Have you ever opened a website and clicked on something, but just as you press down on the cursor, another button or graphic appears? You're not seeing things: The content you wanted has moved down the page. Cumulative Layout Shift (CLS) measures a website's visual stability, which is not only important for user experience but also for how a page ranks in Google.
Below, we'll let you know how you can find out your website's CLS and, if necessary, improve it.
What Is Cumulative Layout Shift?
Whenever website elements move while rendering, user experience is negatively affected. For starters, it's frustrating as whatever the user was reading or watching suddenly disappears. Making matters worse, it's rarely owing to the user's action, especially if a video ad automatically starts playing between two sections of text.
The root causes of layout shifts can often be found in images or ad banners, which insert themselves between other elements that have already loaded. This occurs because a browser doesn't render all page elements at the same time. Instead, it uses the DOM file as a sort of instruction manual for how to load the site in question, along with all of the objects that comprise it. Should one element be larger than another, it will "squeeze in" next to others that have already loaded, pushing them further down the page or off to the side.
How Is CLS Calculated?
Google uses two parameters to measure CLS:
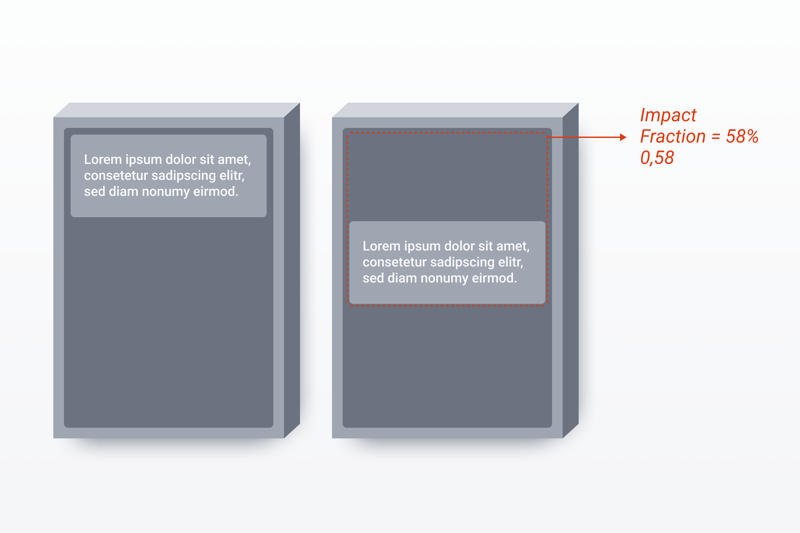
1. The impact fraction specifies what size area is impacted by the shift. To determine this, Google looks at the original area and the shifted area. The size of the shift is computed as a percent of the entire screen size. In other words:
Impact fraction = Impacted area (in cm or px) / Screen size (in cm or px)
Should multiple shifts be evidenced, all impacted areas are noted and added together.

The impact fraction details how much of the screen's area is affected by the layout shift.
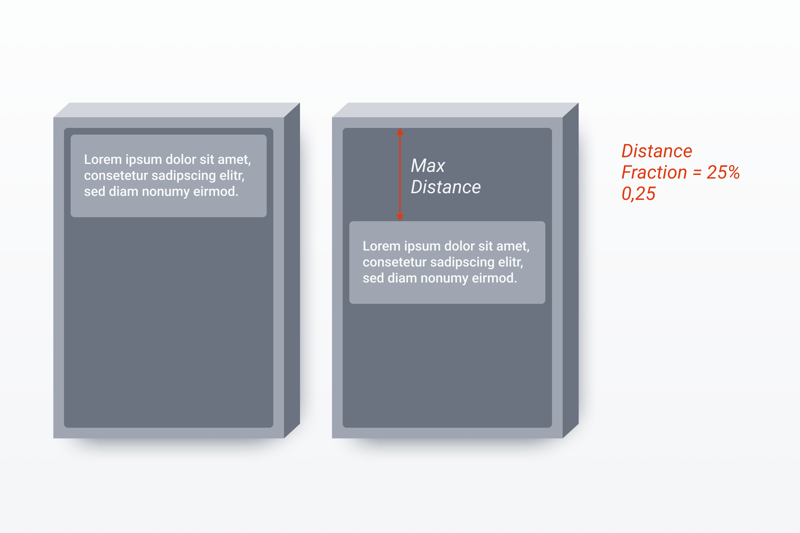
2. The distance fraction specifies the greatest distance between an element in its original position and its final position. This is also reported as a percentage of the entire screen:
Distance fraction = Maximum shift (in cm or px) / Screen size (in cm or px)

The distance fraction is the amount of maximum layout shift compared to the normal screen size.
The Cumulative Layout Shift is the sum of the impact and distance fractions.
How Does Cumulative Layout Shift Influence My Website's Google Ranking?
Along with the Largest Contentful Paint (LCP) and First Input Delay, Cumulative Layout Shift is one of Google's three Core Web Vitals. Since the company's 2021 Page Experience update, all three are assessed when calculating a website's user experience and its Google ranking. Set alongside content, they do play less of a role. All the same, in Lighthouse's performance test, CLS still accounts for 5% of the total score. All website operators should aim for as low a CLS as possible since poor user experience increases the abandonment rate of visitors.
How Can I Measure Cumulative Layout Shift?
Just as with the LCP or any other Web performance metric, CLS can be determined on the basis of real user data (field tools) or under lab conditions (lab tools). Broadly speaking, both methods are valuable and representative. It is important to keep in mind though that not every user or visitor possesses the latest and greatest end device. For that reason, field tools often give greater insight into the actual average user experience.
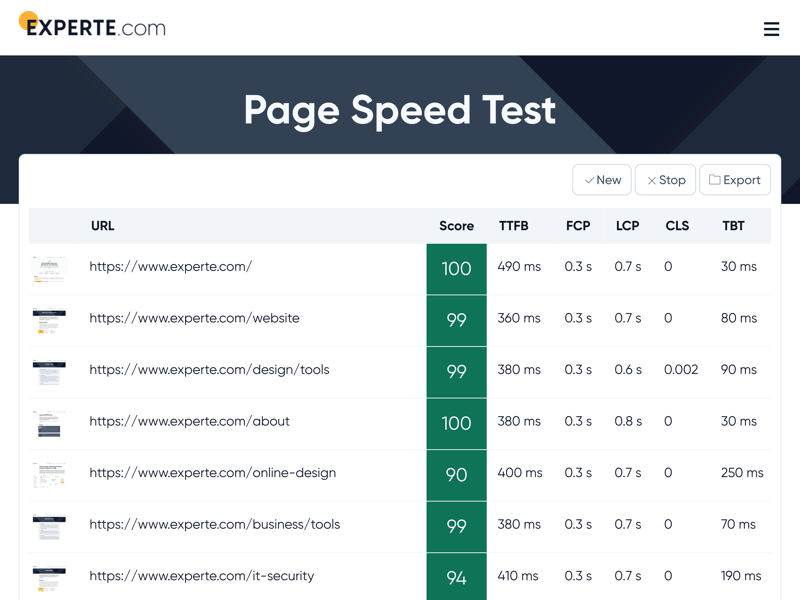
EXPERTE.com's PageSpeed tool offers a comprehensive way to analyze your homepage and subpages. Cumulative Layout Shift is displayed in the fifth column. By clicking on "Details" you can gather more information about your website, such as which elements cause the most layout shifts.

CLS is displayed in the fifth column of EXPERTE's Page Speed Test.
Alternatively, you can measure CLS like all other Core Web Vitals using Google Search Console, in the similarly named section. PageSpeed Insights also displays a website's CLS based on anonymous user performance data.
What Is a Good CLS?
Unlike the other two Core Web Vitals (LCP and FID), Cumulative Layout Shift is scored and not measured in milliseconds. Google ranks websites according to three tiers:
A CLS below 0.1 is considered ideal.
A value between 0.1 and 0.25 is seen as satisfactory albeit in need of improvement.
A CLS greater than 0.25 means that too much shifting occurs. In this case, operators should immediately optimize their websites to prevent their overall performance and ranking from suffering.
How Can I Improve My Website's Cumulative Layout Shift?
Should your website's CLS be in need of optimization, there exist several options:
Assign images and videos a fixed size via code – Programmers often fail to specify an image size in a website's HTML code, instead allowing the graphics to be optimized to fit the screen's size via CSS script. Sometimes, this can cause text to load while an image or video's position is still being calculated. If that content is already displayed to the user, it can suddenly shift downwards when the graphic appears. On the other hand, if a graphic's size has already had its width and height defined in HTML, the browser will set aside that amount of space above or below the text for it.
Reserve space for ads – Many ad banners have the same problems as images since they aren't given a defined size. For this reason, it's a good idea to use as few of these as possible. To strike a balance between offering your users a pleasant experience and generating enough revenue to cover your operating costs, set aside a fixed and static place for ad banners. Developers should make sure that the slot is adequate since this will prevent it from pushing other elements around when rendering.
Preload fonts – If the browser (client) needs to download a font from the server, the text will first be displayed in a default font. After the download is finished, the text will be reloaded. This often moves images and graphics around since fonts rarely have the same height and is known as "Flash of unstyled text" or FOUT. To prevent this from happening, you can preload the most important fonts on your website by using the command <link rel=preload>, which will keep them ready in the browser cache until they're needed. Adjusting the CSS script parameter font-display to optional can also help.
Use dynamic content sparingly – Layout shifts can occur when a pop-up window or some other kind of dynamic content opens. This is necessary on occasion, such as when a user adds a product to their shopping cart. However, dynamic calls to action (CTAs) such as "Subscribe to our Newsletter!" can often not only be pointless but also annoying. For that reason, and to improve your website's CLS, it's a good idea to refrain from these as much as possible.
Conclusion
As a measurement of how much a website's layout shifts, CLS doesn't only help to provide insight into user experience, but is also essential to your website's Google ranking. For those reasons, site operators should do everything in their power to prevent unstable layouts. The best way to do this is to assign images, widgets, and ads a fixed size and limit the amount of dynamic content. A whole range of tools can help to find out which elements on your website are responsible for layout shifts.











