Slowly loading websites aren't just off-putting to visitors, they also rank lower on Google. Time to First Byte (TTFB) measures how quickly a user receives the first bytes of data from a particular Web address. Factors that can influence this include the quality of the user's Internet connection as well as Web server resources and geographic location.
In this article, we'll fill you in on how you can enhance your website's TTFB as well as what sort of numbers you should be shooting for.
What Is Time To First Byte?
Time to First Byte (TTFB) is calculated from the moment a client (user) requests a Web resource until their browser receives the first byte of data from that target. For example, when typing www.google.com in your address bar and pressing enter, the following happens:
- 1.
Your browser connects to a domain name system (DNS) server. This converts the hostname into a numerical IP address. In our example, google.com becomes 142.251.32.46.
- 2.
Then, your browser establishes a connection to Google's server. Like a letter or package, this isn't direct but sees your digital request routed through several waystations before reaching its destination.
- 3.
Should the website you're attempting to visit use the SSL protocol (easily recognizable by its address starting with HTTPS), a handshake takes place. The client and server identify one another, creating an encrypted connection in the process.
- 4.
Finally, the server sends the requested data packet to the client (user). In our example, the Google logo appears, and the search bar can be used.
When sending a physical package through the mail, many things can influence when it arrives. These include the speed of the delivery vehicle and how long your parcel is processed at sorting centers. In turn, these can all be made more or less efficient by certain factors (i.e., whether the delivery vehicle is stuck in traffic, or if the sorting center is experiencing technical problems, etc.). Although far less dramatic, the same also holds true for TTFB. Some technical aspects that can influence this include:
Network speed – Latency indicates how much time a data packet needs to get from the sender to its recipient. When connected to the Internet on a frequently used WiFi hotspot, TTFB will likely increase.
DNS server response time – If the DNS server is having difficulty processing requests owing to a spike in usage, latency will increase. Generally speaking: The further away a DNS server is physically located, the longer it will take to convert the request into an IP address.
Server response time – Even after the client has connected to the right server, the requested data packet still needs to be sent. Limited hardware capacities (such as inadequate memory or CPU) will slow down this process. The same holds true for poorly configured servers with unnecessary or outdated plugins, unresponsive databases, and/or messy code.
How To Measure TTFB?
A number of tools are available online that help to gauge a website's loading speed, most of which include TTFB. Additional parameters often include Largest Contentful Paint (LCP) and First Input Delay (FID). The former informs you how long it takes large image or text elements to render, while the latter details the amount of time needed before a user can interact with a button or graphical input element on a website.
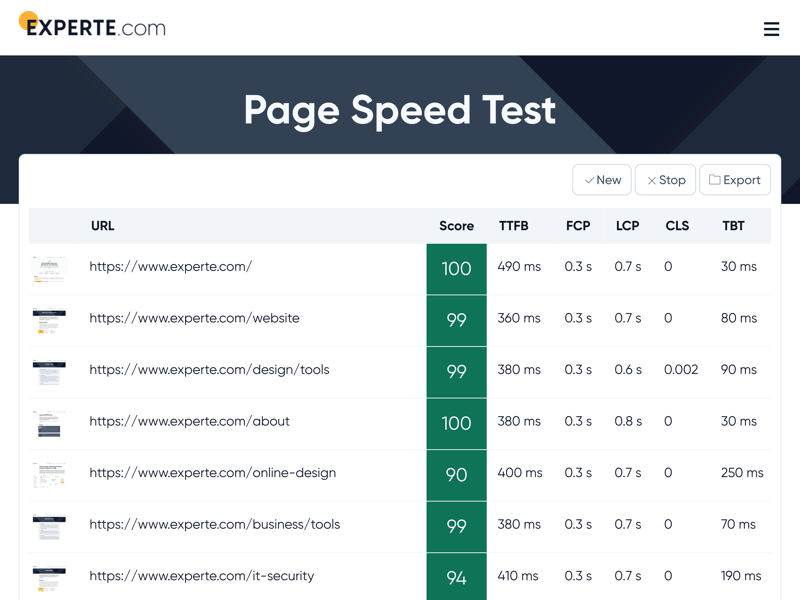
EXPERTE.com's Page Speed Tool crawls any website that you input, displaying the TTFB for all subpages. It also provides other metrics such as the above-mentioned LCP and FID, along with the website's size. By clicking on "Details", the tool also offers helpful tips for improving each URL.

A TTFB great than 600 milliseconds is considered to be in need of improvement.
Webpagetest.org assesses a number of factors, including First Byte Time (identical to TTFB) and compression time. Under the "Content" heading, users are given a highly detailed analysis of their website's performance. Among other things, this will show which individual elements (CSS, images, HTML, JavaScript) impact the response time and how their TTFB is broken down, step-by-step (DNS lookup, SSL, time to render, etc.).
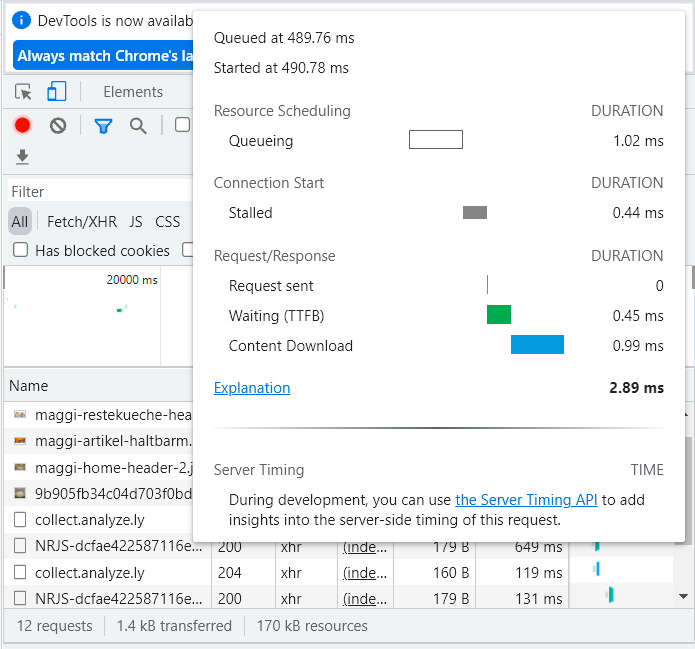
Those who use Chrome can see TTFB in the developer tools area. Once a website is open, click on the hamburger menu (⁝) in the upper right. Then select More Tools > Developer Tools. Click on Network, and Chrome will display the loading parameters for individual elements. Hover your cursor over the Waterfall column, and a dialog box should appear showing the TTFB (it will end with ms).

You can view the TTFB for individual elements in Chrome by going to "Waterfall" in the Developer Tools menu.
What's a Good TTFB?
Sites with a Time to First Byte under 200 milliseconds are considered by Google PageSpeed to be "good", however, it's important to take the difference between static and dynamic sites into account. A static website is one on which all elements are included in its HTML code, and should have a maximum TTFB of 100 milliseconds. On dynamic sites the server only starts loading content (images, videos, text, etc.) after it has been requested from a database, building a site piece by piece, like a puzzle. In these cases, a TTFB from 200 to 500 milliseconds would be a good target. If your website's TTFB is greater than 600 milliseconds, you'll need to make some changes.
What Can Cause a Poor TTFB?
If your website's TTFB is above 600 milliseconds, you'll need to find out why:
- 1.
Don't just load your homepage - check all of your subpages as well. Whenever you see that the TTFB is higher than normal on one of these, chances are that images or other elements found on that page might be the culprits.
- 2.
Upload a text file (.TXT or .HTML) to your server. If your TTFB remains high even when a request for this static content is received, the issue is on the server side (not enough memory or virtual resources). At the same time, if it's low, there might be something wrong with either the database that prepares dynamic content or with some plugins.
- 3.
Deactivate all plugins on your site. If your website suddenly loads faster, odds are that the problem has something to do with outdated plugins. Should the TTFB remain high, the issue is more likely a redundant database or relating to your site's code.
How Can I Improve My Website's Time To First Byte?
Internet users can't always influence the quality of their connection. However, as a website operator, you can optimize a whole range of aspects that will make your website's TTFB better. Here are some of them:
Change your Web hosting company – As mentioned above, your hosting provider's server resources have a significant impact on your website's TTFB. Especially with low-cost and smaller hosting companies, there's usually a shortage of virtual and physical memory resources, as well as computing power. The end result? Slower processing and loading times. In cases like this, it's worth scouting the market for services with better performance.
If you use WordPress, look into a specialized hosting provider. Optimized configuration (up-to-date plugins) reduces TTFB considerably.
Activate caching – Gathering and loading dynamic content consumes resources every time they are requested. With caching plugins, content can be saved to static HTML pages, shaving off valuable milliseconds from your TTFB. WordPress caching plugins like WP Super Cache enhance performance. Make static content available in temporary storage, so that it won't need to be reloaded from scratch for each request.
Compress data – Images comprise 50 to 90 percent of website data. Unlike in the past, modern compressing does not entail a loss of quality. WordPress plugins like Smush can come to your rescue. Those using other CMSs can find plenty of options for reducing the size of graphics.
Optimize databases – Almost all websites are linked to a database (such as MySQL), where their data is stored. If the database isn't powerful enough, you and your website's TTFB will pay the price.
Use local servers – If your website's server is located in Australia, but most of your visitors are from Canada, even the best server configuration and maximum amount of resources won't help. Your TTFB will remain higher than if your server was located in the US, or elsewhere in North America since data sent from there has less distance to travel to reach its recipients. For that reason, we recommend choosing a server that's relatively close to wherever the bulk of your traffic comes from.
Use a content delivery network (CDN) – Continuing from the last point: Supposing that your visitors hail from all over the world, you might want to look into a CDN. These entail servers spread all over the globe, allowing a visitor to your site to connect to it from the nearest one (referred to as a node). Such servers also provide temporary storage for content (caching), which reduces latency for large data packets. Our CDN comparison offers an overview of the most popular content delivery networks. Some of the services even market basic, free versions of their packages.
Perform software updates – A good web host takes care of regularly updating a website's software and plugins, but it's a good idea to have a look yourself. Outdated software and plugins can definitely worsen a website's TTFB.
Conclusion
The lower a Time to First Byte is, the higher a website will rank, both in terms of SEO and user experience. If your website is performing poorly in this area, a number of options exist for remedying the issue. Good web hosts offer powerful servers with up-to-date software, adequate hardware, optimized databases, and useful plugins which reduce a website's loading time. Should your TTFB be too high, don't hesitate to check out what the competition is offering and switch providers.











