The longer a screen stays white while loading a website, the more restless visitors will become. First Contentful Paint (FCP) refers to how much time elapses before the browser renders the first element on a website. FCP is influenced by both how the website is configured as well as the quality of the Internet connection.
In this article, we'll let you know why a good FCP is important for your website and how you can optimize it.
What Is First Contentful Paint?
After inputting a URL into the bar at the top of your browser and pressing "Enter", you might notice that your browser window briefly becomes white. Shortly after, the background of the requested website will appear, likely followed by text, images, and interactive elements like buttons and the page's interface. The period of time that elapses between when your press "Enter" and the appearance of the requested content is known as First Contentful Paint (FCP). On websites that load quickly, this can amount to a few milliseconds, making it practically unnoticeable. However, your screen could remain white for several seconds on websites with longer FCPs.
The first element that is displayed can be a frame, a block of text, an image, or an HTML object (button, banner, bar, etc.). When searching for "buy a used car" on Google, the first element that appears is Google's logo and the search bar with the query. For this example, these two elements would be used to measure FCP.

FCP can be a logo or interface box.
When performing a Google search, such as the above, the following happens:
- 1.
The browser (client) sends a request to the DNS server, which prepares Google's IP address.
- 2.
Once your browser has Google's IP address it connects to Google's server, and if on an HTTPS connection, a secure handshake with both parties mutually identifying one another occurs.
- 3.
The server sends the requested data packet.
- 4.
The first data byte is received by the client (Time to First Byte, TTFB).
- 5.
Your browser begins to render content. The screen's background colors are usually the first to change (First Paint).
- 6.
The first element (such as a portion of text) appears (First Contentful Paint or FCP).
- 7.
Next, the first significant element on the website loads (First Meaningful Paint, FMP).
- 8.
After that, the largest element (text block, image, etc.) is loaded (Largest Contentful Paint, LCP).
- 9.
Finally, the user can interact with the website (Time to interactive, TTI).
Why Is a Good FCP Important?
In contrast to other metrics, such as Time to First Byte, First Contentful Paint isn't just a technical marker, but also provides insight into what sort of experience users can expect. Users perceive websites with a poor FCP as being "slow" or "non-responsive" since the screen remains white for too long. This, in turn, causes them to abandon the website and not want to revisit it.
Unlike the Largest Contentful Paint, FCP is not one of the so-called "Core Web Vitals." These are considered (by organizations such as Google, for example) to be the most critical technical performance metrics for a website, and since 2021 strongly influence how websites rank with the Internet giant. All the same, FCP does impact user experience, since a visitor will be more prone to use a website that they can interact with quicker than one with equally good content that takes longer to load.
Performance tests sometimes differentiate between First Contentful Paint (FCP) and First Meaningful Paint (FMP). Whereas FCP relates to the first element that appears on the screen, the latter pertains to the first significant element that a user sees. To give an example: The FCP 'clock' is stopped as soon as a menu or logo appears while FMP only concludes after an image or block of text materializes.
How Do I Measure My Website's First Contentful Paint?
There are several ways to measure your website's First Contentful Paint, with a number of detailed page speed tools and tests available online. In addition to FCP, these typically gauge other metrics such as Time to First Byte and Largest Contentful Paint.
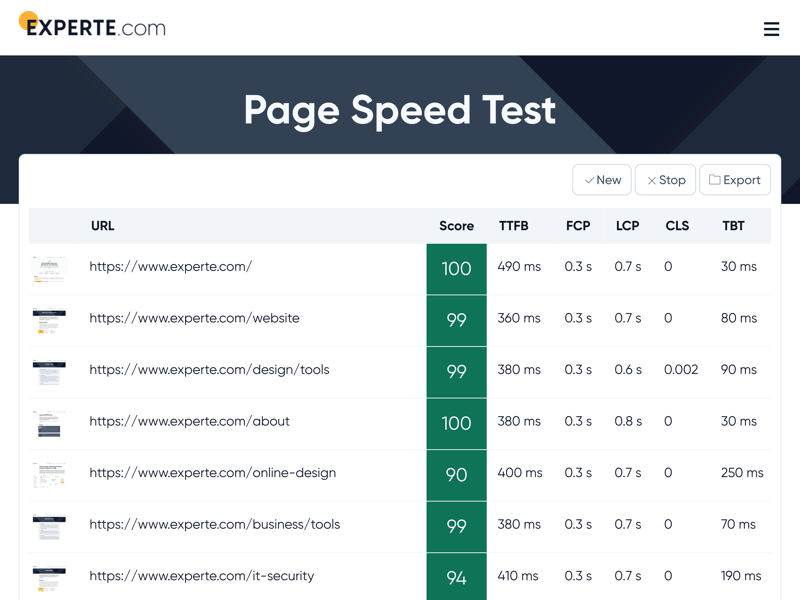
EXPERTE.com's Page Speed Tool shows FCP in the third column, not just for your homepage, but also for all subpages. To keep an overview of how you're doing, we color-coded the results based on their point score (out of 100): Green is considered optimal, orange means that the page needs improvement, and red requires immediate attention.

An FCP exceeding two seconds indicates that improvement is needed.
Google also makes it possible to find out your website's FCP when using its PageSpeed Insights. In addition, their tool displays a number of essential parameters such as the Largest Contentful Paint, Time to Interactive, and Cumulative Layout Shift.
The free version of GTmetrix analyses a website and displays its most important statistics. One interesting aspect of this tool is that it reflects how long it takes for the site to load completely (Fully Loaded Time), showing the entire process in an onscreen window.
What Is a Good First Contentful Paint?
According to Google, an FCP under 1.8 seconds is considered good (green). Those from 1.8-3 seconds are satisfactory (orange), while FCPs greater than 3 seconds are considered slow loading (red).

PageSpeed Insights also displays FCP values based on what real users have experienced.
How Can I Improve My Website's First Contenful Paint?
As mentioned above, First Contentful Paint is comprised of the Time to First Byte plus the browser's loading time. To improve FCP, you'll need to remove elements that make rendering more difficult and any other factors that throttle the connection's speed. Whenever Google delineates an FCP as being in need of improvement or requiring immediate attention, you can try to optimize it by performing the following:
Improve TTFB – Caching plugins, content delivery networks (CDNs), the usage of HTTP/2, image compression, and changing your web host can all boost your website's performance.
Streamline JavaScript and CSS – A CSS file is a sort of instruction sheet that provides a blueprint for how individual HTML websites are displayed on an end device. Bloated or poorly written code slows down rendering. For that reason, it's important to remove unnecessary comments, features (tabulators), and empty spaces from the CSS script. WordPress plugins like WP Rocket and Swift Performance can help to quickly display the header in the browser, doing so even before the entire CSS file is downloaded.
Set viewports – Viewports define the display areas of a website depending on the medium they are requested from (i.e. tablet, smartphone, laptop, etc.). If specifying a viewport for mobile devices, the browser won't need to scale the website, saving time.
Compress files – Algorithms like GZIP and Brotli compress files when transferring them, helping to speed up loading times in the process. Nearly all new browser versions of Chrome, Edge, Mozilla, and Safari support file zipping (packing) and extracting.
Reduce your website's DOM size – The Document Object Model (DOM) is a browser interface that depicts an HTML page and all of the objects it contains as nodes. The browser needs to parse the HTML before it renders the accompanying website. As a result, the larger a DOM tree is, the longer it will take to load. In order to make sure that your website's DOM is as compact as possible, it's a good idea to organize your website into multiple smaller sections and eliminate any unnecessary CSS scripts. In general, a DOM shouldn't contain more than 1,500 nodes. It's also not a good idea for it to have a depth exceeding 32 levels.
Minimize render-blocking JavaScript – Whenever a website renders, the browser loads the DOM tree, which outlines the HTML structure of the website. As soon as it encounters a script, it runs it, which significantly lengthens the rending time. For this reason, make sure that any necessary scripts are kept as simple and brief as possible. Non-essential scripts should only run after the first rendering has been completed.
Use forwarding sparingly – For so-called 301 forwardings, the server sends the client a new address, such as mywebsite.myblog.com instead of mywebpage.myblog.com. Forwarding chains have an extremely negative impact on FCP and should be used only in rare cases. If your URL has changed several times, forward visitors to the newest one and not every iteration in between.
Conclusion
Short First Contentful Paints are good indicators of positive user experiences since they show that content quickly loads for the user in their browser. Even though the parameter isn't considered to be a Core Web Vital by Google, it's a good idea to optimize it. A number of tools can be used to find out your website's FCP. If it can be improved or requires immediate attention, there are steps you can take right now. The most common culprits are oversized DOM trees, redundant CSS scripts, or lengthy forwarding chains.











