Créer un site avec Squarespace : Tutoriel étape par étape (pour débutants)
Créer un site web en quelques minutes : c'est la promesse du logiciel de création de sites web Squarespace. Cependant, en réalité, cela prend souvent plus de temps. Pour obtenir un site Squarespace professionnel et unique, il est nécessaire d'investir du travail. Les débutants peuvent rapidement se sentir dépassés
Nous vous guidons à travers les étapes nécessaires et détaillons dans notre tutoriel comment créer votre propre site Squarespace pas à pas, même si vous n'avez aucune expérience préalable.
Guide : Créer un site Squarespace en 8 étapes
Chaque projet Squarespace est unique, mais vous devez suivre ces huit étapes pour préparer votre site à accueillir des visiteurs :
Créer un compte Squarespace

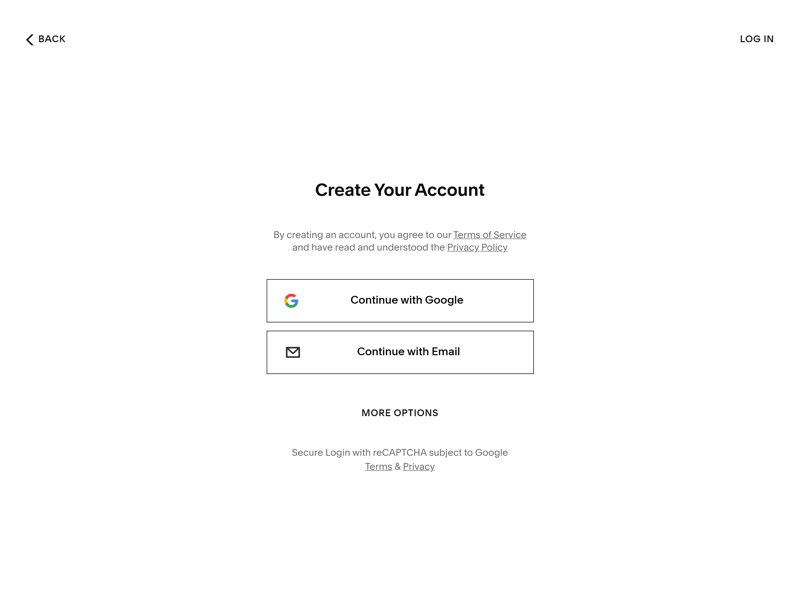
Tout d'abord, vous avez besoin d'un compte Squarespace. Rendez-vous sur le site Squarespace*, cliquez en haut à droite sur le bouton « Commencer » et suivez les instructions.
Vous n'avez rien à payer au début : vous pouvez essayer Squarespace gratuitement pendant 14 jours sans fournir de données de paiement, avant de décider de souscrire un abonnement (plus d'infos ici).

Vous pouvez vous inscrire avec votre e-mail ou avec votre compte Google, Apple ou Facebook.
Lors de votre inscription, Squarespace vous demande quelques informations sur votre projet. Les questions concernant le thème et les objectifs de votre site aident Squarespace à sélectionner des modèles adaptés à vos besoins. Vous pouvez également ignorer ces questions et parcourir les modèles manuellement. Passons maintenant à l'étape suivante.
Choisir un modèle
Les modèles sont la structure visuelle de votre site. Ils déterminent comment vos contenus sont présentés et quelles fonctions sont intégrées par défaut. Le modèle choisi fournit donc la structure de base de votre site, que vous pouvez ensuite personnaliser.
Bien que vous deviez choisir un modèle initial lors de l'inscription, vous pouvez le changer ultérieurement ou créer un nouveau site avec un autre modèle.
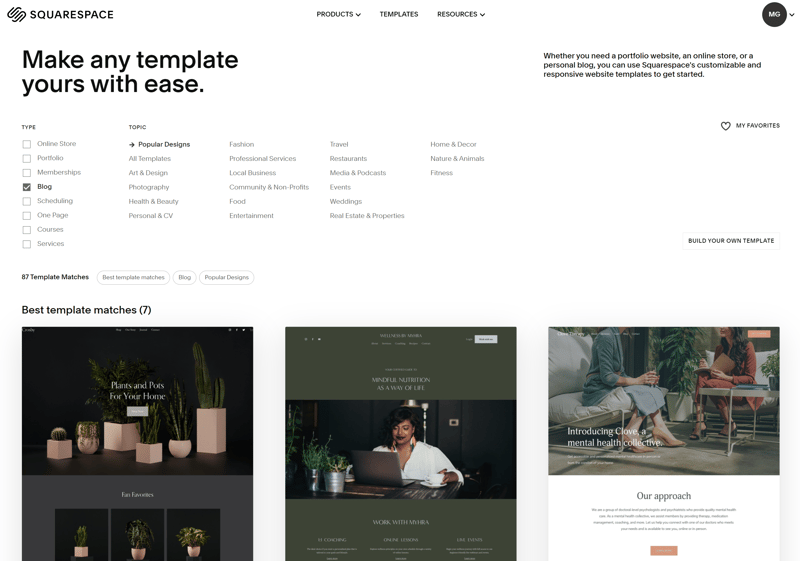
Filtrer et rechercher des modèles
Utilisez les filtres dans la sélection de modèles pour trouver des modèles adaptés à vos besoins spécifiques. Les modèles sont classés par type (par ex. Blog, Portfolio, site one-page) et par thème (par ex. Art & Design, Photographie, Mode, Voyage).

Choisissez d'abord le modèle adapté à votre site.
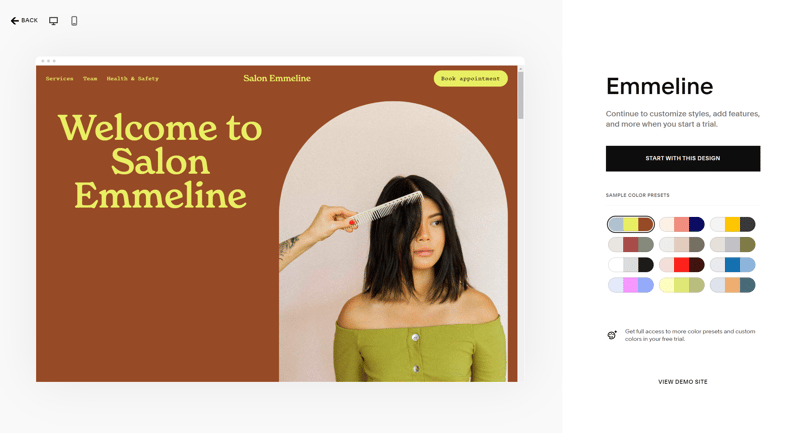
Vous avez trouvé un modèle qui vous plaît ? Ouvrez un aperçu interactif pour vérifier ses qualités. Vous pouvez naviguer sur un site de démonstration créé avec ce modèle et également choisir différentes options de couleurs.
Utilisez le site de démonstration pour vous familiariser avec la mise en page, la navigation et l'esthétique générale. Vous pourrez ajuster de nombreux aspects du design plus tard. Plus le modèle répond à vos attentes dès le départ, moins vous aurez de travail à faire dans l'éditeur.

Visualisez le modèle dans différentes variations de couleurs.
Lorsque vous êtes satisfait de votre choix, cliquez sur « Commencer avec ce design » pour finaliser l'inscription et configurer votre site. Vous devrez ensuite donner un nom à votre site, que vous pourrez modifier plus tard.
Après l'inscription, vous serez redirigé vers l'éditeur Squarespace. Un court tutoriel vous y attend pour vous présenter les bases de l'éditeur. Nous allons examiner cela de plus près dans le point suivant.
Comprendre l'interface de gestion de Squarespace
Prenez quelques minutes pour vous familiariser avec l'interface de gestion de Squarespace. Plus vous comprendrez rapidement où trouver les différentes fonctions, plus il sera facile de personnaliser votre site plus tard.
Cette interface est le centre de commande de votre projet Squarespace. Vous y gérez tous les paramètres de base de votre site. En plus de l'éditeur visuel pour modifier le contenu de votre site, vous trouverez de nombreux outils et fonctions pour gérer et optimiser votre présence en ligne, comme les paramètres SEO, les analyses, les outils marketing et les contrôles d'accès.
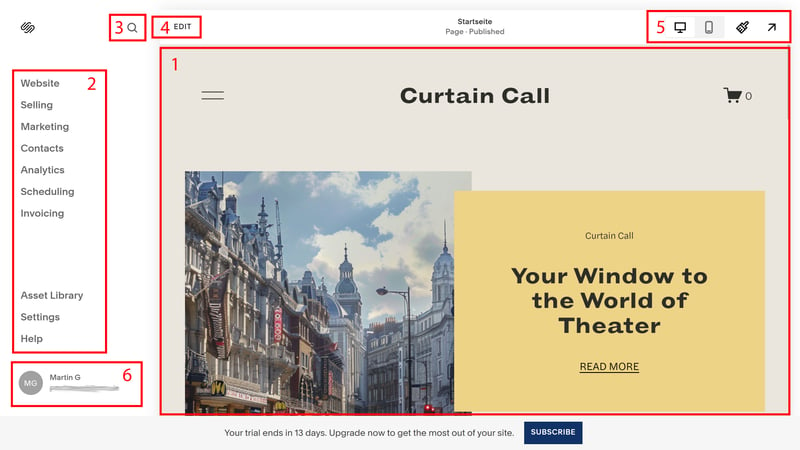
L'interface de gestion est divisée en sections suivantes :

L'éditeur Squarespace est logiquement divisé en sections.
- 1.
Aperçu en direct : La majeure partie de l'écran est occupée par un aperçu en direct de votre site. Vous pouvez naviguer dans toutes les sections de votre site dans son design actuel et voir exactement à quoi il ressemblera.
- 2.
Menu de navigation : Dans le menu de navigation à gauche, vous passez d'une section à l'autre du tableau de bord Squarespace. Vous pouvez gérer les principaux aspects de votre site, de l'organisation des pages et sous-pages à la gestion des produits (si vous avez une boutique en ligne) jusqu'aux outils de marketing et d'analyse. Vous y trouverez également votre bibliothèque de contenu, où se trouvent vos fichiers photo et vidéo, ainsi que les paramètres et une section d'aide.
- 3.
Recherche : Utilisez la fonction de recherche pour accéder directement à des pages ou sous-pages spécifiques de l'interface de gestion.
- 4.
Éditeur : En cliquant sur ce bouton, vous ouvrez l'éditeur de site. Ici, vous modifiez le contenu de votre site au niveau des pages (plus d'informations à ce sujet plus tard).
- 5.
Barre supérieure : Dans la barre de menu supérieure, vous pouvez basculer entre la vue bureau et la vue mobile pour vérifier rapidement comment votre design s'adapte aux différents appareils. Le bouton pinceau vous mène à la section « Styles du site », où vous pouvez ajuster les aspects de design importants de votre site (par exemple, les polices, les couleurs et les animations) pour l'ensemble du site (plus d'informations à ce sujet plus tard).
- 6.
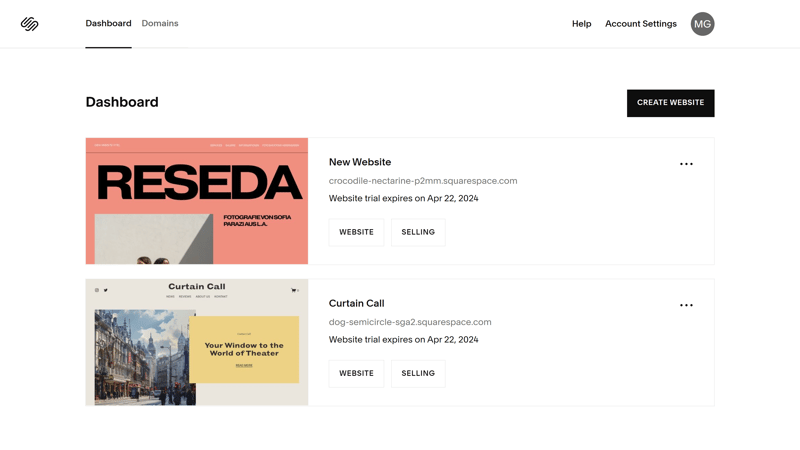
Compte : En cliquant sur votre profil de compte, vous accédez à une zone de gestion supérieure. Si vous avez plusieurs projets de site, vous pouvez passer de l'un à l'autre ici. Vous y trouverez également vos domaines et les paramètres de votre compte.

A partir de l'espace compte, vous pouvez passer d'un site à l'autre et en créer de nouveaux.
Une fois que vous êtes à l'aise avec le tableau de bord Squarespace, vous pouvez commencer à adapter le contenu et le design de votre site à vos besoins. Il y a bien sûr de nombreux aspects différents à considérer. Le mieux est de procéder étape par étape – commençons par le style du site :
Adapter le style du site
Le style du site est un bon point de départ pour la conception, car il est défini globalement pour l'ensemble du site. Les paramètres que vous définissez ici s'appliquent donc à toutes les pages et sous-pages de votre site et sont automatiquement adoptés par celles-ci.
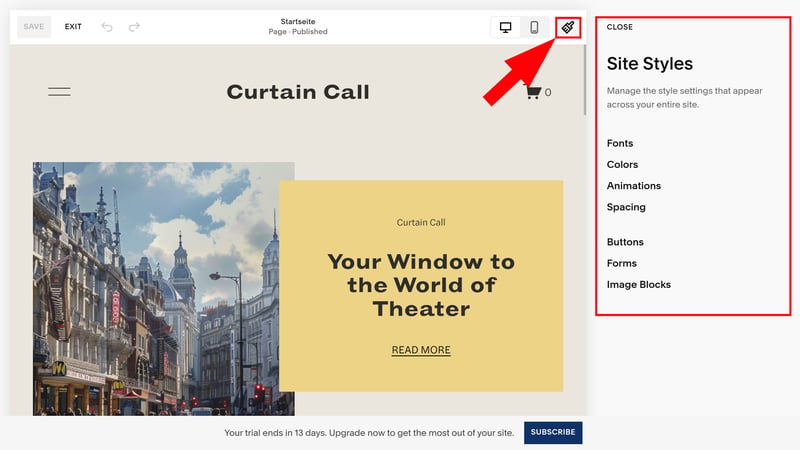
Pour ouvrir la section des styles du site, cliquez sur l'icône de pinceau dans la barre de menu en haut à droite :

Les décisions de design que vous prenez ici s'appliquent à l'ensemble du site.
Vous trouverez ici sept catégories de styles, regroupées en deux sections.
Le premier groupe concerne les éléments de design de base qui forment la fondation visuelle du site : polices, couleurs, animations et espacements.
Le deuxième groupe concerne les composants spécifiques et les blocs de contenu qui représentent des aspects interactifs ou fonctionnels du site : boutons, formulaires et blocs d'images.
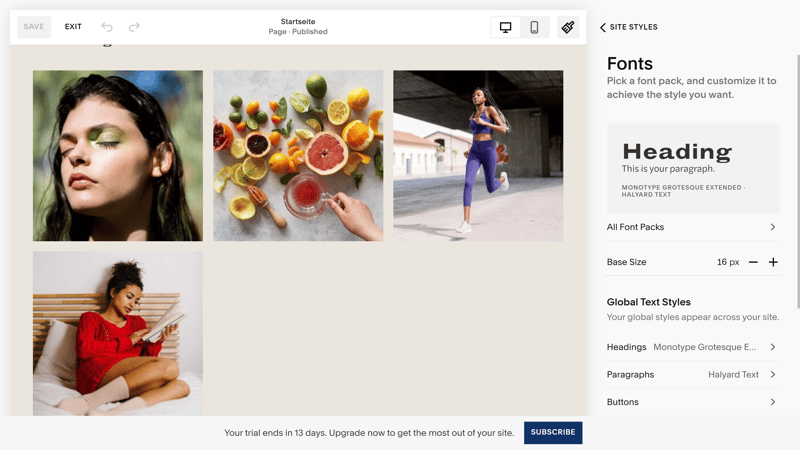
Adapter les polices
Les polices, bien que moins visibles que les couleurs ou les images, jouent un rôle crucial dans le design et l'image de marque de votre site. Si elles ne sont pas harmonieuses ou ne correspondent pas à l'identité de votre marque, l'apparence générale de votre site peut en pâtir.
Heureusement, Squarespace vous facilite la tâche pour trouver des polices cohérentes pour votre site. Vous pouvez choisir des packs de polices prédéfinis qui sont déjà harmonisés. En général, deux polices différentes sont utilisées : une pour les titres, une pour les paragraphes.

Choisissez un pack de polices harmonisé.
Une fois que vous avez choisi un pack de polices, vous pouvez ajuster individuellement chaque police dans la section « Styles de texte généraux ». Vous pouvez également définir des polices pour les boutons et autres textes, tels que les étiquettes ou les prix des produits dans les boutiques en ligne.
Une fois que vous avez trouvé la police appropriée, cliquez en haut à gauche sur « Enregistrer ».
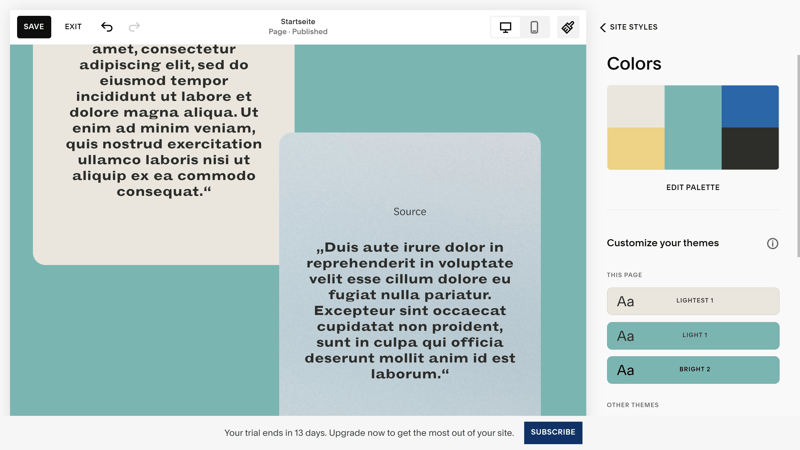
Adapter les couleurs
Les couleurs sont également configurées de manière globale. Squarespace vous aide à trouver des combinaisons de couleurs harmonieuses tout en vous offrant de nombreux outils pour ajuster le design dans les moindres détails.
Vous pouvez commencer par choisir une palette de couleurs prédéfinie. Squarespace combine automatiquement ces couleurs de différentes manières pour conférer à votre site un design unique.

Paramètres de couleur sur Squarespace.
Cependant, vous n'êtes pas obligé de conserver la sélection par défaut de Squarespace. Vous pouvez ajuster individuellement chaque élément coloré de votre site. Utilisez une couleur de la palette choisie ou sélectionnez une couleur personnalisée. Vous pouvez également utiliser des codes de couleur Hex, RGB, ou HSL pour une précision maximale.
Une fois que vous êtes satisfait de la conception des couleurs de votre site, cliquez sur le bouton « Enregistrer » pour appliquer les paramètres sur l'ensemble du site.
Autres styles de site
En plus des polices et des couleurs, vous pouvez effectuer quelques autres réglages de style pour l'ensemble du site :
Animations
Choisissez un style d'animation pour les éléments de votre site. Vous pouvez également désactiver complètement les animations.Espacements
Définissez la largeur maximale de la page et l'espacement par rapport au bord de la page.Boutons
Des boutons bien placés permettent aux visiteurs de trouver ce qu'ils recherchent plus rapidement. Vous pouvez également définir globalement le design des boutons, y compris la police, la forme et le contour, et l'appliquer à tous les boutons.Formulaires
Pour les formulaires, comme les formulaires de contact ou de réservation, vous pouvez choisir un pack de formulaires général et ajuster individuellement ses éléments, de la forme des champs à l'épaisseur des bordures et aux effets.Blocs d'images
Les blocs d'images incluent des affiches, des cartes, des collages et d'autres éléments visuels.
Vous pouvez bien entendu toujours ajuster et affiner ces éléments si vous remarquez des incohérences au cours de la conception de votre site.
Définir les pages et les menus
Une fois que vous avez défini le design de base, il est temps de structurer et de remplir votre site. Pour la structure, les trois questions suivantes sont importantes :
Comment le menu de navigation doit-il être conçu ?
Combien de pages votre site doit-il contenir ?
Doit-il y avoir des sous-pages ?
Il est préférable de choisir un modèle qui se rapproche de la structure de page souhaitée. Mais vous pouvez également ajouter manuellement d'autres pages et ajuster la navigation selon vos besoins.
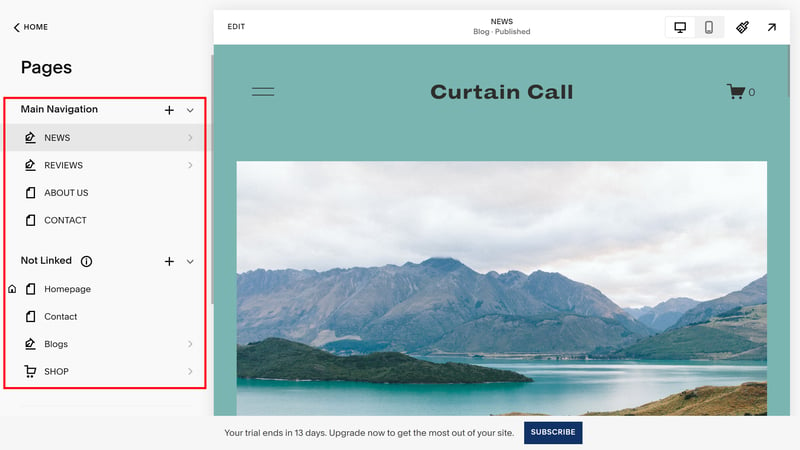
Créer et gérer des pages
Cliquez sur « Site Web » dans le menu d'administration pour accéder au menu des pages. Vous y verrez les différentes pages de votre site, divisées en pages liées et non liées. Les pages non liées ne sont pas affichées dans la barre de menu de votre site, ce qui est utile pour des pages comme la page d'accueil ou les mentions légales.
Vous pouvez déplacer les pages par glisser-déposer pour ajuster leur position dans le menu de navigation.

Ajoutez des pages à votre site web.
Au début, seules les pages de démonstration de votre modèle de site sont enregistrées. Vous pouvez les modifier ou les supprimer et les remplacer.
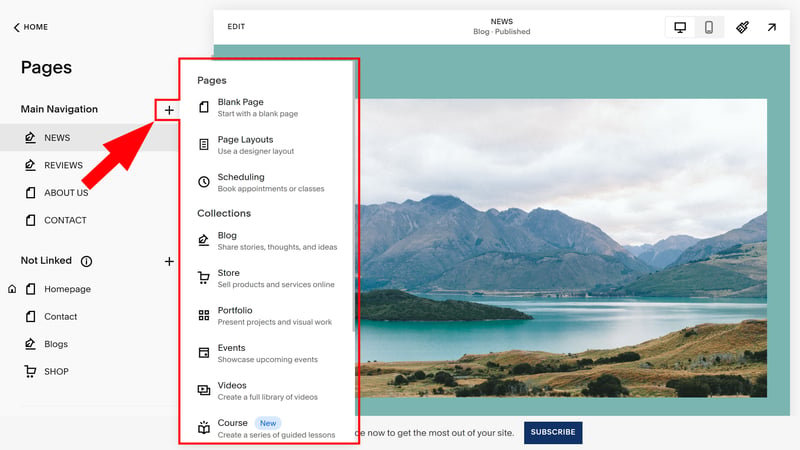
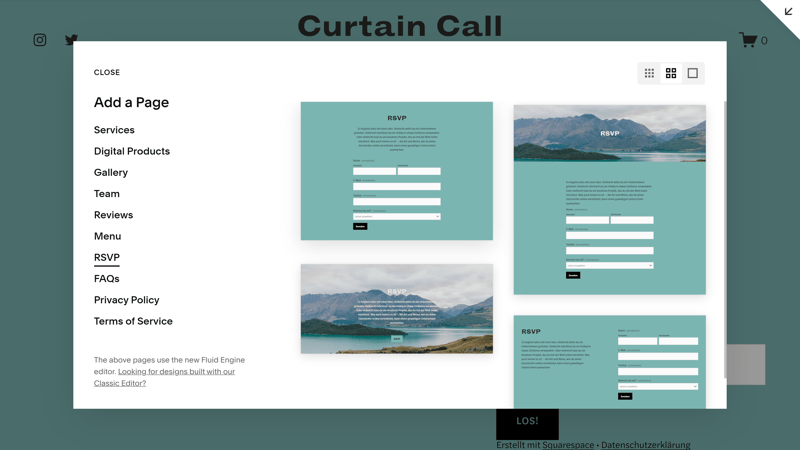
Pour ajouter une nouvelle page, cliquez sur le symbole plus. Vous verrez alors une sélection de types de pages. Vous pouvez créer une page vide et la remplir avec votre contenu.

Vous pouvez ajouter une page vide ou choisir un modèle.
C'est plus rapide si vous choisissez des pages préfabriquées que vous pouvez ensuite personnaliser. Squarespace offre un large choix couvrant tous les types de pages importants.
Pages et collections
Dans les mises en page des pages, vous trouverez des pages de contenu régulières, comme des pages d'information, de contact, des galeries ou des pages d'équipe. Une fois sélectionnées, elles seront automatiquement ajoutées à votre site et adaptées au design global prédéfini.

Ajoutez une page préfabriquée.
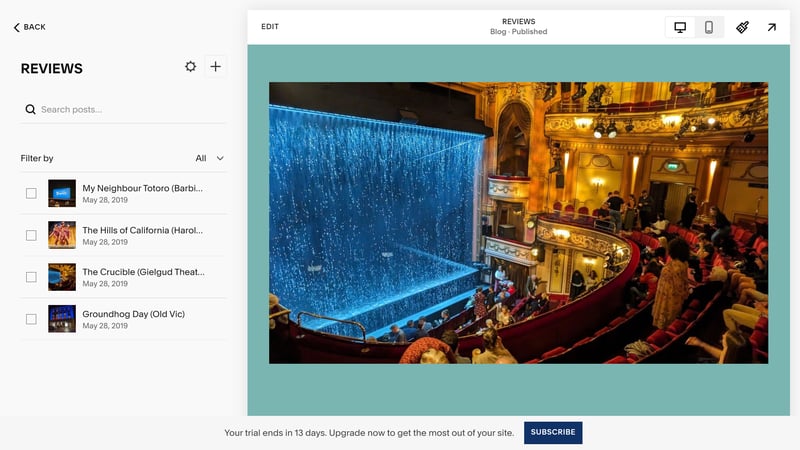
Il existe également des types de pages avancés appelés collections. Cela inclut les blogs, les boutiques, les portfolios et les événements. Ces pages sont composées de plusieurs éléments de contenu, comme des articles de blog, des produits ou des éléments de portfolio.
Vous pouvez gérer ces éléments de contenu dans un sous-menu dédié. Sur une page de blog, vous trouverez une liste de vos articles ainsi que la possibilité de mettre certains articles derrière un paywall, vous permettant ainsi de monétiser votre blog. Sur une page de boutique, vous bénéficiez d'une gestion complète de vos produits.

Une page de blog sur Squarespace.
Configurer les pages
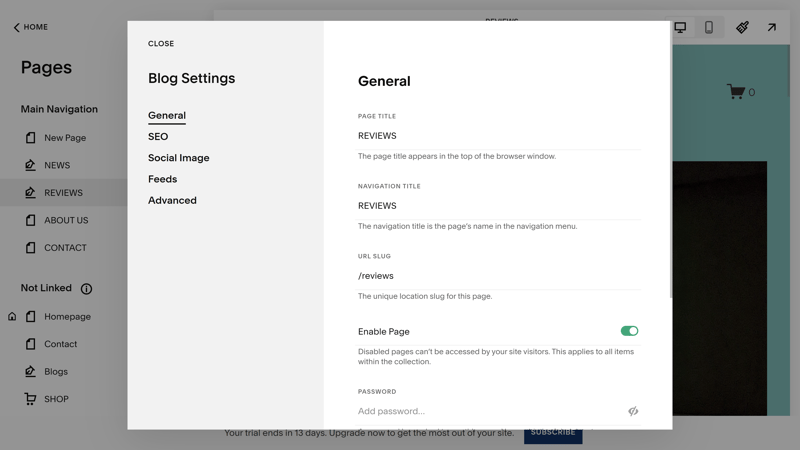
En cliquant sur l'icône d'engrenage à côté d'un titre de page dans le menu de navigation, un sous-menu avec les paramètres de la page s'ouvre. Ceux-ci sont divisés en plusieurs sections :
Dans « Général », vous pouvez définir le titre de la page et de la navigation, ainsi que le slug URL qui s'affichera dans la barre de votre navigateur. Vous trouverez également l'option de dupliquer la page, ce qui peut vous faire gagner du temps si vous créez plusieurs pages similaires. Vous pouvez aussi définir la page actuelle comme page d'accueil ou la supprimer.

Les paramètres de page sur Squarespace.
Vous trouverez également dans cette section des paramètres SEO et de réseaux sociaux, ainsi que la possibilité de personnaliser votre page avec du code ou des scripts.
Sous-pages sur Squarespace
Squarespace prend également en charge les sous-pages, qui sont un peu cachées. Vous les trouverez dans la sélection de pages que vous ouvrez en cliquant sur le symbole « plus », tout en bas de la section « Plus » sous « Dropdown ».
En cliquant dessus, vous ajoutez un dossier déroulant à votre menu de navigation. Il s'agit d'un point de menu principal qui ouvre plusieurs sous-pages dans un menu déroulant.
Les sous-pages sur Squarespace.
Malheureusement, Squarespace est un peu rigide ici : vous ne pouvez pas transformer la page principale en une véritable page avec mise en page et contenu distincts. Elle reste simplement un élément de menu pour votre sous-page. De plus, les sous-sous-pages ne sont pas prises en charge.
En France, il est obligatoire d'ajouter des mentions légales à votre site avant de le publier. Elles doivent inclure vos coordonnées, des informations spécifiques à votre profession et, le cas échéant, la forme juridique de votre entreprise. Depuis le RGPD, une politique de confidentialité est également obligatoire.
Pour les mentions légales et la confidentialité, vous trouverez de nombreux modèles en ligne. Il est préférable de créer une page non liée pour chacune et de les placer dans le pied de page de votre site.
Modifier le contenu dans l'éditeur Squarespace
Chaque nouvelle page que vous créez est initialement vide ou remplie de contenu de démonstration, que vous devez ajuster manuellement selon vos besoins.
C'est là qu'intervient l'éditeur de design de Squarespace, qui simplifie la conception de sites web grâce à sa fonction de glisser-déposer. Pour y accéder, cliquez sur le bouton « Modifier » en haut à gauche de la page actuelle.
Sections et blocs sur Squarespace
Les éléments d'organisation centraux dans l'éditeur Squarespace sont les sections et les blocs. Familiarisez-vous d'abord avec leur fonctionnement :
- 1.
Les sections sont les zones de contenu de base dans lesquelles votre site est divisé verticalement. Chaque site est donc un empilement de plusieurs sections que vous pouvez personnaliser.
- 2.
Les blocs sont des contenus spécifiques au sein de ces sections – par exemple des blocs de texte, des images, des boutons, des formulaires, etc.
Chaque page Squarespace est composée de sections et de blocs.
Ajouter et modifier des sections
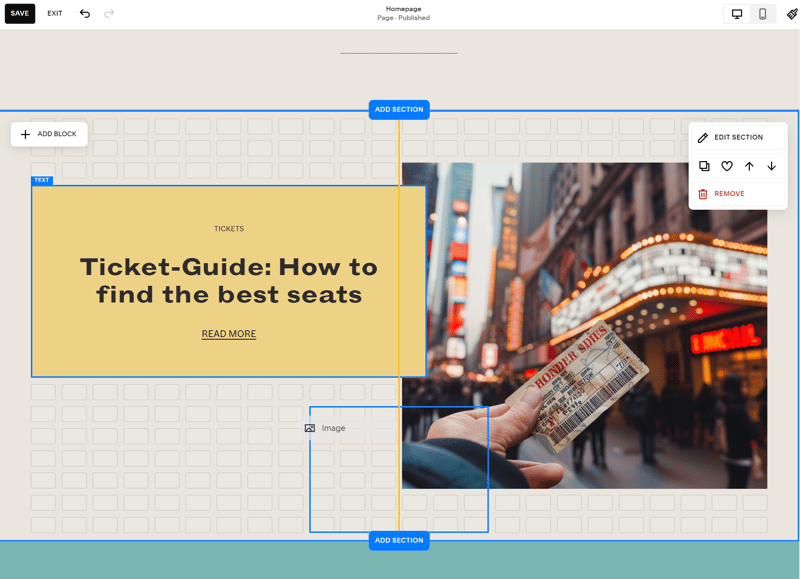
Pour créer une nouvelle section sur votre page, cliquez sur le bouton « Ajouter une section » qui apparaît entre les sections marquées par des lignes bleues.
Comme pour les pages, vous pouvez choisir parmi une palette de sections prédéfinies, classées en catégories telles que « Contact », « Info », « Équipe » ou « Services ». Par exemple, nous avons créé une section sur notre page d'accueil qui renvoie aux derniers avis de notre blog de théâtre.
Ajoutez de nouvelles sections et modifiez leur design et leur mise en page.
En haut à droite de chaque section, une petite boîte apparaît. Vous pouvez utiliser cette boîte pour déplacer la section actuelle vers le haut ou vers le bas, la copier, ou l'ajouter à vos favoris afin de pouvoir créer rapidement des sections avec le même design et la même mise en page plus tard.
Selon la section, vous trouverez différentes options dans cette boîte. Dans une section Équipe, vous pouvez ajouter les noms, titres et photos de vos collaborateurs. Dans une section Galerie, vous pouvez gérer les différentes photos de votre galerie.
Modifiez le contenu de votre section.
En cliquant sur « Modifier la section », vous pouvez ajuster les paramètres généraux du format, de l'arrière-plan et des couleurs de la section. Vous y trouverez des options pour les effets d'arrière-plan et la palette de couleurs de la section.
Vous pouvez également définir le nombre et la taille des lignes ou des grilles, ce qui est important pour la répartition des blocs dans la section.
Ajouter et modifier des blocs
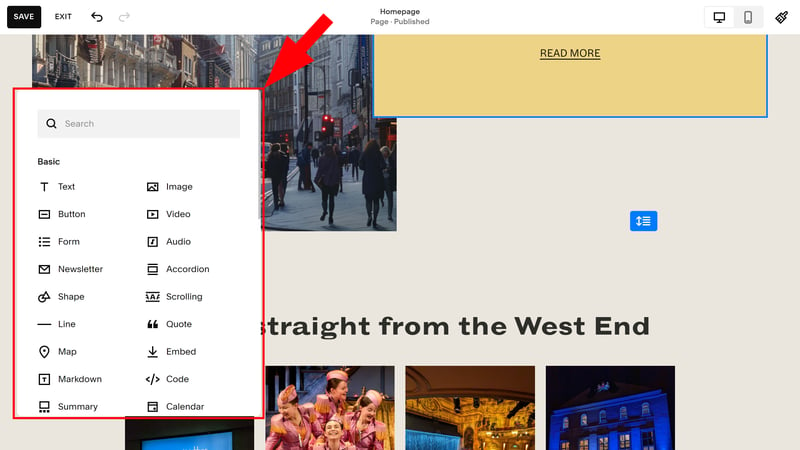
Chaque section d'une page Squarespace est composée de plusieurs blocs, qui sont des éléments de contenu spécifiques. Vous pouvez ajouter un nouveau bloc en cliquant sur le bouton « Ajouter un bloc » en haut à droite de la section.
Vous avez également accès à de nombreux éléments prédéfinis que vous pouvez filtrer via la barre de recherche. Le choix est vaste, allant des blocs de texte et d'image classiques aux formulaires, bandes interactives et codes d'intégration.

Ajoutez maintenant des blocs de contenu spécifiques à votre section.
Lorsque vous sélectionnez un bloc, vous pouvez le faire glisser et le déposer sur votre page. Les grilles de la section deviennent alors visibles : chaque section est divisée en petits blocs où les éléments de contenu s'alignent. Ainsi, vous ne pouvez pas déplacer les blocs librement mais uniquement à l'intérieur des grilles prédéfinies. Cela garantit que la mise en page reste cohérente et que la position des éléments est structurée.

Faites glisser et déposez les blocs sur votre page.
Vous pouvez maintenant continuer à éditer le contenu de vos blocs. Les options sont en grande partie intuitives : vous pouvez modifier la taille des blocs comme dans un outil de retouche photo et ajuster les textes directement dans l'aperçu en direct.
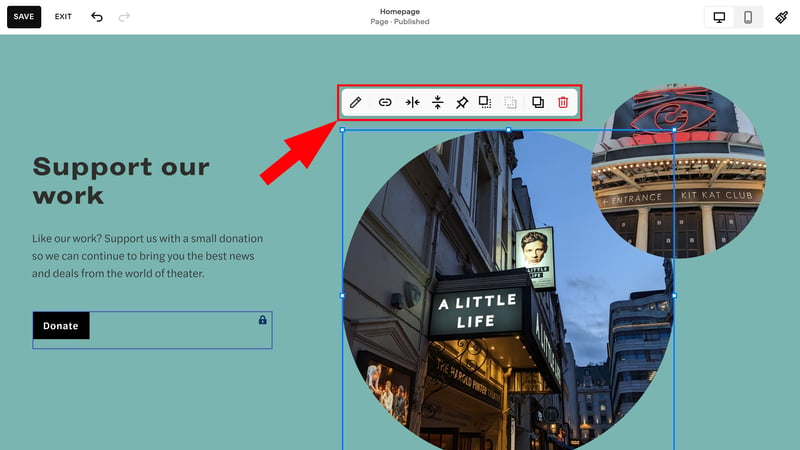
En cliquant sur un bloc, un petit menu de sélection apparaît en haut à gauche avec d'autres options. Vous pouvez ajuster l'alignement du contenu dans le bloc, le mettre au premier ou à l'arrière-plan, le dupliquer ou le supprimer.

Modifiez maintenant le contenu de votre bloc.
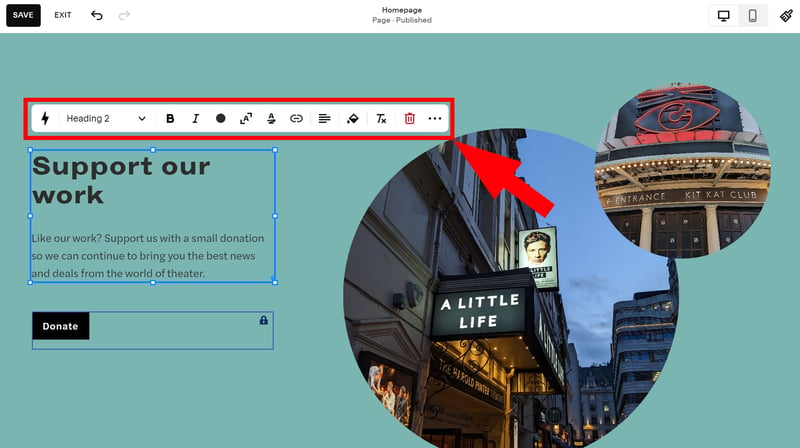
Le bouton pinceau vous dirige vers d'autres paramètres qui varient selon le type de bloc. Par exemple, dans un bloc de texte, vous trouverez des options classiques de traitement de texte, tandis que dans un bloc d'image, vous pouvez ajuster le contenu et le design de vos images.

Les paramètres détaillés varient d'un bloc à l'autre.
Il existe bien sûr de nombreuses autres options et paramètres que nous ne pouvons pas touts aborder en détail ici. Dans l'ensemble, l'éditeur Squarespace est assez intuitif, ce qui vous permettra de trouver rapidement tous les outils importants dont vous avez besoin.
Dans notre tutoriel vidéo, vous pouvez voir l'éditeur en action. Vous avez également la possibilité de poser des questions sur certaines fonctionnalités à notre rédacteur vidéo, Alex.
Modifier l'en-tête et le pied de page
Une fois que vous avez ajusté le design, créé vos pages et ajouté du contenu, vous êtes presque prêt. Avant de publier votre site web, jetez un œil à votre en-tête et à votre pied de page.
Ce sont des éléments qui apparaissent sur chaque page de votre site web. La modification de ces zones est également simple avec Squarespace.
Personnaliser l'en-tête
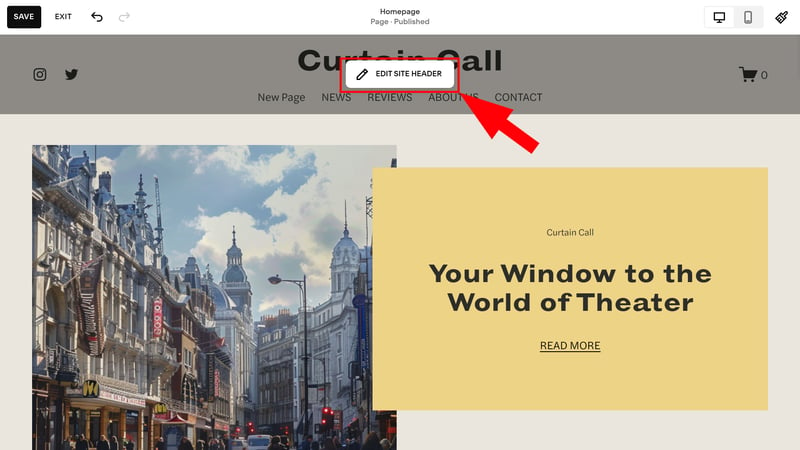
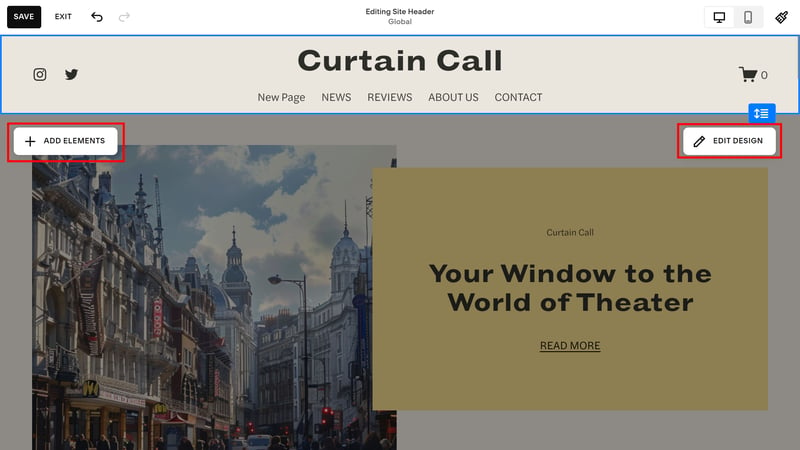
Pour modifier votre en-tête, survolez simplement la section supérieure de votre site web avec la souris et cliquez sur « Modifier l'en-tête du site ».

Modifiez votre en-tête.
Vous avez maintenant plusieurs options :
Cliquez directement sur les éléments de votre en-tête tels que le titre du site, le logo, les boutons de réseaux sociaux ou le menu de navigation pour ajuster leur contenu.
Cliquez sur « Ajouter un élément » pour intégrer des éléments à votre en-tête, tels que des boutons, des liens vers les réseaux sociaux ou un panier. Vous avez également la possibilité d'activer un sélecteur de langue si votre site web doit être multilingue.
Cliquez sur « Modifier le design » pour définir la mise en page et les couleurs de votre en-tête.
Si vous êtes satisfait de votre en-tête, cliquez sur « Enregistrer » en haut à gauche comme d'habitude.

Paramètres de l'en-tête sur Squarespace.
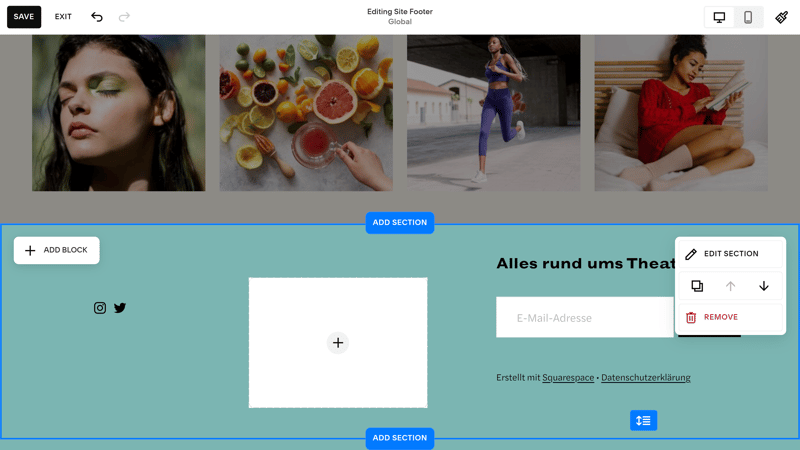
Personnaliser le pied de page
Vous pouvez modifier le pied de page tout aussi facilement. Contrairement à l'en-tête, il s'agit d'une section régulière que vous pouvez personnaliser plus librement. Vous pouvez ajouter et configurer différents blocs.

Le pied de page s'affiche également sur chaque page.
N'oubliez pas de lier vos mentions légales et votre politique de confidentialité dans le pied de page.
Publier le site web
Vous êtes satisfait du design et du contenu de votre site web, et vous avez terminé toutes les pages et sous-pages, configuré vos services et produits, et mis en forme l'en-tête et le pied de page ? Vous êtes presque prêt – votre site Squarespace est enfin prêt à être publié.
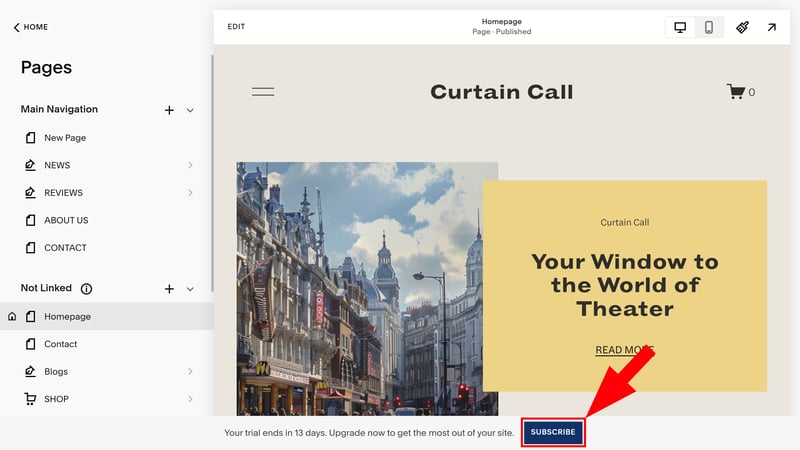
Techniquement, votre site Squarespace est déjà publié, mais seulement sous un domaine Squarespace intégré et peu pratique. Pour le rendre accessible sous un domaine personnalisé, vous devez d'abord souscrire à un abonnement Squarespace payant.
Vous pouvez configurer l'abonnement pendant la période d'essai en cliquant sur « S'abonner » dans la barre d'information de la période d'essai, qui vous rappelle constamment le compte à rebours. Vous pouvez également trouver l'option de souscription sous Paramètres > Site web > Disponibilité du site web.

Souscrivez maintenant à un abonnement Squarespace.
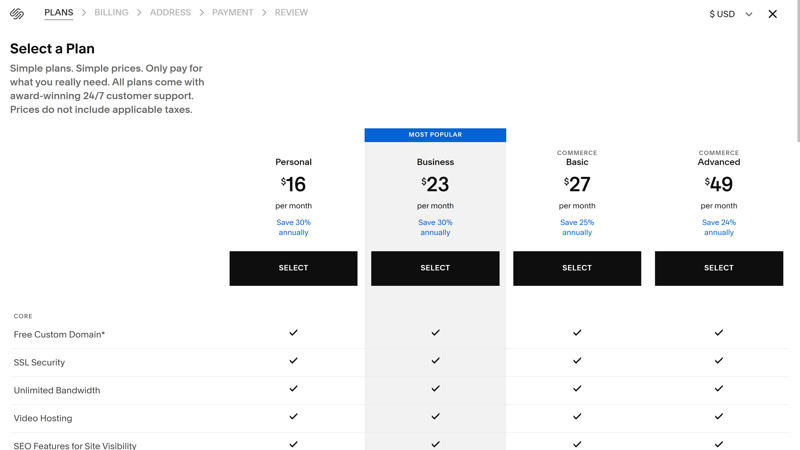
Choisir un abonnement
Suivez les instructions et choisissez l'un des abonnements disponibles. Il y en a actuellement quatre, qui diffèrent par leurs fonctionnalités, le nombre d'éditeurs ou les frais de transaction : Personnel, Business, Commerce basique et Commerce avancé.
Examinez attentivement les conditions et les fonctionnalités des différents forfaits et choisissez celui qui répond à tous vos besoins. Si vous hésitez, il est judicieux de commencer par l'abonnement « Personnel », le moins cher — vous pouvez toujours passer à un niveau supérieur ultérieurement. Cependant, notez que les fonctionnalités de commerce électronique ne sont pas prises en charge dans le forfait « Personnel ».

Choisissez l'un des abonnements.
Connecter un domaine
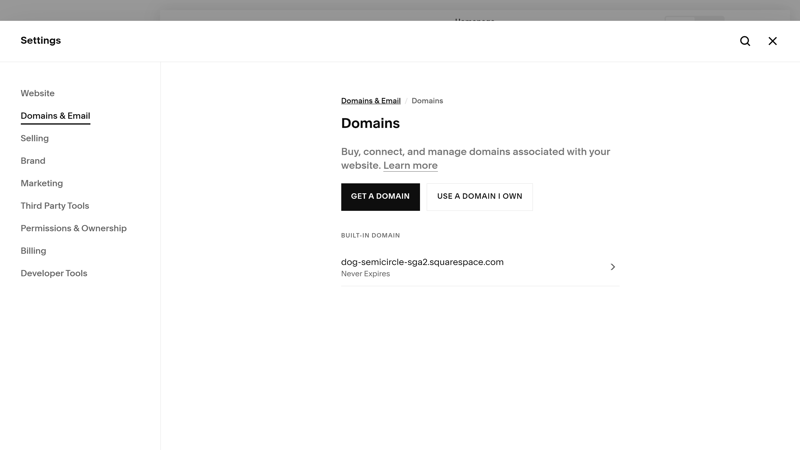
Tous les forfaits Squarespace incluent un domaine personnalisé que vous pouvez utiliser gratuitement la première année. Vous pouvez configurer le domaine immédiatement après la commande, ou trouver l'option dans le tableau de bord sous Paramètres > Domaines et e-mail.

Connectez votre site Squarespace à un domaine.
Vous avez deux options :
Vous pouvez enregistrer un nouveau domaine et le commander directement depuis le tableau de bord Squarespace.
Vous pouvez connecter votre site à un domaine externe que vous avez acheté chez un autre fournisseur. Vous avez également la possibilité de transférer le domaine vers Squarespace.
Bon travail – votre site Squarespace est (presque) prêt !
Une fois l'abonnement souscrit et votre domaine configuré, votre site est prêt et enfin accessible aux visiteurs.
Mais utiliser le mot « prêt » peut être trompeur, car un site web n'est jamais vraiment terminé. Vous avez sûrement déjà des idées de modifications, d'ajouts ou même de suppressions à envisager.
Un site web est un produit vivant qui nécessite des ajustements constants, des optimisations et des révisions. Maintenant que la base est établie, cela devrait être plus facile à gérer.
Conclusion
Squarespace est l'un des logiciels de création de sites web les plus conviviaux. Même sans compétences en codage ou en design, vous pouvez créer un site moderne et professionnel en quelques étapes. Il vous suffit de trouver le bon modèle, d'adapter le style du site à vos besoins, de définir toutes les pages et menus, et de modifier le contenu dans l'éditeur de Squarespace par glisser-déposer.
Vous avez peut-être constaté que Squarespace n'est pas le meilleur choix pour vous ? Dans notre comparatif des meilleurs logiciels de création de sites web, nous avons testé 17 fournisseurs afin de vous aider à prendre une décision éclairée. De plus, nous avons compilé les meilleures alternatives à Squarespace pour vous orienter.