Framer est une plateforme de design no code puissante qui vous permet de créer des sites web vraiment uniques et visuellement impressionnants, bien au-delà de ce que proposent la plupart des logiciels de création de sites classiques. Cependant, cette liberté de création s'accompagne d'une courbe d'apprentissage assez raide et d'une complexité accrue, ce qui rend Framer particulièrement adapté aux utilisateurs avancés et aux professionnels.
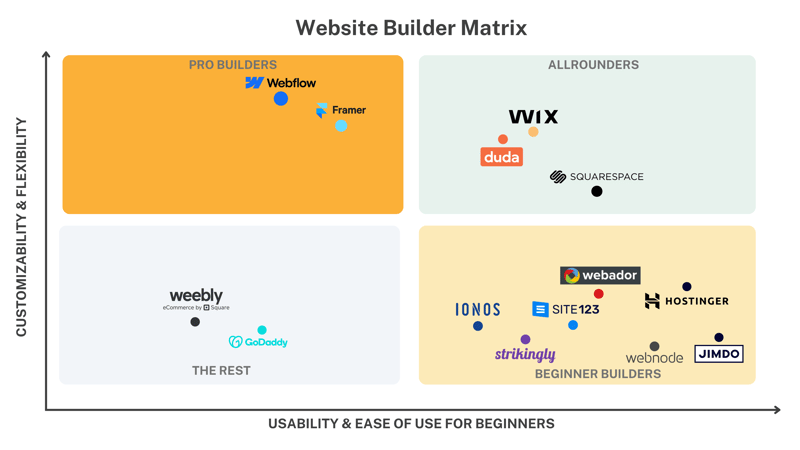
Vous préférez une solution plus simple ? Dans notre comparatif des meilleurs logiciels de création de site web, vous trouverez des avis détaillés sur 15 outils de création.