Avis Webflow 2025 : La combinaison parfaite d’un CMS et d’un logiciel de création de site web ?
Webflow est conscient que les logiciels de création de site web ne jouissent pas d'une excellente réputation parmi les amateurs de webdesign. C'est pourquoi, dès la page d'accueil, la plateforme se présente comme « plus qu'un simple outil de création de site ». Mais alors, qu'est-ce que Webflow offre de plus que des concurrents comme Wix ? Découvrons-le ensemble !
Nous avons plongé dans l’univers de Webflow, le logiciel qui refuse d’être un simple créateur de sites web, pour découvrir toutes les possibilités qu’il offre.
Webflow* est un véritable hybride entre un logiciel de création de site web et un CMS, visant à allier le meilleur des deux mondes. Contrairement aux outils de création de sites traditionnels, il ne se contente pas de simplifier le webdesign. Il demande à ses utilisateurs de maîtriser certains principes de programmation, mais en contrepartie, ils bénéficient d’une liberté créative bien plus vaste que sur les plateformes classiques.
Webflow est donc un peu plus complexe que des logiciels de création conviviaux comme Wix ou Squarespace. Cependant, pour ceux qui maîtrisent déjà le CSS et le HTML (ou qui sont prêts à apprendre), cette plateforme offre la possibilité de créer, concevoir et gérer des sites web dynamiques. Grâce à ses outils visuels, Webflow simplifie le processus, éliminant ainsi le codage fastidieux tout en permettant une personnalisation poussée.
Nous avons exploré Webflow en profondeur et nous sommes prêts à partager nos recommandations : à qui ce logiciel de création de sites web s’adresse-t-il vraiment ? Découvrons ensemble si Webflow est fait pour vous !
Avis Webflow
Grande liberté de création
Webflow vous donne un contrôle total sur chaque élément de design. Vous pouvez concevoir visuellement tout en restant « proche du code », ce qui vous permet de créer presque tous les types de sites web imaginables.Hybride entre logiciel de création de site web et CMS
Webflow combine les fonctionnalités d’un créateur de site web et d’un CMS, offrant ainsi une gestion flexible et une présentation bien structurée des contenus.Travail d'équipe fluide
Webflow propose d'excellents outils de collaboration et une gestion intégrée des équipes et des utilisateurs, utile pour les agences et les projets de grande envergure.Excellentes ressources d'apprentissage
La Webflow University et la documentation exhaustive établissent une nouvelle référence en matière d'apprentissage. Vous y trouverez de nombreux cours, tutoriels vidéo et contenus d'aide intégrés directement dans l'éditeur, facilitant ainsi votre parcours d'apprentissage.
Courbe d'apprentissage raide, pas adapté aux débutants
La complexité de Webflow, qui requiert une bonne compréhension de concepts de webdesign tels que le modèle de boîte, le rend moins adapté aux débutants et à ceux qui n'ont pas d'expérience préalable.Coûts élevés
Webflow est relativement cher par rapport aux autres logiciels de création de site web, surtout si l'on souhaite utiliser des fonctions avancées comme le CMS ou l'e-commerce.Pas idéal pour le blogging et l'e-commerce
Face aux plateformes spécialisées de blogging et d'e-commerce – et à un CMS ouvert comme WordPress – Webflow ne peut pas rivaliser malgré toute sa flexibilité.Disponible uniquement en anglais
Une localisation en français se fait toujours attendre : l'interface de Webflow et tous les contenus de support ne sont disponibles qu'en anglais.
Facilité d'utilisation
| Enregistrement et configuration |
| 4.5/5 |
| Qualité de l'interface utilisateur |
| 12.5/15 |
| Performance |
| 2.5/3 |
| Application mobile | Non | 0/2 |
Webflow est bel et bien « plus qu'un simple logiciel de création de site web », et cela a ses avantages et ses inconvénients. L'interface utilisateur et le concept global sont beaucoup plus complexes que ceux des outils classiques, car Webflow ne masque pas la logique de codage ; au contraire, il la transforme en processus visuels. En échange, vous bénéficiez d'un contrôle précis sur la mise en page, le design et le contenu de votre site web grâce à l'éditeur Webflow.
Pour son public cible – les concepteurs et développeurs web – Webflow est convivial. Cependant, la plateforme présente une courbe d'apprentissage abrupte et n'est pas conçue pour les débutants qui souhaitent créer un site web rapidement et facilement.

Webflow est un logiciel de création de site web pour les utilisateurs avancés.
Inscription rapide et gratuite
Chez Webflow, non seulement l'expérience en programmation est un atout, mais la maîtrise de l'anglais l'est également. La version française de la plateforme est encore attendue, ce qui peut représenter un obstacle pour certains utilisateurs.
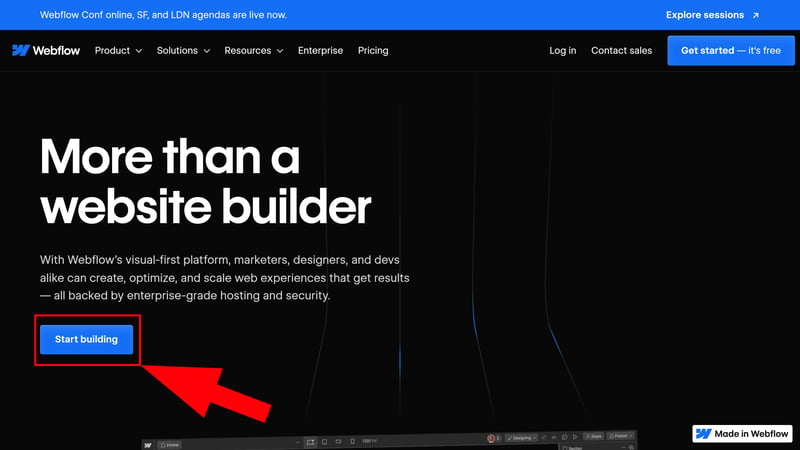
Si la barrière linguistique ne pose pas de problème, vos premiers pas avec Webflow sont relativement simples. La plateforme propose un forfait gratuit (plus sur la tarification plus tard), ce qui signifie que vous n’avez pas besoin de fournir de données de paiement pour vous inscrire. Vous pouvez donc commencer sans engagement : il vous suffit de cliquer sur « Start building » et de suivre les instructions.

C'est ici que commence votre aventure avec Webflow.
Dashboard et Workspace : professionnellement organisé
Après votre inscription, vous accédez au tableau de bord de Webflow. C’est ici que vous pouvez gérer vos projets de site web et effectuer des réglages généraux pour vos sites et votre compte.
Avec Webflow, chaque projet est hébergé dans un Workspace. Cet espace de travail numérique peut être utilisé seul ou partagé avec des membres de votre équipe ou des clients. On comprend rapidement que Webflow s'adresse davantage aux webdesigners expérimentés qu'aux petits bricoleurs, car ces derniers gèrent souvent plusieurs projets simultanément.
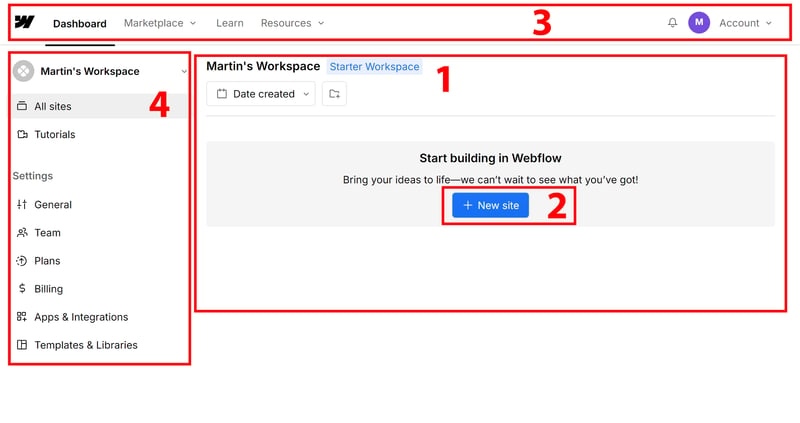
Les fonctions et paramètres sont organisés de manière claire dans le tableau de bord :

Dans le tableau de bord Webflow, vous gérez vos projets.
- 1.
Workspace : Dans votre Workspace, tous vos projets Webflow sont listés. Vous avez la possibilité de les regrouper dans des dossiers et de les trier par ordre alphabétique, par date de création ou par date de dernière modification, ce qui facilite leur gestion.
- 2.
Nouvelle page : Si le Workspace est encore vide, vous pouvez créer votre premier site web directement avec le bouton central.
- 3.
Navigation supérieure : Dans le menu supérieur à gauche, vous trouverez des ressources d’aide ainsi qu’un lien vers le marché, où vous pourrez explorer des applications, des templates et bien plus encore. À droite, vous aurez accès à vos paramètres de compte et de Workspace.
- 4.
Barre latérale : Dans le menu de gauche, vous pouvez changer de Workspace en haut et ajuster les paramètres du Workspace sélectionné.
Le tableau de bord de Webflow est bien conçu et organisé, offrant une gestion claire pour divers projets et types de projets. Si vous souhaitez créer un site web simple, vous pouvez facilement ignorer la plupart des paramètres présents ici.
Un tutoriel interactif facilite le démarrage
Lorsque vous créez un nouveau site web, vous avez le choix : démarrer avec un site vide ou sélectionner un modèle de design que vous pourrez ensuite personnaliser dans l'éditeur Webflow.
Vous trouverez également un lien vers un tutoriel interactif très bien conçu qui présente les principales fonctionnalités de l'éditeur Webflow de manière pratique. En général, la documentation et les ressources d’aide de Webflow sont excellentes (nous y reviendrons plus tard).

Le tutoriel interactif pour débutants explique comment fonctionne l'éditeur Webflow.
Programmation visuelle dans l'éditeur sans code
Dès votre arrivée dans l'éditeur, il est évident qu'avec Webflow, vous pouvez éviter le codage, mais vous ne pourrez pas échapper complètement aux complexités de la programmation.
Avec une interface utilisateur qui rappelle celle de Photoshop, vous programmez visuellement sur la toile du frontend, tandis que le programme convertit automatiquement vos actions en code dans le backend. Bien que ce principe soit également présent dans d'autres logiciels de création de site web, Webflow s'en approche avec une philosophie beaucoup plus orientée vers la programmation.
Même dans un logiciel de création de site web comme Webflow, il est essentiel de se familiariser avec le « modèle de boîte » (« box model »), qui joue un rôle clé dans la conception des sites. Chaque élément est placé dans un conteneur, dans lequel vous pouvez glisser-déposer d'autres contenus. Le site web final est donc composé d'un ensemble de conteneurs empilés les uns sur les autres.
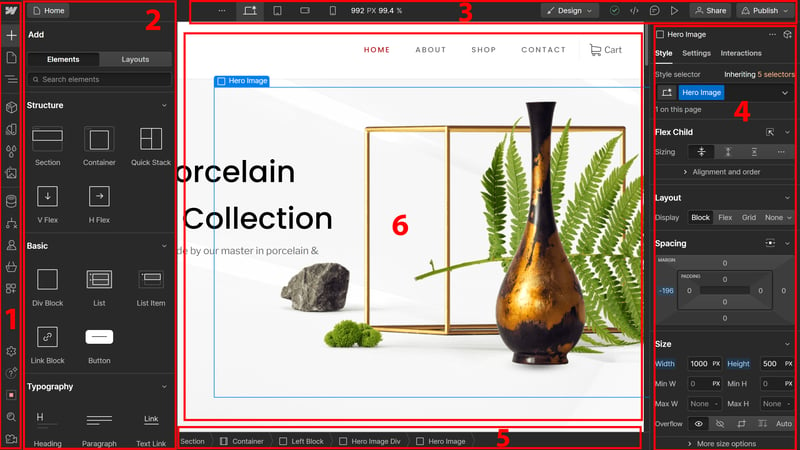
Voici comment l'éditeur Webflow est structuré :

- 1.
Barre d'outils à gauche : Vous y trouverez tous les outils et fonctionnalités nécessaires pour ajouter et structurer le design ainsi que le contenu de votre site web, allant des éléments et composants aux designs, en passant par le CMS et les applications.
- 2.
Champs et fonctions : Lorsque vous sélectionnez une fonction dans la barre d'outils, un menu contextuel s'ouvre à droite. Cliquez par exemple sur le symbole « Plus » pour ajouter un nouvel élément à votre site web, vous trouverez ici la sélection des éléments disponibles que vous pouvez glisser-déposer sur la toile (6).
- 3.
Barre supérieure : Dans la barre de menu supérieure, vous trouverez quelques options d'affichage (Bureau, Tablette, Mobile), une fonction de pré-visualisation et la possibilité de partager et publier votre site web.
De plus, vous pouvez basculer entre le mode Design et le mode Édition : en mode Édition, seuls les contenus, et non le design et la mise en page du site web, peuvent être modifiés. Cette fonction est donc pratique si vous souhaitez permettre à certains membres de l'équipe – par exemple les rédacteurs – de ne modifier que le contenu. - 4.
Barre inférieure : La barre inférieure affiche la hiérarchie de l'élément actuellement sélectionné. Si vous cliquez par exemple sur une image de votre site web, elle indique exactement dans quel bloc, quel conteneur et quelle section elle se trouve.
- 5.
Barre d'outils à droite : Dans la barre d'outils à droite, vous pouvez effectuer des réglages détaillés pour chaque élément. Les options sont divisées en onglets « Styles », « Paramètres » et « Interactions ».
- 6.
Toile du site web : Au centre, vous voyez toujours un aperçu en direct de votre site web. Ici, vous pouvez sélectionner, modifier et déplacer des éléments.
Courbe d'apprentissage raide qui en vaut la peine
La courbe d'apprentissage avec Webflow est donc nettement plus abrupte que celle des créateurs de sites classiques comme Wix ou Squarespace. Si vous n’êtes pas familiarisé avec des concepts fondamentaux du webdesign tels que le modèle de boîte, les hiérarchies, le flottant et d'autres notions similaires, l'éditeur pourrait vous poser des défis, surtout au début.
La facilité d'utilisation pour les débutants et la convivialité sont deux choses distinctes. Webflow est conçu pour être convivial pour son public cible : ceux qui maîtrisent les concepts clés et l'interface bénéficient d'un environnement de travail intuitif. Cela leur permet d'exercer un contrôle précis sur chaque élément de design et d'accéder à une liberté créative bien supérieure à celle des logiciels de création de sites web classiques.
Quelle est la convivialité de Webflow ? Cela dépend du type d'utilisateur. Il est essentiel de comprendre que Webflow n'est pas un logiciel de création de site web simplifié par glisser-déposer, conçu pour rendre la création de sites aussi facile que possible. Par conséquent, la plateforme ne se positionne pas vraiment en concurrence avec les logiciels « classiques », qui sont beaucoup plus intuitifs pour les débutants.
Webflow est avant tout un outil de design qui permet de créer du code complexe de manière visuelle. Ceux qui recherchent cette approche et qui maîtrisent des concepts de programmation comme le modèle de boîte — ou qui sont prêts à les apprendre — trouveront en Webflow un outil convivial. Malgré sa complexité, il offre un contrôle intuitif et précis sur chaque aspect de la conception.
Templates & design
| Nombre et diversité des templates |
| 3.5/4 |
| Qualité des templates | La plupart des templates sont modernes et de haute qualité. | 2.5/3 |
| Nombre d'éléments | 12/16 De nombreux autres éléments sont disponibles, qui ne figurent pas sur notre liste de comparaison. | 3/4 |
| Qualité des éléments | Les éléments sont de bonne qualité et fonctionnels | 3/3 |
| Nombre de templates de pages et de sections | 7/12 modèles | 1.75/3 |
| Qualité des templates de pages et de sections | Les modèles de sections sont bien conçus, mais davantage d'options de mise en page préfabriquées seraient appréciées. | 2.5/3 |
| Options de personnalisation des designs | Options de personnalisation très détaillées et presque illimitées, permettant de travailler proche du code, mais de manière visuelle. | 3/3 |
| Conception réactive |
| 2/2 |
| Navigation | Navigation très flexible, même pour des structures profondes. | 1/2 |
| Véritable glisser-déposer | Le glisser-déposer est présent, mais plus technique, sans le "glisser" libre comme chez Wix, par exemple. | 0.5/1 |
| Modifier HTML et CSS | Oui | 1/1 |
| Changement de template possible | Non | 0/1 |
Avec Webflow, la complexité du design a son prix. Contrairement aux créateurs de sites classiques qui limitent les options de personnalisation à quelques réglages prédéfinis, Webflow vous permet de configurer chaque attribut de tous les éléments de manière détaillée, vous offrant ainsi la possibilité d'ajuster le design avec précision.
Cependant, cela nécessite plus de travail manuel que d'autres logiciels de création de site web. Cela dit, Webflow propose également quelques modèles et éléments prédéfinis pour faciliter le processus de création.
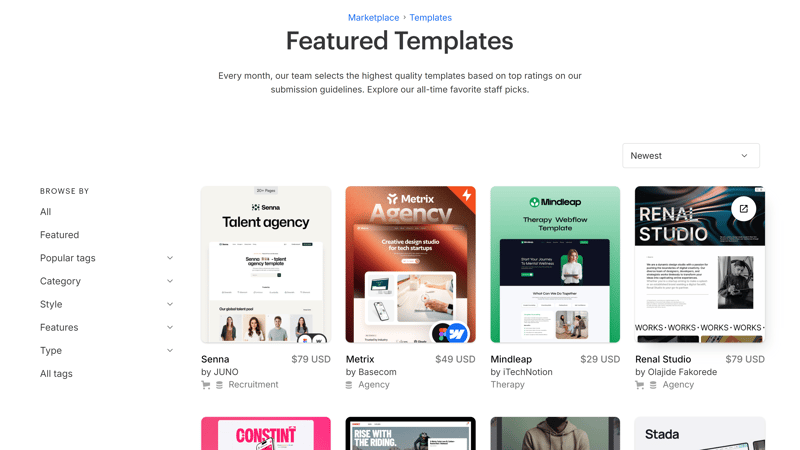
Plus de 1 500 templates – dont 50 gratuits
Webflow propose plus de 1 500 templates, dont 50 étaient gratuits au moment du test. Les templates premium coûtent entre 29 et 129 USD (paiement unique).
Il existe des modèles pour tous les types de sites web : portfolios, blogs, événements, services et plus encore. Vous pouvez les filtrer non seulement par secteur et catégorie, mais aussi par préférences de style et fonctions. Selon le type de site, des fonctionnalités comme des pages dynamiques avec CMS ou des boutiques où vous n'avez qu'à ajouter des produits sont déjà préréglées.

Plus de 1 500 templates sont disponibles sur Webflow.
Choisir un template avec Webflow ne vous contraint pas à un design fixe, que vous pouvez seulement modifier légèrement comme c'est souvent le cas avec d'autres logiciels de création de site web. Les templates de Webflow sont conçus pour être flexibles dès le départ, vous offrant ainsi différentes options de mise en page dès le début.
La qualité des templates varie, mais la plupart sont de haute qualité. La majorité d'entre eux sont modernes et contemporains, avec des lignes épurées, des palettes de couleurs attrayantes et des mises en page bien structurées.
Designs adaptés à toutes les tailles d'écran
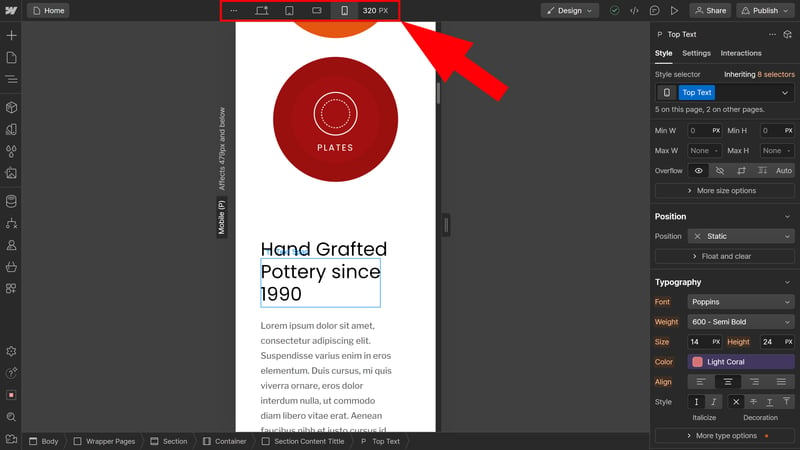
Les templates de Webflow sont généralement « réactifs », c’est-à-dire optimisés pour s’adapter à différents appareils. Vous ne devez pas vous y fier aveuglément, car vous pouvez ajuster la présentation à l’aide des points de rupture pour un rendu optimal sur chaque écran.
Les points de rupture sont des moments où le design s’adapte à différentes tailles d’écran. Par défaut, Webflow vous permet de basculer entre sept points de rupture, incluant les vues sur ordinateur, tablette et smartphone (en orientation verticale et horizontale).

Dans la barre supérieure, vous changez entre différents points de rupture.
En général, les réglages de style se transmettent automatiquement du point de rupture principal, c’est-à-dire la vue sur ordinateur, aux autres vues. Vous pouvez cependant modifier ces réglages par défaut en ajustant les attributs de certains éléments directement dans le point de rupture concerné.
Par exemple, si vous modifiez la taille de la police d'un bloc de texte ou la couleur de fond d'un élément dans l'onglet « Style » en étant sur le point de rupture mobile, ces attributs ne seront modifiés que pour ce point de rupture spécifique.
Ainsi, vous pouvez ajuster en détail l’affichage sur différents appareils et tailles d’écran, garantissant que chaque élément soit parfaitement à sa place.
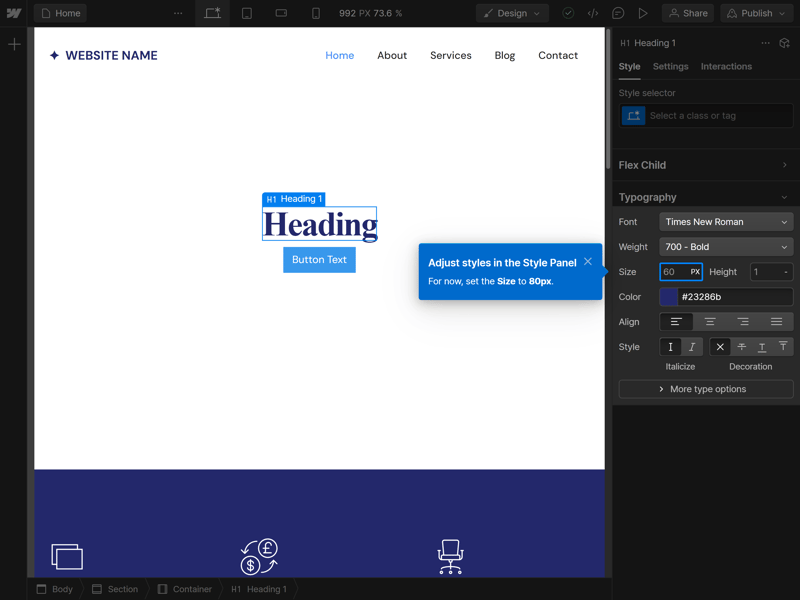
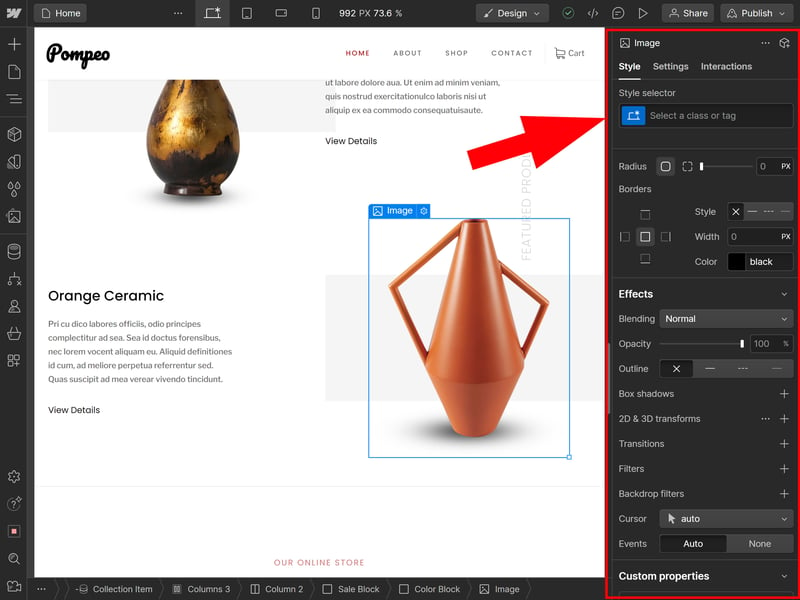
Grande liberté de création dans les moindres détails
Dans le designer Webflow, vous pouvez modifier presque tous les éléments de votre site web, que ce soit les couleurs, les arrière-plans, les bordures, les positions ou les espacements. Vous avez également la possibilité de configurer des effets pour rendre le contenu plus dynamique et attrayant.
La plupart des ajustements s'effectuent à l'aide de l'outil de design situé à droite. Dans l'onglet « Style », vous trouverez de nombreuses sections pour ajuster les propriétés CSS, telles que la mise en page, la taille, la position, la typographie et les effets.

Pas pour les débutants : Avec Webflow, vous bénéficiez d'une liberté totale de création, mais l'édition n'est pas aussi intuitive que celle d'autres logiciels de création de sites web par glisser-déposer.
Vous devriez également explorer l'onglet « Interactions ». C’est ici que vous pouvez créer des animations personnalisées, comme des animations de défilement de type Parallax ou des effets de survol.
Pour éviter de modifier chaque élément individuellement, il existe des « Classes ». Il s'agit de styles prédéfinis que vous définissez une fois et appliquez ensuite à autant d'éléments que vous le souhaitez.
Pages et sections : seulement les modèles essentiels
Il n’y a pas de modèles de pages au sens classique chez Webflow. Vous pouvez créer vos propres templates que vous pourrez réutiliser pour vos projets, mais il n’existe pas de modèles préfabriqués pour des pages complètes, comme des pages de portfolio ou « À propos de nous ». Vous devrez donc concevoir de nombreux éléments vous-même sur Webflow.
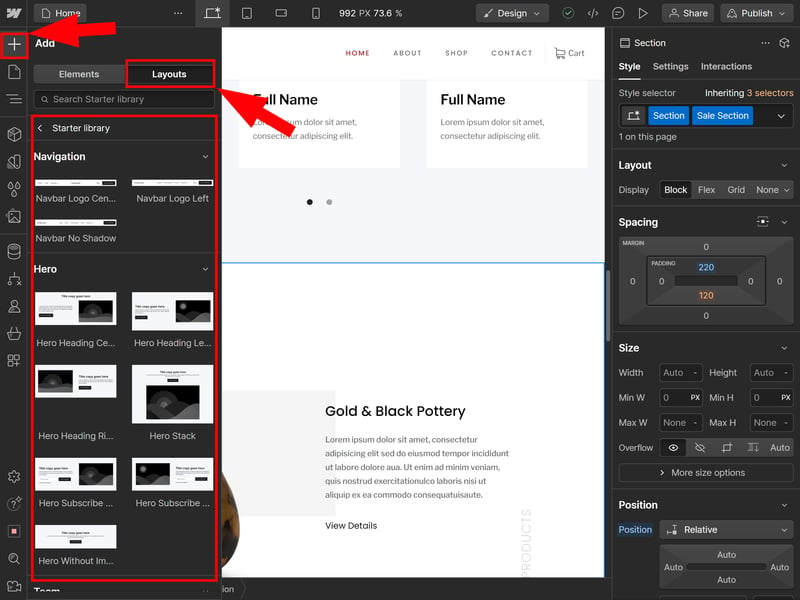
En revanche, Webflow propose quelques modèles de sections. Vous les trouverez sous « Add Elements » dans l'onglet « Layout » de la « Starter Library ».

Webflow propose quelques mises en page prédéfinies pour les sections.
Les principaux types de « Sections » sont bien représentés : vous trouverez des sections pour les zones Hero, les témoignages, les sections d'équipe, les listes de prix, les galeries d'images et bien plus encore. Chaque catégorie propose plusieurs mises en page différentes.
Comparé à d'autres logiciels de création de site web, le nombre de modèles de sections dans Webflow est limité. La plateforme s'adresse plutôt aux utilisateurs qui préfèrent créer leurs propres designs. Voici un aperçu des modèles de sections disponibles sur Webflow :
| Webflow | SITE123 | Duda.co | Wix | Squarespace | Framer | Webnode | Webador | Strikingly | Hostinger | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| À propos de nous | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Fonctions | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Tarification | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Témoignages | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Offre promo | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Équipe | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portefeuille | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Contact | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Total | 7 | 12 | 11 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 5 | 5 | 4 |
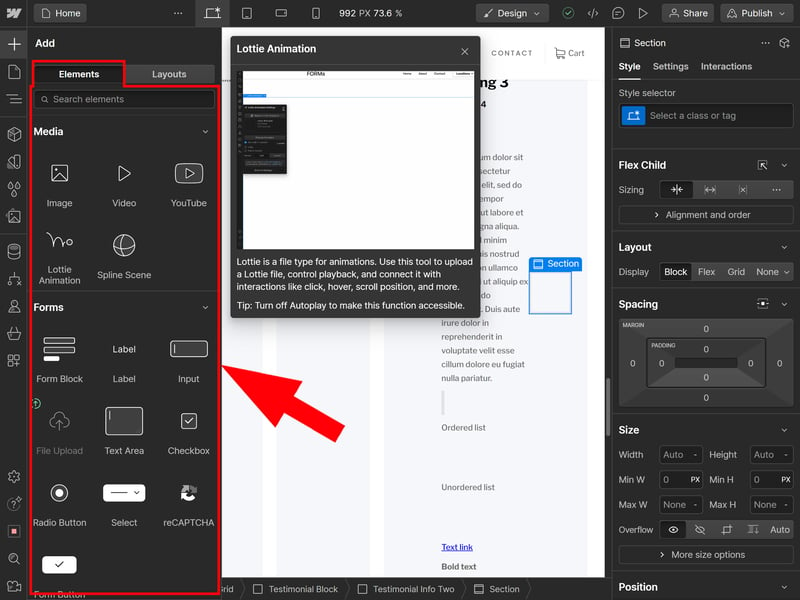
Grande sélection d'éléments
Webflow propose une sélection d'éléments bien plus variée que d'autres plateformes, que vous pouvez placer sur la toile de votre site web. Ces éléments sont classés en différentes catégories telles que « Typographie », « E-commerce » et « Médias ». Dans la catégorie « Structure », vous trouverez également des conteneurs et des piles pour organiser la mise en page de votre site.
Pratique : lorsque vous survolez un élément avec la souris, un point d'interrogation apparaît. En cliquant dessus, vous obtenez une brève explication de l'élément, souvent accompagnée d'une vidéo explicative.

La gamme d'éléments que vous pouvez placer sur votre site web est vaste.
Webflow a prévu les éléments les plus essentiels. La diversité des éléments n'est pas aussi cruciale ici que dans d'autres logiciels de création de sites web, car vous avez généralement la possibilité de créer vous-même des éléments pour lesquels il n'existe pas de modèle standard.
Par exemple, vous pouvez créer un élément accordéon, utile pour les FAQ, en adaptant l'élément déroulant avec des interactions.
Voici les éléments proposés par défaut en comparaison :
| Webflow | Duda.co | Wix | Squarespace | Webador | Framer | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tableau | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Onglets | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accordéon | ✗ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Lecteur audio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Lecteur vidéo | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Curseur | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Avant/après | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interactif | |||||||||||||||
| Formulaire | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Carte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Calendrier | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Recherche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Propre code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Total | 12 | 14 | 13 | 13 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
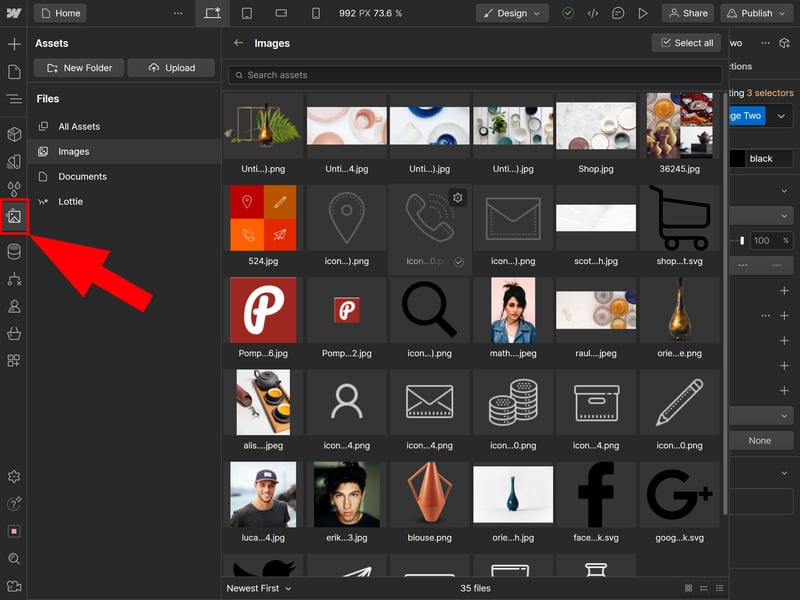
Photos et retouche d'images avec Webflow
Vous trouverez votre bibliothèque de photos et de médias dans la section « Assets » de la barre d'outils à gauche. Ici, toutes vos images et documents sont listés, que vous pouvez organiser en dossiers et parcourir avec la fonction de recherche.
Malheureusement, il n'y a pas d'intégration de photos de stock. Chaque template est livré avec quelques images et icônes, mais Webflow n'offre pas beaucoup de matériel visuel par défaut. En revanche, Webflow propose de nombreux réglages de design, comme des filtres ou des ombres, que vous pouvez appliquer.

Nous n’avons pas encore abordé tous les outils de design, car cela pourrait prendre beaucoup de temps. En résumé, avec Webflow, vous avez un contrôle total sur chaque aspect du design de votre site web.
Webflow est un outil de design puissant qui simplifie la création de sites web en automatisant les processus de codage complexes en arrière-plan. Vous pouvez ainsi créer des sites attrayants avec un code propre, sans avoir à programmer vous-même.
Les possibilités offertes par Webflow sont énormes par rapport aux logiciels de création de site web typiques. Vous avez le contrôle total sur chaque détail du design et pouvez concevoir votre site exactement comme vous le souhaitez. Cette liberté signifie cependant qu'il y a moins de templates et de raccourcis préfabriqués, comme ceux que l'on trouve dans des outils plus simples.
Cela signifie que vous devez concevoir plus vous-même et que vous pouvez faire des erreurs si vous ne connaissez pas bien les principes de conception web. Pour les designers et développeurs (et tous ceux qui veulent le devenir), Webflow offre une plateforme puissante et flexible, qui propose bien plus de possibilités que les logiciels de création de site web traditionnels.
Fonctions avancées
| Nombre de fonctions avancées | 7/10 fonctions | 3.5/5 |
| Fonctionnalités de blog |
| 1.5/3 |
| Fonctionnalités e-commerce | 9/12 - Plateforme e-commerce solide pour un logiciel de création de site web, mais ne répond pas entièrement aux attentes. - Comparée aux solutions dédiées, elle manque de flexibilité et de fonctionnalités (comme les comptes clients, le multi-devises, etc.). | 3.5/5 |
| Fonctionnalités SEO | 8/8 fonctions | 4/4 |
| Fonctionnalités de marketing | - | 0/3 |
| Sites web multilingues | Pas de fonction dédiée, beaucoup d'ajustements manuels nécessaires. | 0/1 |
| App Store avec extensions | Oui, large choix d'applications. | 3/3 |
| Gestion des utilisateurs et des rôles | Oui | 1/1 |
Webflow combine les fonctions d'un logiciel de création de site web avec celles d'un système de gestion de contenu (CMS). Cela vous permet de réaliser non seulement des sites simples, mais aussi des projets plus complexes avec des besoins spécifiques. Toutefois, si vous recherchez principalement une plateforme pour une boutique en ligne ou un blog, Webflow n'est peut-être pas la meilleure option.
CMS pour blogs, portfolios et plus
Dans le CMS de Webflow, vous pouvez créer des « Collections » pour organiser différents types de contenu de manière centralisée. Chaque Collection se compose de plusieurs champs (comme des champs de texte, des images, des boutons, et des couleurs) que vous pouvez personnaliser selon vos besoins.
Par exemple, vous pouvez créer une « Collection de blogs » avec des champs pour les titres, les permaliens et le contenu des articles. Une « Collection d'auteurs » pourrait inclure des champs pour les photos, les courtes biographies et les liens vers les réseaux sociaux des membres de l'équipe. Ces Collections peuvent ensuite être liées pour associer des articles de blog à des auteurs spécifiques.

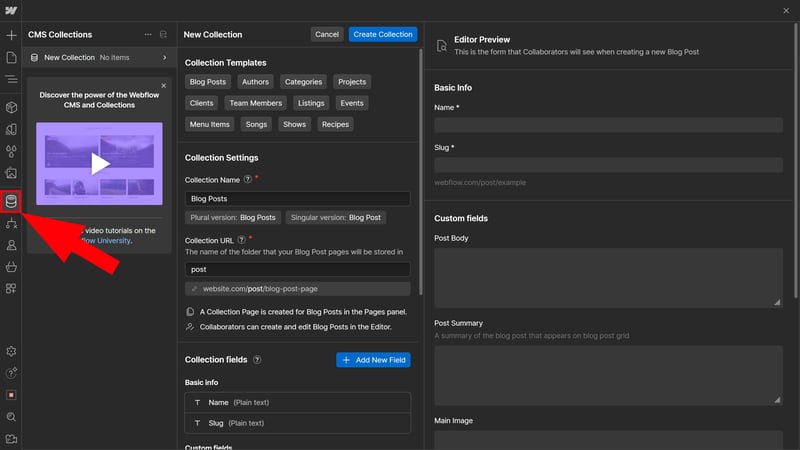
Avec le CMS de Webflow, vous pouvez organiser différents types de contenu, tels que des articles de blog, des projets, des événements, des recettes, et bien plus.
Vous n'avez pas besoin de définir toutes les collections et leurs champs vous-même. Pour certains types de collections, comme les blogs, les clients ou les membres de l'équipe, Webflow propose des « Templates de Collection » avec des champs personnalisés déjà pré-configurés.
Gestion de contenu flexible – mais pas idéale pour les blogueurs
Grâce au CMS intégré, Webflow offre une grande flexibilité pour créer et présenter des contenus structurés. Vous n'êtes pas limité aux fonctionnalités restreintes des plateformes de blogs ou aux templates de portfolio, comme c'est souvent le cas avec d'autres logiciels de création de site web. Vous disposez de bien plus de liberté en matière de contenu et de design.
Cette flexibilité présente toutefois des inconvénients, car Webflow n'est pas la solution idéale pour tous les usages. Par exemple, WordPress est bien plus adapté en tant que plateforme de blogs, car l'éditeur d'articles de Webflow est assez basique et manque d'options de formatage avancées.

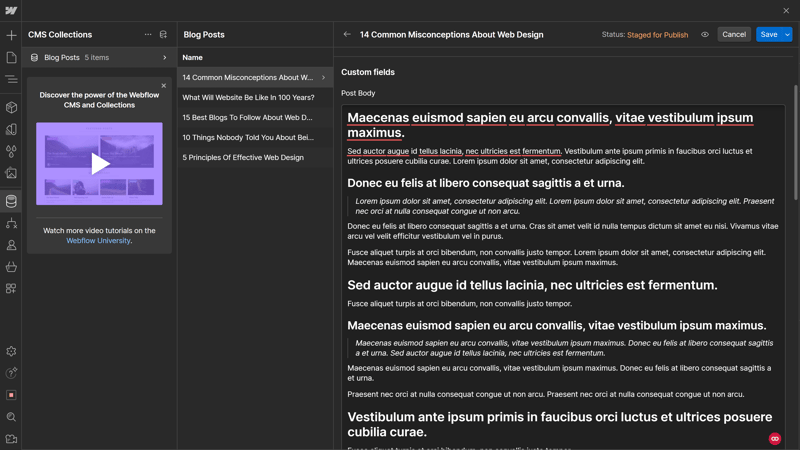
Malheureusement, l'éditeur de blog de Webflow est décevant.
Pour certaines fonctionnalités spécifiques de blogging, comme les commentaires, Webflow ne propose pas de solutions intégrées. Vous devrez donc recourir à des applications tierces pour ajouter ces fonctionnalités.
SEO chez Webflow : tout ce qu'il faut
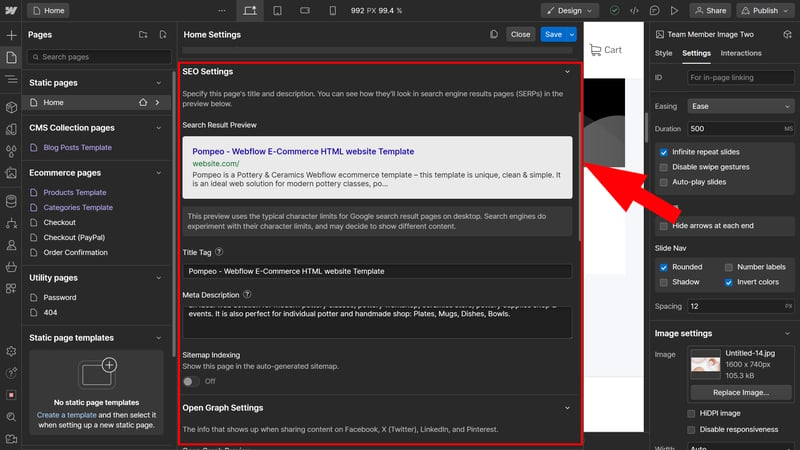
Du point de vue du SEO, Webflow est bien équipé. Vous pouvez ajuster facilement les titres SEO et les méta-descriptions dans le menu de la page, attribuer des URL personnalisées et choisir si la page doit être indexée dans le sitemap généré automatiquement ou non.

Étant donné que vous pouvez modifier le code avec Webflow, de nombreuses fonctionnalités avancées sont également prises en charge. Vous avez la possibilité d’éditer le fichier robots.txt et d’ajouter des données structurées. Cependant, cela peut être un peu fastidieux par rapport à des plateformes comme WordPress, en raison de l'absence de plugins.
Voici les fonctionnalités SEO de Webflow en comparaison :
| Webflow | Wix | Framer | Squarespace | Duda.co | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Définir l'URL pour chaque page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Définir le titre pour chaque page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex pour des pages individuelles | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Intégrer des données structurées | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| modifier robots.txt | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Sitemap automatique | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Créer des redirections 301 | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Connecter la Search Console | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Total | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Webflow E-Commerce : plus de promesses que de résultats
Nous avons été quelque peu déçus par la plateforme e-commerce de Webflow, en partie en raison des attentes élevées que la marque a suscitées.
En théorie, Webflow propose presque tout ce que l'on peut attendre des systèmes de boutique des logiciels de création de site web qui ne sont pas spécifiquement conçus pour l'e-commerce. Vous pouvez créer des produits, qu'ils soient physiques ou numériques, et leur ajouter toutes les descriptions nécessaires. Il est également possible de créer des variantes de produits et d'organiser vos articles en différentes catégories.
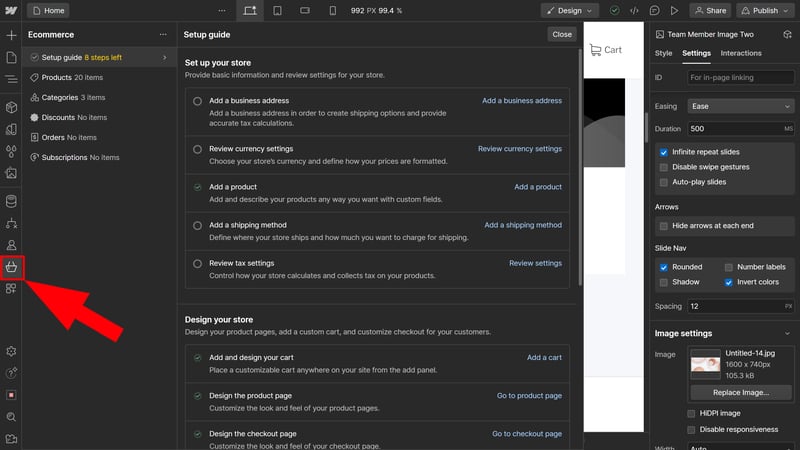
De plus, un tutoriel avec une liste de contrôle vous guide étape par étape dans la création de votre boutique en ligne. Webflow vous indique les informations à fournir et les éléments à ajouter pour rendre votre boutique pleinement fonctionnelle.

Un guide de configuration vous aide à mettre en place votre boutique.
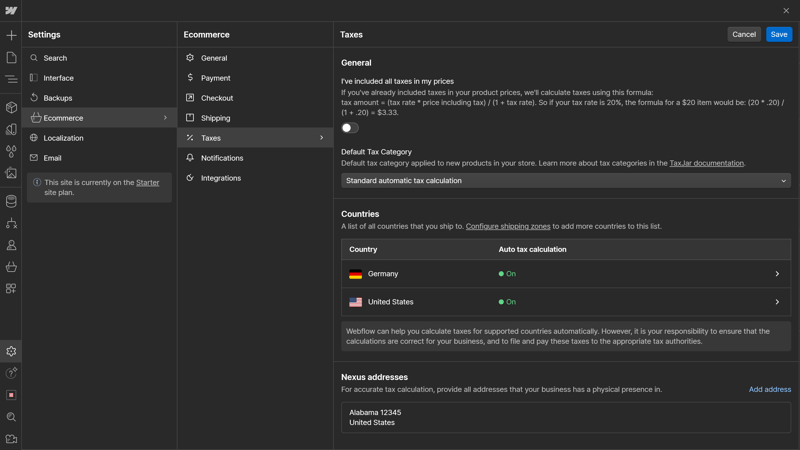
Webflow prend en charge les passerelles de paiement Stripe et PayPal, mais vous devez configurer vous-même les zones et les frais d'expédition. Les taxes sont calculées automatiquement en fonction de l'emplacement de la boutique et de celui de l'acheteur, mais il est recommandé de vérifier ces calculs, car certains utilisateurs ont signalé des erreurs sur le forum Webflow.
Cependant, Webflow ne peut pas rivaliser avec des systèmes de boutique dédiés tels que Shopify ou WooCommerce. De nombreuses fonctionnalités essentielles font défaut, comme la gestion des comptes clients, des options de livraison avancées (par exemple, le retrait en magasin) et la possibilité de gérer une boutique avec plusieurs devises.
De plus, il semble que Webflow n'ait pas mis à jour sa plateforme d'e-commerce depuis un certain temps, contrairement à de nombreuses autres fonctionnalités du logiciel de création de site web.

Comme toujours, Webflow se distingue par son design : vous bénéficiez d'une grande liberté de création pour la présentation et la mise en page de vos pages de boutique et de produits.
Webflow e-commerce peut convenir pour de petites boutiques, mais comparé à de véritables systèmes de commerce, il reste assez limité.
Voici les fonctionnalités e-commerce de Webflow en comparaison :
| Webflow | Wix | Squarespace | STRATO | IONOS | GoDaddy | Weebly | Strikingly | Duda.co | SITE123 | Hostinger | Webador | Webnode | Jimdo | Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Possibilités de vente | |||||||||||||||
| Produits physiques | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produits numériques | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Abonnements produits | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Cours | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Services | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Adhésion | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Gestion des produits | |||||||||||||||
| Catégories de produits | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Variantes de produits | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Filtres de produits | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| autres | |||||||||||||||
| Avis produits | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Codes promo | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Règles de réduction | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 9 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 0 |
Webflow pour les équipes : travail collaboratif dans les espaces de travail
Webflow est conçu pour la collaboration fluide des équipes. La collaboration se fait dans des espaces de travail : chaque espace est une zone séparée où les membres de l'équipe peuvent travailler ensemble sur des projets. Vous devez payer par licence utilisateur (les coûts d'hébergement de vos sites web ne sont pas inclus dans les forfaits des espaces de travail).
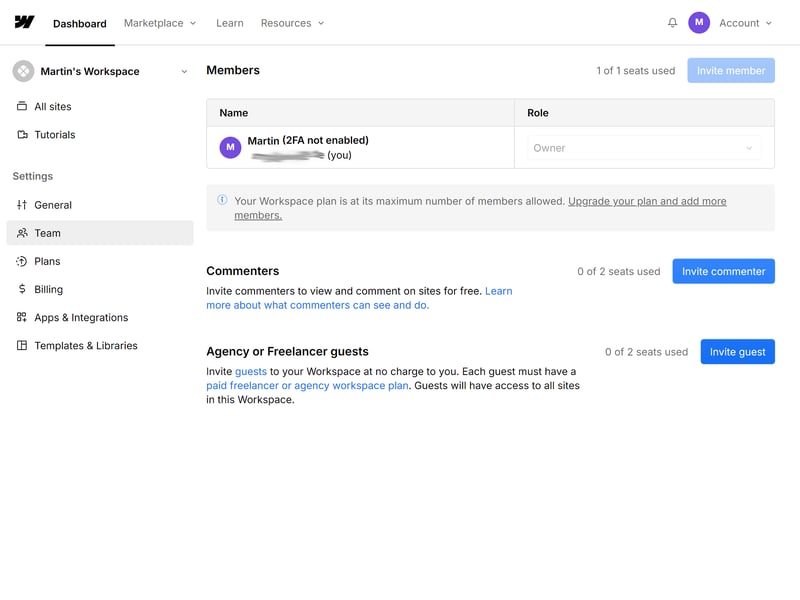
Dans le tableau de bord de Webflow, vous gérez vos membres d'équipe et pouvez attribuer différents rôles d'utilisateur en fonction du tarif choisi. Cela vous permet de déterminer qui a des droits de conception, d'édition ou de commentaire sur quelles pages. Vous pouvez également inviter des invités gratuitement, comme des freelances ou des clients. Les utilisateurs qui ont uniquement la possibilité de commenter n'entraînent aucun coût supplémentaire.

Gestion d'équipe chez Webflow.
Les fonctionnalités d'équipe chez Webflow ne sont pas un simple ajout, mais elles sont intégrées de manière fluide dans les processus de conception et d'édition de la plateforme.
Autres fonctions de Webflow
Webflow propose bien sûr de nombreuses autres fonctions utiles que nous ne pouvons pas toutes détailler ici. Voici un petit aperçu :
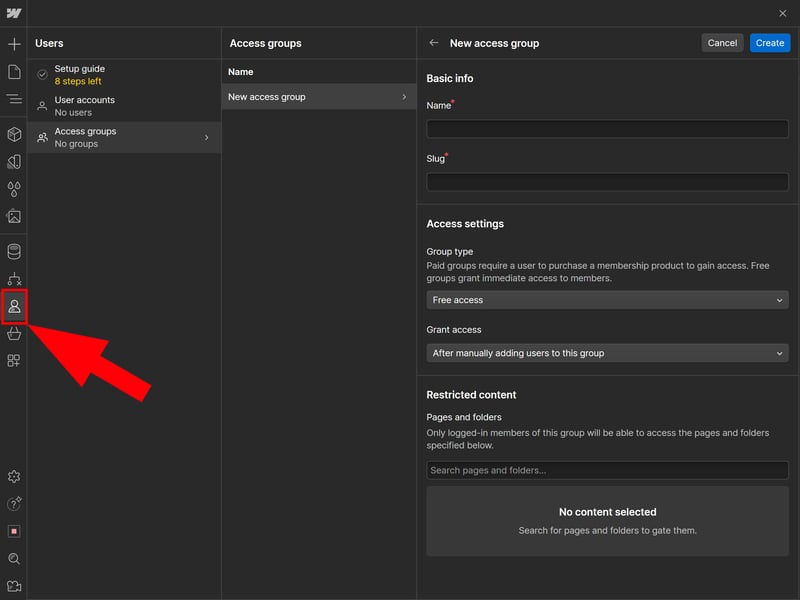
Comptes utilisateurs : Dans la section « Utilisateur », vous pouvez ajouter des utilisateurs, configurer des fonctions de connexion et contrôler l'accès à certaines pages via des groupes de contrôle d'accès, pour offrir du contenu exclusif à certains groupes d'utilisateurs. Cela permet aussi de monétiser en proposant des abonnements payants.

Créez des « Groupes d'accès » pour donner à certains groupes d'utilisateurs l'accès à des contenus spécifiques de votre site web.
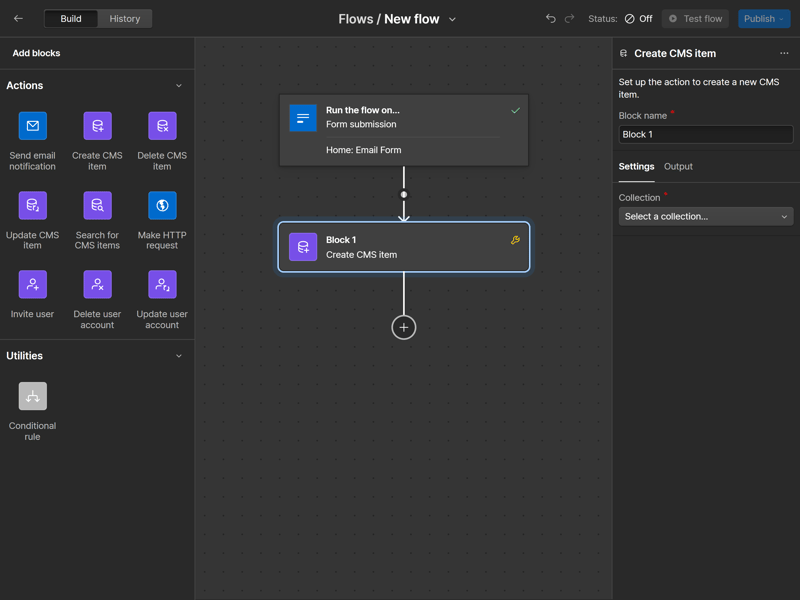
Automatisations : Dans le menu « Logic », vous pouvez créer des workflows automatisés basés sur des déclencheurs et des actions. Par exemple, vous pouvez définir la création automatique d'un objet CMS spécifique lorsqu'un formulaire est rempli sur votre site web.

Automatisez des processus avec la fonction « Logic ».
Applications : Webflow dispose désormais de son propre App Market, où vous pouvez parcourir et installer des intégrations en quelques clics. Le choix est assez vaste et est divisé en catégories comme « Support client », « Conformité », « Marketing » ou « Localisation ».

App Market de Webflow.
Webflow offre donc une vaste gamme de fonctions, et la plupart des fonctionnalités pour lesquelles il n'existe pas d'outils intégrés ou de templates peuvent généralement être assemblées autrement avec les fonctions CMS, les intégrations et les automatisations.
Certaines fonctionnalités, comme le blogging ou l'e-commerce, manquent parfois de l’intuitivité et de la puissance qu’on trouve sur d’autres plateformes. Webflow est un outil polyvalent, mais il n'excelle pas dans tous les domaines.
Voici un aperçu des fonctions avancées de Webflow :
| Webflow | Wix | Squarespace | SITE123 | Duda.co | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Framer | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Créer un blog | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Gestion de contenu (CMS) | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Vente de produite | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Offre de services | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Créer des cours | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Organiser des événements | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Créer un menu de restaurant | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Accepter les réservations | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Créer un espace membre | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Créer un forum | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 7 | 10 | 9 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Webflow est, comme promis, « plus qu'un simple logiciel de création de site web » : il combine conception web et gestion de contenu, avec de nombreux outils et des fonctionnalités de collaboration avancées. Cette plateforme permet de réaliser des projets web ambitieux, bien au-delà des possibilités des créateurs de sites classiques, offrant ainsi la liberté de donner vie à presque toutes les idées de sites.
Webflow se rapproche donc davantage de WordPress, mais cette comparaison n’est pas toujours en sa faveur. Les fonctionnalités de blogging et d’e-commerce intégrées ne peuvent pas rivaliser avec des solutions spécialisées ou avec la flexibilité qu’offre une plateforme ouverte comme WordPress.
Webflow reste une plateforme incroyablement polyvalente, offrant bien plus de possibilités que des outils comme Wix ou Squarespace. Cependant, il est essentiel de vérifier en amont si elle correspond vraiment à vos besoins spécifiques.
Support client
| Documentation | Très bonne documentation, plateforme d'apprentissage complète. | 2/2 |
| Canaux de support | E-mail Chat | 2/2 |
| Disponibilité | 2 heures | 1.5/2 |
| Qualité des réponses | Réponses rapides, claires et détaillées, accompagnées d'informations supplémentaires pertinentes. | 2/2 |
| Avis des clients sur les sites d'avis | Équilibré : le support n'est ni largement apprécié, ni fortement critiqué. | 1/2 |
Le support de Webflow est exemplaire. Avec la Webflow University, la plateforme propose un modèle de tutoriels en ligne moderne : des centaines de cours et de vidéos, organisés en leçons progressives, vous permettent non seulement de maîtriser les fonctionnalités de Webflow, mais aussi d'apprendre les principes de base du webdesign et de la programmation.
Souvent, il n'est même pas nécessaire de quitter le designer pour consulter la section support, car Webflow a intégré de nombreuses aides et explications directement dans l’interface. En cliquant sur l’icône de caméra en bas à gauche, vous accédez à une liste de vidéos disponibles. Le tutoriel interactif pour débutants est également bien conçu — une fonctionnalité que Webflow pourrait encore étoffer avec davantage de contenus.

Dans la Webflow University, vous trouverez toutes sortes de cours et de tutoriels (mais qu'en anglais).
En plus de la Webflow University, la plateforme propose de nombreux autres supports : e-books, blogs, webinaires, et une documentation complète. Un forum est également disponible pour échanger avec la communauté Webflow et obtenir des conseils pratiques d'autres utilisateurs.
Support direct chez Webflow
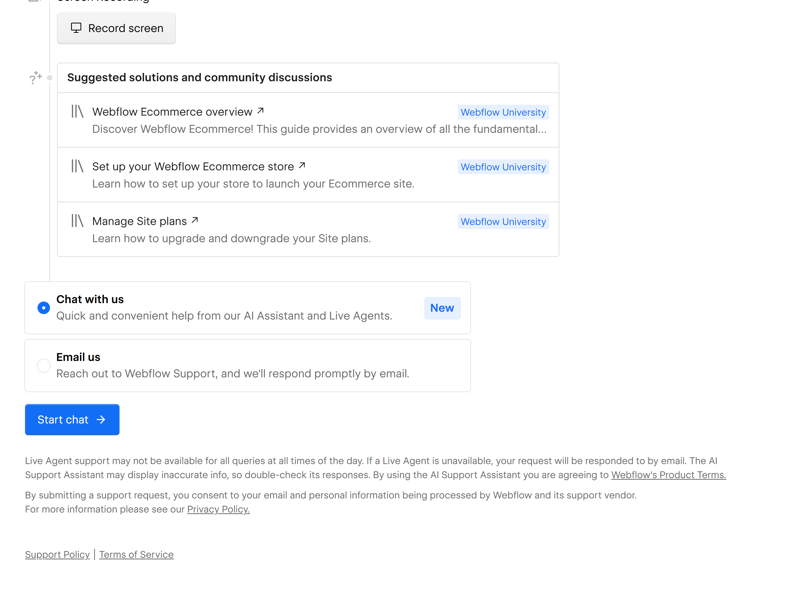
Si vous avez besoin d'aide personnelle, vous pouvez contacter le service client de Webflow par e-mail ou via le chat en direct. Dans le formulaire de contact, vous pouvez décrire votre problème et télécharger des captures d'écran ou des vidéos pour l'illustrer. Vous pouvez également sélectionner directement l'espace de travail et le projet de site web concernés.

Le support direct est disponible via chat et e-mail.
Webflow s'engage à répondre aux demandes de support standard sous 24 heures. Notre expérience a été encore meilleure : la majorité des réponses sont arrivées en seulement deux à trois heures. Pour un support prioritaire, il est possible d'opter pour un espace de travail payant destiné aux équipes.
Dans le chat de support, l'assistant IA répond d’abord aux questions courantes. Si ses réponses ne suffisent pas, vous pouvez alors être mis en contact avec un membre de l'équipe de support.
En matière de support, Webflow se démarque. La Webflow University fixe une nouvelle norme pour les plateformes d'apprentissage avec ses nombreux cours et tutoriels bien organisés. De plus, l'interface intègre directement une variété d'aides pour guider les utilisateurs tout au long de leur parcours.
Pour obtenir une assistance directe, Webflow propose un support par e-mail et un chat en direct, où les réponses sont généralement rapides et complètes selon notre expérience. Cependant, nous avons noté l'absence de support téléphonique, ce qui pourrait être un ajout bénéfique.
Tarifs
| Version gratuite | Oui, illimité | 2/2 |
| Prix pour un site simple | 151 € | 1/3 |
| Prix pour site avec boutique | 313 € | 0/3 |
| Domaine inclus dans le prix | Oui | 1/1 |
| Boîte mail incluse dans le prix | Non | 0/1 |
La structure tarifaire de Webflow semble plus complexe qu'elle ne l'est. Il y a deux types de tarifs :
- 1.
Les tarifs de site concernent les sites web individuels. Pour créer et publier un site web, il est nécessaire de souscrire à un tarif de site afin d'héberger votre site sur un domaine personnalisé.
- 2.
Les tarifs d'espace de travail s'appliquent aux équipes collaborant sur des projets. Ils permettent d'ajouter des utilisateurs, d'accéder à des outils de collaboration et de gérer plusieurs projets de sites web au sein d'un même compte. Cependant, pour publier ces sites sur un domaine personnalisé, il est nécessaire de souscrire également à des tarifs de site.
Dans chaque catégorie, vous trouverez plusieurs forfaits offrant différentes ressources et fonctionnalités. Pour les sites web et l'e-commerce, vous avez le choix entre trois forfaits payants. De plus, il existe plusieurs options pour les équipes internes, ainsi que pour les freelances et les agences.
Webflow offre aussi des forfaits gratuits pour les espaces de travail et les sites web. Chaque utilisateur débute avec un espace de travail gratuit, limité à un seul utilisateur, ainsi qu'un forfait de site gratuit, permettant de publier un site avec jusqu'à deux pages statiques sur un domaine webflow.io.
Pour les entreprises, Webflow propose des forfaits Enterprise sur mesure, adaptés aux besoins spécifiques de chaque organisation.
Voici un aperçu des forfaits Webflow disponibles :
| Free | Website Basic | Website CMS | |
|---|---|---|---|
| Prix mensuel effectif | 0,00 € | dès 12,96 € | dès 21,30 € |
| Durée du contrat (mois) | 0 | 1 - 12 | 1 - 12 |
| Inclus | |||
| Espace mémoire (Go) | illimité | illimité | illimité |
| Nombre de pages | 2 | 150 | 150 |
| Trafic (Go) | 1 | 50 | 200 |
| Propre domaine possible | ✗ | ✓ | ✓ |
| Domaines inclus | 0 | 0 | 0 |
| Fonctions | |||
| Sans publicité | ✗ | ✓ | ✓ |
| Fonction de blog | ✓ | ✗ | ✓ |
| Fonction de boutique | ✗ | ✗ | ✗ |
| Produits | - | - | - |
Pris Webflow en comparaison : relativement cher
Il est essentiel de comprendre comment Webflow se positionne en termes de tarification par rapport à d'autres logiciels de création de site web. Pour faciliter la comparaison des forfaits, nous allons examiner les coûts dans deux scénarios spécifiques :
Comparaison de prix 1 : site web simple, sans publicité, domaine propre possible
Même le forfait Basic (le moins cher de Webflow) est relativement cher. Malheureusement, vous n'avez pas accès aux fonctionnalités CMS dans ce forfait, ce qui limite considérablement les fonctionnalités.














Comparaison des prix 2 : boutique en ligne, sans publicité, domaine propre possible
Cela devient encore plus cher si vous souhaitez gérer une boutique avec Webflow. Le tarif standard e-commerce de Webflow est même le plus cher de notre comparaison :













Vous pouvez tester Webflow gratuitement avec les forfaits gratuits pour une durée illimitée. Malheureusement, il n'y a pas de garantie de remboursement.
Résultat global
Webflow est véritablement « plus qu'un simple logiciel de création de site web » – tant de manière positive que négative. Contrairement aux solutions traditionnelles, Webflow ne dissimule pas complètement les logiques de codage sous-jacentes ; au lieu de cela, il les rend visibles d'une manière accessible, ce qui vous permet d'exercer un contrôle créatif total et de concevoir des projets web complexes et sur mesure.
Cela rend Webflow moins accessible aux débutants et à ceux qui souhaitent éviter la programmation. En revanche, pour son public cible principal – les designers et les développeurs – Webflow constitue un outil hybride puissant. Il permet de programmer visuellement, de concevoir des sites web personnalisés avec des contenus dynamiques et de gérer efficacement ces sites grâce à l'intégration de son système de gestion de contenu (CMS).
Webflow est donc beaucoup plus complexe, mais également beaucoup plus puissant que les logiciels de création de site web classiques. Toutefois, il ne rivalise pas pleinement avec WordPress, car il manque de flexibilité dans certains domaines, tels que le blogging et l'e-commerce, et ses tarifs peuvent être considérés comme élevés.

Expériences clients
Et que disent les clients de Webflow à propos de la plateforme ? Nous avons consulté divers portails d'avis et compilé les retours les plus significatifs pour vous :
Flexibilité et contrôle du design
De nombreux utilisateurs louent la flexibilité et les nombreuses possibilités de conception qui distinguent Webflow des autres logiciels de création de site web.Développement visuel
Les utilisateurs apprécient la possibilité de concevoir des sites web visuellement, sans avoir à écrire de code. Cela fait de Webflow une plateforme conviviale pour les créatifs et les designers.Ressources et tutoriels abondants
La Webflow University et l'étendue des ressources d'apprentissage sont souvent mises en avant par les utilisateurs.
Courbe d'apprentissage abrupte
De nombreux clients rapportent que Webflow est difficile à apprendre pour les débutants, surtout pour ceux qui ont peu ou pas d'expérience en conception et développement web.Coûts élevés
La plateforme est perçue comme relativement chère par rapport aux normes du marché.Fonctionnalités manquantes
Certains clients se plaignent de l'absence d'outils intégrés, par exemple pour créer des sites web multilingues.
Alternatives
Webflow n'est pas le meilleur choix pour vous ? Peut-être qu'une de ces alternatives pourrait vous convenir :
Si vous recherchez une alternative à Webflow qui mette encore plus l'accent sur le design, Framer pourrait être la solution idéale. Cet outil de design et de prototypage est convivial et permet de créer des sites web visuellement époustouflants, intégrant des animations et des éléments interactifs.
Si vous préférez un logiciel de création de site web plus classique et que vous souhaitez éviter la logique de codage, des options polyvalentes comme Wix, Squarespace ou Duda sont à considérer. Ces plateformes sont beaucoup plus conviviales pour les débutants, bien qu'elles offrent moins de flexibilité par rapport à Webflow.
Alternative Open Source à Webflow : Étant donné que Webflow se positionne comme un concurrent de WordPress, le CMS le plus reconnu, WordPress représente naturellement l'alternative la plus évidente.
Un des principaux avantages de WordPress est sa nature open source : contrairement à Webflow, vous n'êtes pas dépendant d'un logiciel fermé, ce qui signifie que vous n'êtes pas à la merci des augmentations de prix. De plus, vous avez accès à un large éventail de plugins et de thèmes pour personnaliser votre site.
Vous trouverez ici les meilleures alternatives à Webflow :