The Largest Contentful Paint is one indicator that a website loads quickly. Since 2021, it has played a central role in determining where websites rank in Google. In this article, we'll let you know what LCP target you should set for your website, as well as how you can optimize its LCP.
What Is the Largest Contentful Paint?
When a user requests a website, it usually only takes a few seconds for the content to load and render in the browser. However, numerous processes occur during this brief period:
- 1.
The client (browser) establishes a connection to the server where the website is hosted. The amount of time it takes for the first data byte to arrive is known as the Time to First Byte (TTFB).
- 2.
One of the first noticeable changes is the background. Within a few seconds, logos, menus, and text blocks will appear. How long it takes for these to display is known as the First Contentful Paint (FCP).
- 3.
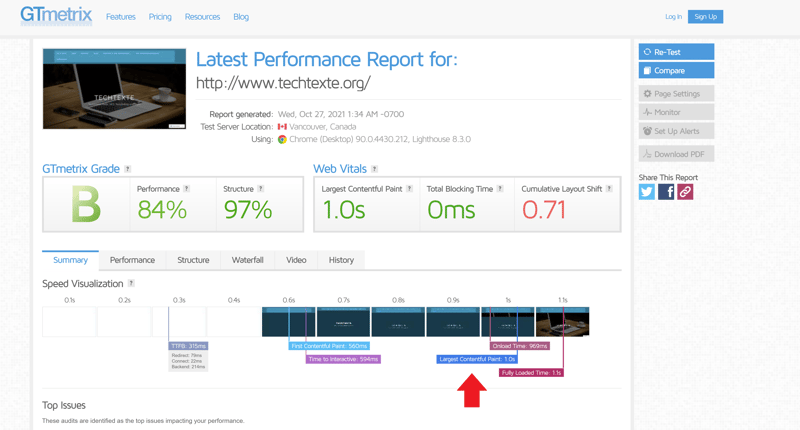
After that, the largest object appears. This can be a section of text, an image, an animation, or a chart. The moment this element is rendered, the Largest Contentful Paint (LCP) is considered to be reached.
- 4.
Users can interact with the website with actions processed by the website within 50 milliseconds (Time to Interactive, TTI). This can occur either before or after the largest element has been loaded.
- 5.
Finally, the website is completely loaded (Fully Loaded Time).

The Largest Contentful Paint is one of the last events to occur before a website is considered to be fully loaded.
How Does LCP Influence My Website's Google Ranking?
The Largest Contentful Paint is one of the three so-called Core Web Vitals, which gauges a website's user experience. While LCP reflects loading speed, First Input Delay (FID) offers insight into the quality of interaction. Rounding things out, Cumulative Layout Shift (CLS) measures the visual stability of a website.
Since Google's Page Experience Update of 2021, all three Core Web Vitals are factored into a website's score. As in the past, a website's content is the parameter that has the most influence on its ranking. However, if two websites score equally on content, the one having the better Core Web Vitals will receive greater exposure and rank higher. A whopping 25% of your Google Lighthouse performance score is derived from your LCP. For that reason, it's the most significant of all three Core Web Vitals.
Alongside the Core Web Vitals, Google also factors a number of additional aspects into its user experience calculation, which existed even before the update in 2021. These are:
Mobile-friendliness, or, how well a website displays on smartphones and other mobile devices.
Usage of HTTPS, which enhances online security.
No intrusive interstitials, or disruptive Web banners.
Browser security or the absence of malware on a website.
How Can I Measure Largest Contentful Paint?
To measure LCP, Google determines what the largest element is and monitors how long it takes to render. If you'd like to check your website's Largest Contentful Paint, you have a number of options: So-called field tools score this based on real user experiences whereas lab tools test the website on a specified end device. To assess page experience, Google uses the former.
Most tools don't only display LCP, but also offer recommendations about how to improve the metric if it's in need of improvement.
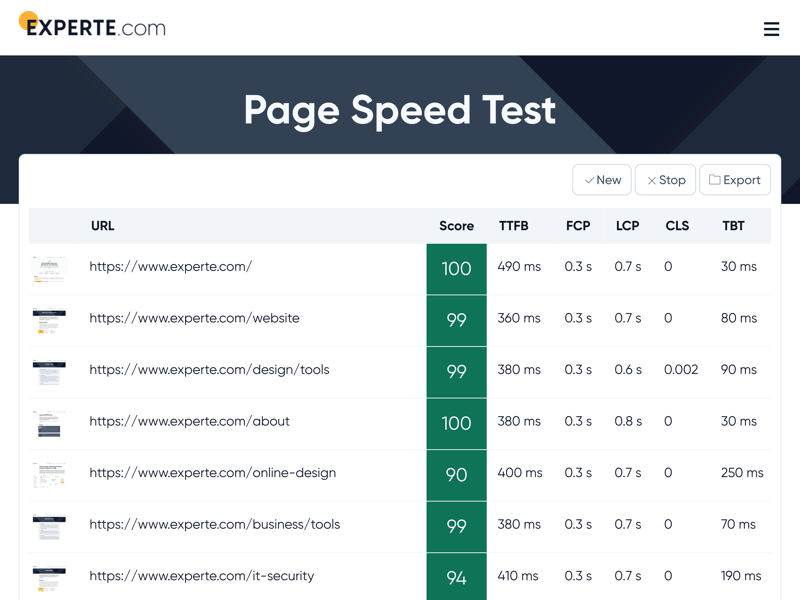
EXPERTE.com's PageSpeed tool shows LCP in the fourth column, to the right of FCP. Our checker crawls all subpages derived from the URL, offering a detailed analysis based on Google's PageSpeed Insights.

LCP is calculated in EXPERTE's Page Speed Test in the fourth column, to the right of FCP.
You can also find out the LCP of the page you're on using Chrome's Developer Tools. Hold down Crtl+Shift+I and click on the Performance tab. Then, click on Record (the circle), after which Google will perform a detailed analysis.
Another option within Chrome is to use Google Lighthouse's Lab Tool. Hold down Crtl+Shift+I again, and click on the two arrows running along the uppermost menu. Select Lighthouse from the list and click on the blue "Analyze page load" button to generate a report.
What Is a Good Largest Contentful Paint?
Performance analysis tools assess LCP as follows:
An LCP under 2.5 seconds is considered ideal.
LCPs ranging from 2.5 to 4 seconds are seen as satisfactory, albeit with room for improvement.
Should an LCP exceed 4 seconds, it's considered unacceptable. If this pertains to your website, start by performing an analysis using the tools listed above in order to understand the underlying causes.
How Can I Improve My Website's Largest Contentful Paint?
Rendering large elements is one of the last steps to occur when a website loads. For this reason, all of the previous processes, such as the creation of a connection between the client and server, or the rendering of the first element, can impact LCP. If your Largest Contentful Paint isn't fast enough, you might want to try the following:
Enhance your TTFB – In the event that it takes too long for a connection to be established between the client and server, the LCP will suffer. Choosing a hosting provider with powerful servers can optimize your Time to First Byte. Using content delivery networks (CDNs) is another useful measure since these ensure that users are connected to a server geographically close to where they are physically located.
Remove render-blocking resources – Websites are comprised of HTML elements along with Java and CSS scripts. While the latter regulates how a website displays, JavaScript is responsible for dynamic elements such as buttons, forms, and animations. Whenever Java or CSS scripts include unnecessary features and have bloated code, rendering becomes more difficult. For this reason, all CSS and JavaScript files should be kept as compact as possible. Tools like Webpack help to divide large JavaScript files into multiple, more manageable ones.
Compress images – Large pictures increase your LCP. Tools such as PageSpeed Insights warn specifically against element size and how it can adversely impact how quickly pages load. In general, an image should be compressed as much as possible without sacrificing any of its quality. Adding srcset to multiple images for display on different types of end devices is also highly recommended. This helps prevent a large image from loading on a smartphone that cannot properly display it.
Use the correct image format – WebP format images have the same quality as JPG or PNG, all the while being smaller in size. Alternatively, large JPGs can be compressed in order to minimize their loading times. For graphics with transparent backgrounds, PNG is the best format.
Don't lazy load images above the fold – Lazy loading tells the browser to only render large elements after the user scrolls down to them. This means that fewer elements need to be loaded when the URL is first requested, improving the overall loading time. However, lazy loading requires JavaScript, which increases LCP. For this reason, images above the fold should be excluded from lazy loading. These are images that can be found in the upper areas of your website and are likely seen first by users.
Use prefetching – Prefetching indicates that certain elements are retained in the browser cache. This can be enabled by adding rel=dns-prefetch to the element's code, informing the browser which elements it should download first and hold onto.
Avoid using too many plugins – Plugins offer enhanced functionality on websites, however, this comes at a cost as they increase loading times. If you'd like to decrease your LCP, try to strike a better balance between features and performance.
Conclusion
Largest Contentful Paint is an important user experience metric, which influences how a website ranks in Google. The Internet behemoth offers a number of tools to determine and improve your website's LCP. Two of the easiest ways to decrease it are to refrain from filling your website with large images and to make sure to always use the correct file format for graphics and pictures.











