Duda Website Builder Review 2025: Real Competition for Wix?
Most website builders are designed for users with little to no web design experience, providing a simple solution for personal or small business websites. Duda, however, aims to cater to both beginners and professionals, including agencies building websites for clients. But can it meet the needs of both groups?
We’ll take a closer look at what Duda offers, whether it delivers for both individuals and agencies, and how its pricing stacks up.
Duda* is a website builder developed by the web design company of the same name, based in Palo Alto, California. Named after “the Dude” from The Big Lebowski, it was launched in 2010 to simplify the creation of responsive, mobile-friendly websites.
Today, more than 450,000 businesses use Duda. Like many builders, it offers a range of easy-to-use tools and features that facilitate website creation. But unlike most, Duda specifically targets professionals and agencies looking for an efficient way to build websites for their clients.
So, does Duda’s focus on agencies mean regular users are left behind? Read on to find out.
We create a demo page with the same content for all website builders we compare. You can view our Duda review page here: Duda Demo Page
Duda Website Builder Review
Intuitive, no coding needed
Duda’s drag-and-drop interface makes it easy to create a professional website, even without technical skills.Flexible design customization
You can customize layouts globally or section by section, with advanced users able to tweak CSS or HTML.Agency/client work features
White-label options and client management tools make Duda ideal for agencies managing multiple sites.
More complex than beginner builders
While user-friendly, Duda’s editor has a bit of a learning curve, especially for complete beginners.Limited blogging features
Duda’s blogging capabilities lag behind platforms like WordPress, lacking categories, post scheduling, and advanced templates.
Ease of Use
| Registration and setup | Tutorial video in the editor, but more guidance could be provided (integrated tutorial in the dashboard, checklists, ...) | 3.5/5 |
| Quality of user interface |
| 12/15 |
| Performance | Fairly smooth, sometimes a bit choppy (undo, etc.) | 2.5/3 |
| Mobile App | No smartphone app | 0/2 |
Duda makes building a website fairly straightforward. However, since it’s built for both beginners and more advanced users, the learning curve can be a bit steeper than with platforms designed just for novices.

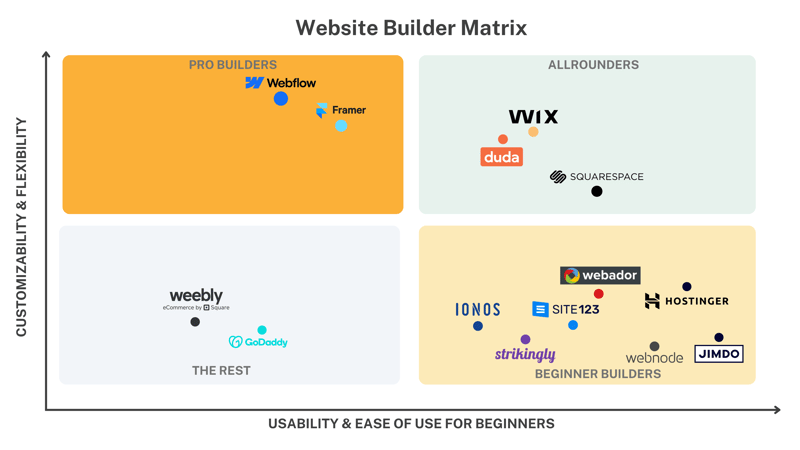
Duda's website builder is an all-rounder, like Wix and Squarespace.
Creating an Account and Getting Started
Creating an account with Duda is quick and easy. You can start with a 14-day free trial without needing to enter any payment information—just sign up with your email or use Google login, and you’re ready to go.

You can try Duda's builder for free for 14 days.
Once logged in, Duda asks a few questions to understand your needs before directing you to the dashboard, where you manage your website projects. However, there’s no guided tutorial or checklist for beginners, which might be due to Duda’s focus on agencies. Other builders tend to be more hands-on at the start.
If you need help or guidance, you should jump over to Duda's support section, but more on that later.
Creating Your First Website With Duda
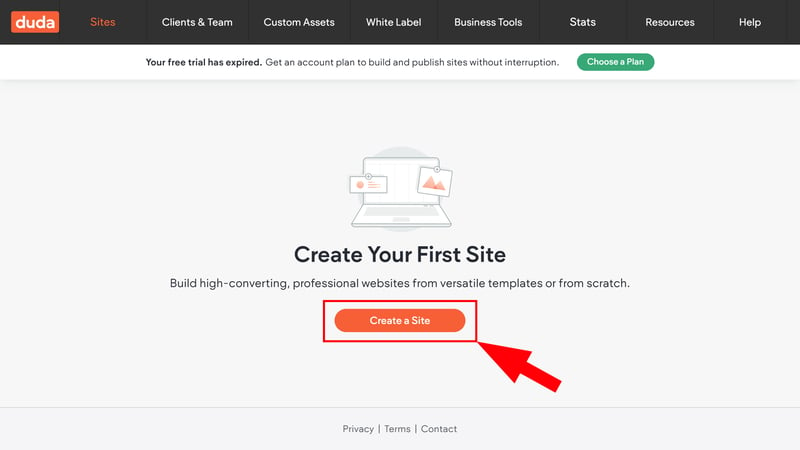
Even without a tutorial, it shouldn’t take long to find your way around Duda’s dashboard. To start your first project, simply click on the “Create a Site” button.

Create your first Duda website.
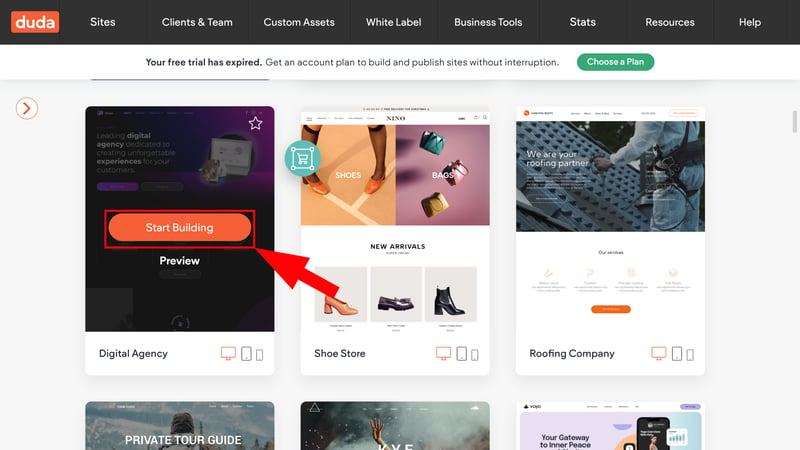
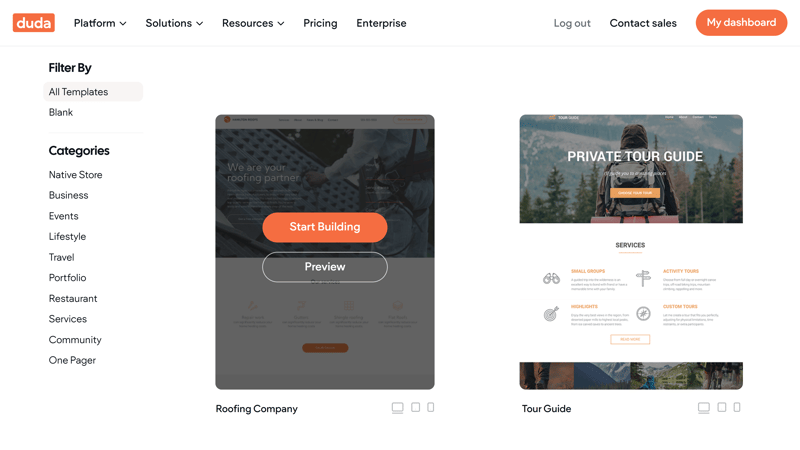
You'll need to choose a template, which sets the general look of your site and can be customized later in the editor.
You can manually browse templates or filter them by categories and features. The template preview shows how each template's website looks on different devices – computers, tablets, and smartphones.
Once you've made your choice, click “Start Building.”

Select a template.
After selecting a template, just name your site, and you’ll be taken to the design editor.
Using Duda's Website Builder
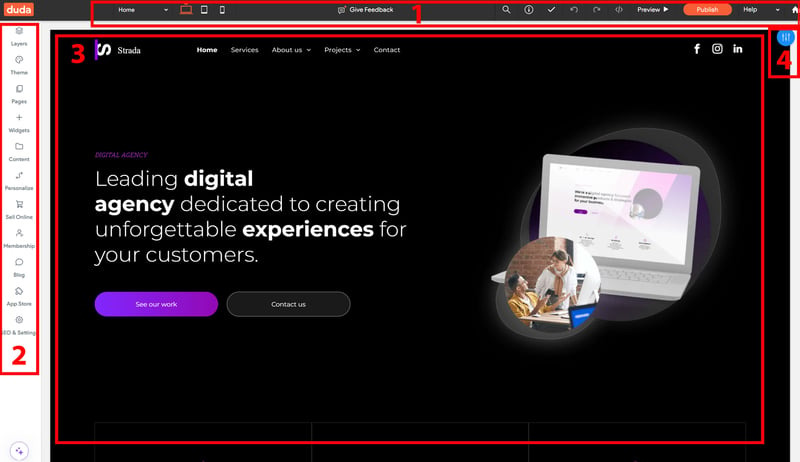
When you first open Duda's editor, a short one-minute tutorial video walks you through the basics. If you've used a website builder before, the layout should feel pretty familiar. The interface is divided into a few sections:

Duda's editor.
- 1.
Top menu bar: Switch between pages and view options on the left, while tools like search and undo/redo are on the right.
- 2.
Page toolbar: This contains all the tools needed to edit your website. You can add pages and elements, edit global settings, and manage features like e-commerce or blogs.
- 3.
Live preview and workspace: This area shows a live preview of your site. You can edit and move elements directly here, and changes are shown instantly.
- 4.
Design panel: Selecting an element opens a panel in the top-right for adjusting layout, size, and spacing.
Clear Structure: Sections, Columns, Widgets
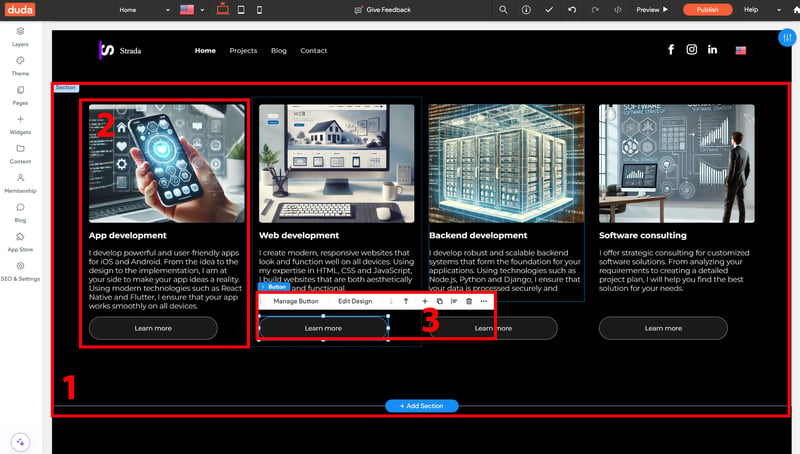
Each page of your website consists of numerous elements and content that need to be arranged coherently in the Duda backend. To ensure everything is in its right place, it's essential to have a clear hierarchy of elements at the page level, and Duda provides exactly that:

Hierarchies in Duda's editor.
- 1.
Sections: A page is made up of vertical sections. You can add new ones by clicking “Add Section” between existing sections.
- 2.
Columns: Each section must have at least one column. Columns are containers for widgets and elements, which you can drag and drop onto your page.
- 3.
Widgets: These are the content elements like images, text, and buttons. You can move them around relative to each other, but not (at least by default) place them freely. More detailed setting adjustments can be made in the design panel.
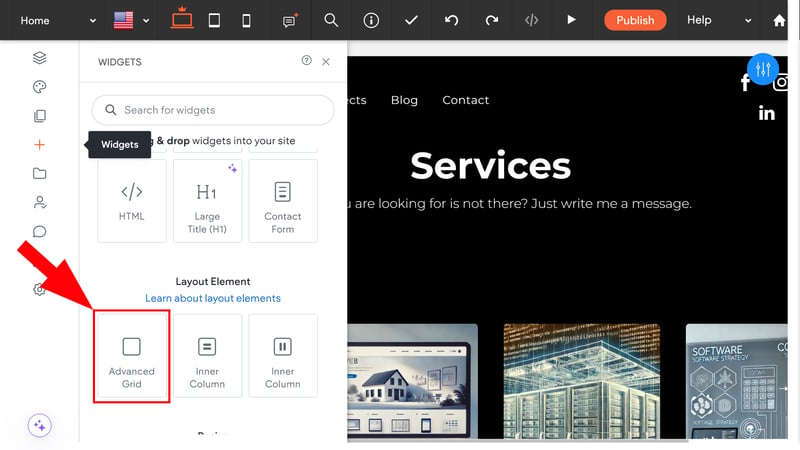
While it doesn’t allow completely freeform drag-and-drop like Wix, you can use the “Advanced Grid” feature for more complex layouts.

Use the Advanced Grid feature to create complex layouts.
Solid Performance
Duda generally performs well, with a fast and responsive editor. Adding new elements and sections is smooth, even on large pages with multiple columns and widgets. However, the editor can slow down at times, especially when undoing changes, and switching between pages could be a bit quicker.
Duda's focus on agencies and web designers might scare off newcomers, but it shouldn't: While it’s not as beginner-friendly as some other options, its drag-and-drop functionality provides a good mix of flexibility and structure.
New users should be able to quickly create stylish websites with standard tools, templates, and layouts, while more experienced users can let their creativity run free with advanced grids and HTML/CSS editing in developer mode.
Templates & Design
| Number and variety of templates |
| 3/4 |
| Quality of the templates | Good quality | 2.5/3 |
| Number of elements | 14/16 elements | 3.5/4 |
| Quality of the elements | No complaints, well implemented | 3/3 |
| Number of page and section templates | 11/12 templates | 2.75/3 |
| Quality of page and section templates | Consistently high, with enough options for different layouts and designs | 3/3 |
| Design customization options | Versatile customization, very flexible, all important global settings | 3/3 |
| Responsive design | Yes, individual design adjustments for mobile are also possible. | 2/2 |
| Navigation |
| 2/2 |
| Real drag-and-drop | No | 0/1 |
| Edit HTML and CSS | Yes | 1/1 |
| Template change possible | No | 0/1 |
Duda offers a high level of customization, from global design settings to individual page, section, and element adjustments. Your site’s design is based on the template you choose at the start.
47 High-Quality Design Templates
At the time of testing, there were 47 design templates available. The selection is solid but could be more diverse. For example, there are only two portfolio templates, both focused on design. However, for most common uses—business websites, online stores, blogs, etc. — there should be several suitable options.
Most templates come pre-filled with elements like images and videos, which you can easily replace with your own content in the editor. Blank templates are also available if you prefer to start from scratch.

Duda's templates are categorized and can be filtered by color.
You can also customize existing templates to create your own and save them for later use. This is useful for freelancers or agencies, who frequently build websites with similar features and layouts for their clients.
The quality of the templates is consistently high: the designs are modern, elegant, and responsive, meaning they’re optimized for different devices.
When you edit content in the editor, changes are applied to all devices by default. However, you can also customize content and design specifically for certain devices and breakpoints.
Some edits — such as changes to position, spacing, or fonts — are device-specific. If you modify them in the mobile view, changes will only be applied there. You can also hide certain widgets on selected device types or use unique, widget-specific features only available in mobile view.
Unfortunately, you cannot change the template after the initial selection. If you want to try a different template, you’ll need to start a new website project.
Extensive Customization Options
You can further modify your template’s look in the editor, primarily in two areas:
- 1.
Global settings: In the “Website Theme” section, you can make global design changes that apply to the entire website. Of course, you can override these settings with custom styles on individual pages.
- 2.
Design panel: This is where you'll adjust settings for selected sections, columns, or elements.
Let’s take a closer look at these options:
Global Design Settings
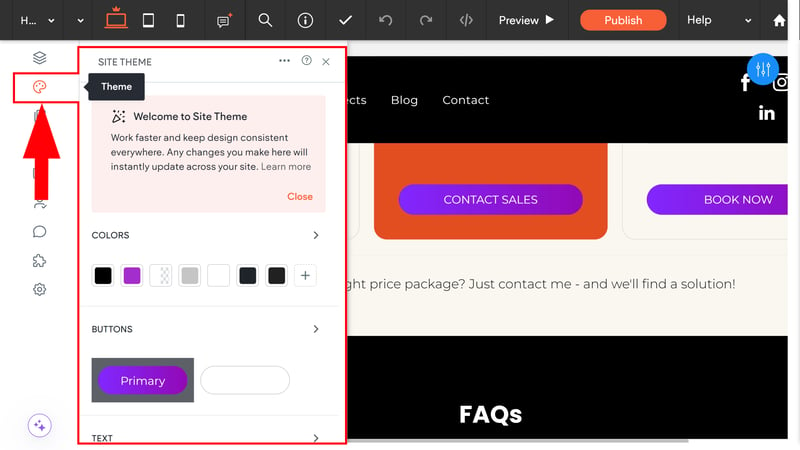
You’ll find the global settings in the navigation menu on the left, under “Theme”:

Fine-tune your website's global design.
You can customize the following elements:
Colors
Set theme colors for backgrounds and texts that apply across the entire template. There are primary and secondary colors, as well as six additional theme colors.Buttons
Define the button styles globally for primary and secondary buttons, including layout, size, color, background, borders, and effects.Texts
Choose fonts, weights, sizes, and colors for headings and sections. You can set a standard font for everything or customize each headline type (H1, H2, etc.) individually.Images
Adjust layout, borders, corner radius, and shadows for all images on your site.Backgrounds
Set a default background — image or color — for the entire website or a specific page.
Duda covers all the essentials here: you can configure the template design in detail, or quickly make targeted changes if you’re mostly satisfied with the default settings.
However, beginners would benefit from more presets. Other builders offer predefined color or font packages that ensure cohesion across the entire website. If you want to deviate from Duda's template presets, you're on your own.
Custom Adjustments in the Design Panel
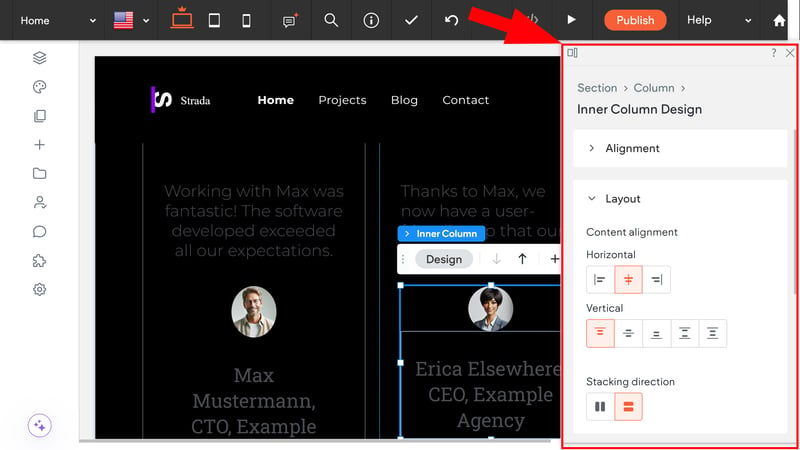
The Design Panel lets you tweak the appearance of individual sections and elements specific to the selected area. It opens on the right side of the screen when you click the button in the top right and select an element.

Adjust a section's look in the design panel.
In the Design Panel, you can adjust various properties depending on the element, such as alignment, layout, spacing, animations, styles, and sizing.
Once you understand Duda’s hierarchy and column-based approach, you should be able to navigate the design settings comfortably. You can extensively modify the layout and position of each element, but doing so is a bit more complex than with drag-and-drop builders.
Once again, less experienced users could need some more guidance. Other builders offer a range of pre-designed layouts for each page, for example. In Duda, if you want to change the standard layout of your template, you’ll have to do it yourself.
Pages, Menus, and Multilingual Support
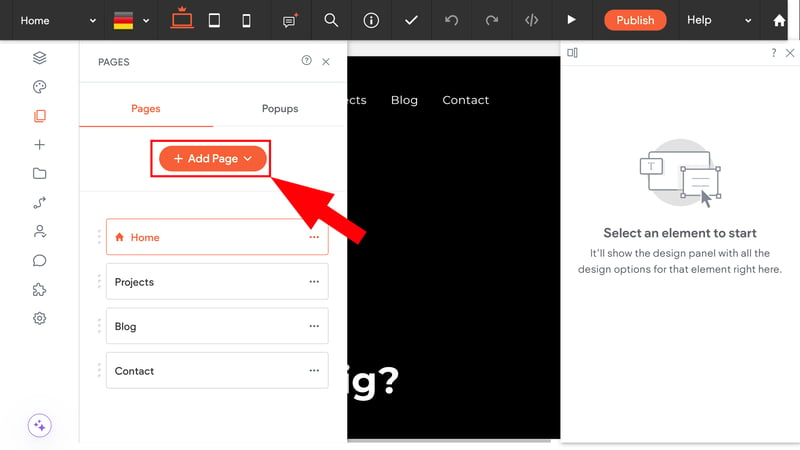
Adding new pages is easy: just open the page menu and click “+ Add Page.” You can create a blank page and build it yourself or choose from a (limited) selection of page templates.

Add a new page – blank or from a template.
In the page menu, you’ll also find the site structure, where you can rearrange pages and create submenus by nesting pages up to three levels deep. You can also hide certain pages from navigation, which is useful for things like landing pages or legal notices.
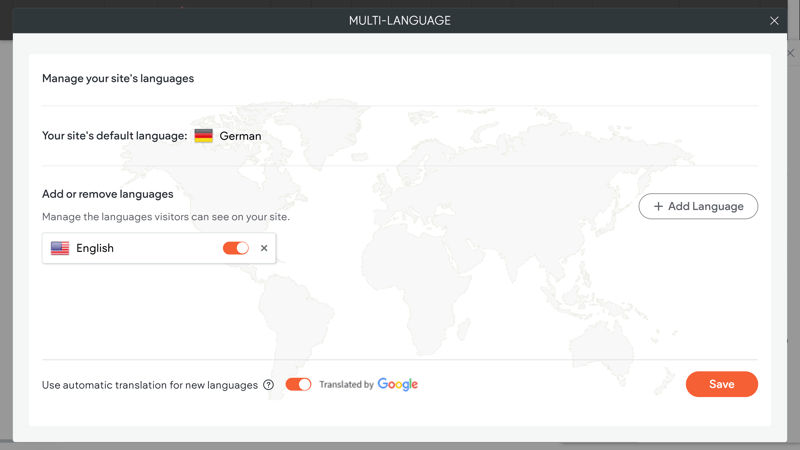
You can configure your website’s language settings in the page menu as well. Fortunately, creating multilingual websites is straightforward: you can add new languages with a few clicks, and even have your content automatically translated. You can switch between languages at the top of the editor and manually edit the content.

Make your website multilingual.
Unfortunately, the multilingual feature currently only works for websites without an online shop. Shops can only be in one language at a time. If you add a shop, you’ll need to remove the additional language.
A Wide Range of Page and Section Templates
Instead of building your website element by element, you can use pre-made page and section templates.
Duda offers a good selection, covering most standard features, from “About Us” sections and testimonials to pricing widgets and full portfolio pages.
The quality of these templates is consistently high, and there are enough options in most categories for different layouts and designs.
Here's how Duda's page and section template selection compares to the competition:
| Duda.co | SITE123 | Wix | Squarespace | Framer | Webnode | Webador | Strikingly | Hostinger | Webflow | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| About us | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Pricing | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promotion | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Contact | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Total | 11 | 12 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
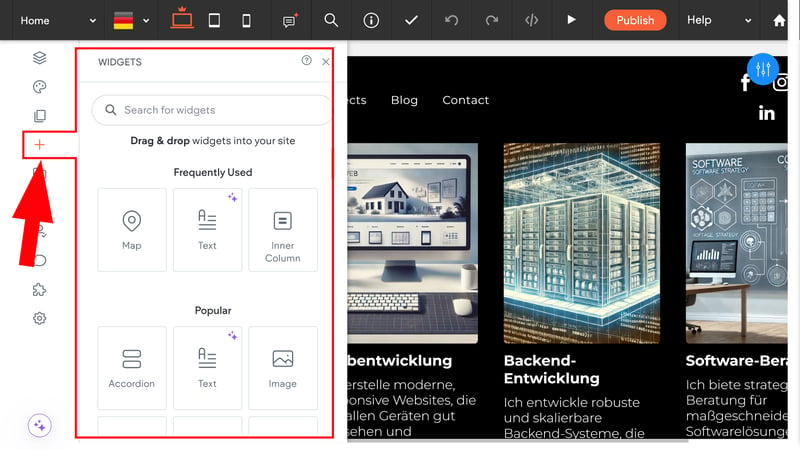
A Large Variety of Elements
Elements are the smallest building blocks of your website, such as text and images. Simply click the element icon, choose an element, and drag it into the right column.

Duda has a rich selection of elements.
Duda offers a rich variety of elements, categorized as follows:
Layout elements: These help structure your page with columns, rows, and containers to build the framework of your site.
Basics: Essential elements like text boxes, images, and buttons.
Media: This category includes images, galleries, videos, audio files, icons, and some interactive elements like before-and-after sliders.
Business: Designed for business needs, this includes contact forms, maps, and opening hours, as well as industry-specific blocks like menus or OpenTable reservations for restaurants.
Social Media: You can link your Duda site to your social media channels. Options include Facebook feeds, Instagram galleries, and X (formerly Twitter) widgets.
Overall, Duda offers a solid selection of elements that cover most needs for simple websites and business sites. What's missing, for example, is a search feature.
Here's how Duda's element selection stacks up against others:
| Duda.co | Wix | Squarespace | Webflow | Webador | Framer | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| List | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Table | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accordion | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Gallery | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Before/After | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interactive | |||||||||||||||
| Form | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Map | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Calendar | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Chart | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Search | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Custom code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Total | 14 | 13 | 13 | 12 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
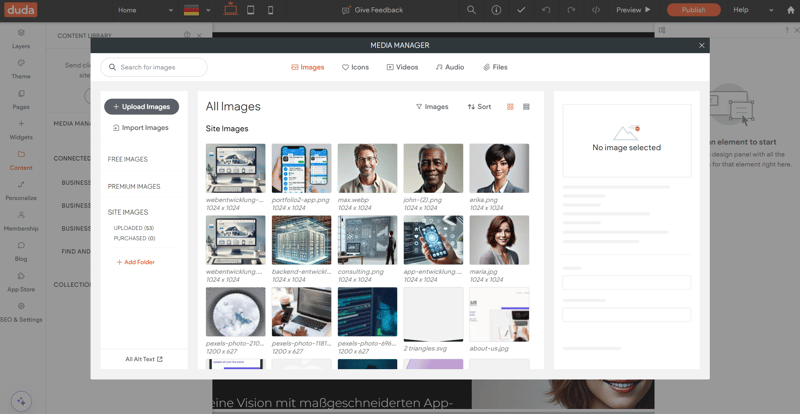
Managing Images and Photos in Duda
The media manager allows you to manage your photos and add them to your site. You can upload your own images or use a selection of free stock photos from Pexels, which are perfectly adequate for standard search terms.
If you can’t find the right image in the free section, you can browse the premium images from Shutterstock, which usually cost a one-time fee of $3.

Duda editor's image selection.
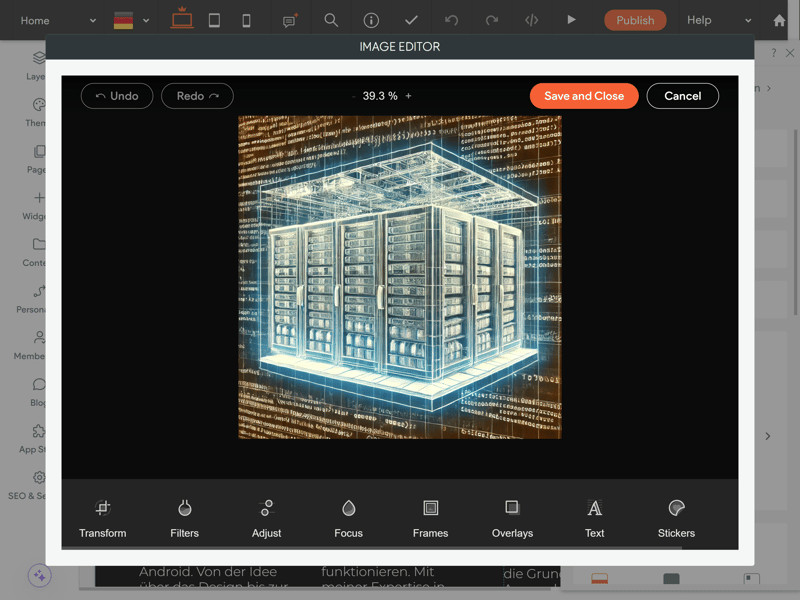
Duda also comes with a built-in photo editor for basic image adjustments:

Edit and customize your images directly in Duda's website builder.
Adcanced users can switch to developer mode at any time to make design changes directly in HTML or CSS.
Overall, Duda offers extensive design customization options, both globally and for individual sections and elements. The templates are modern, elegant, and mobile-friendly. The selection is solid, but could be more diverse, especially in specific categories like portfolios.
For beginners, it can be a bit challenging to deviate from the pre-set template designs. There are fewer pre-built layouts and combinations than in other builders that provide more support, such as predefined color and font packages. If you want to go beyond the standard settings in Duda, you’ll need to take a more hands-on approach.
Advanced Features
| Number of advanced features | 6/10 features | 3/5 |
| Blog features | Yes, but the operation is a bit confusing and features are missing. | 1.5/3 |
| Ecommerce features | 8/10 features | 4/5 |
| SEO features | 7/8 features | 3.5/4 |
| Marketing features | Built-in analytics features, otherwise rather sparse | 1/3 |
| Multilingual websites | Yes, but not for shops | 0.5/1 |
| App store with extensions | Yes, about 75 apps. The offering could be more diverse. | 2/3 |
| User management and roles | Yes | 1/1 |
Duda offers most of the features you'd expect from a modern website builder, along with some handy tools tailored for agencies to streamline client work.
Blogging on Duda: Not the Platform's Strong Suit
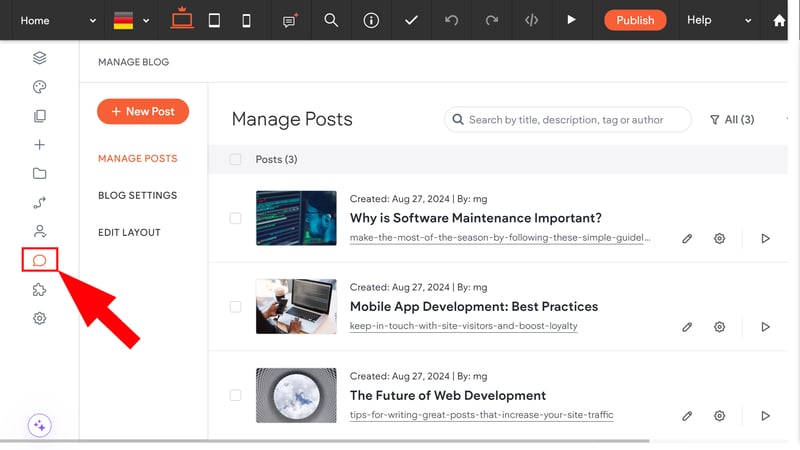
You can add a blog to your Duda website with just a few clicks, and it will automatically be included in the navigation menu.
The blog section is divided into two modes: Layout Mode and Post Mode. In Layout Mode, you can design your blog similarly to the rest of your site by dragging and dropping elements. Changes made in this mode apply to all blog posts. In Post Mode, you can write individual articles and add text and images.

Blog management in Duda.
While the split between layout and content makes sense, Duda’s implementation feels a bit rigid and sometimes confusing. Occasionally, elements appeared in Post Mode that hadn’t been added in Layout Mode, and not being able to remove them is frustrating.

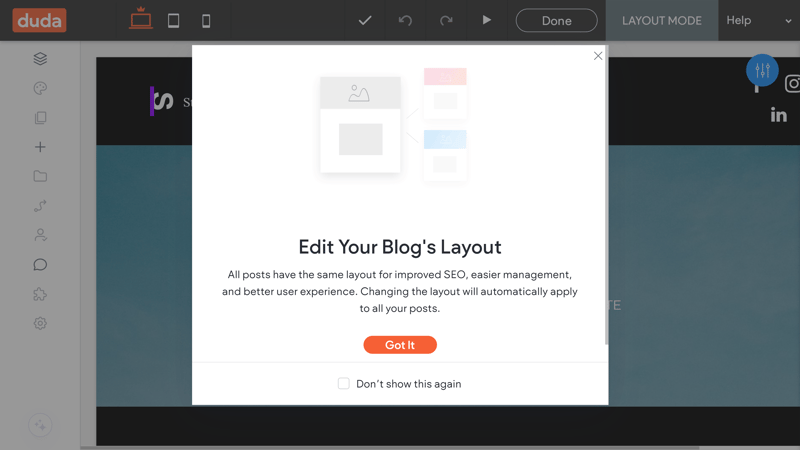
Adjusting your posts' layout.
Duda’s blogging capabilities are generally limited. There are no dedicated blog templates, and basic features like categories, backups, or the ability to schedule posts are missing. If your primary focus is blogging, Duda may not be the best choice.
SEO on Duda: Covers All the Basics
Duda performs better on the SEO front, offering a comprehensive set of tools and settings to help you achieve good search engine rankings.
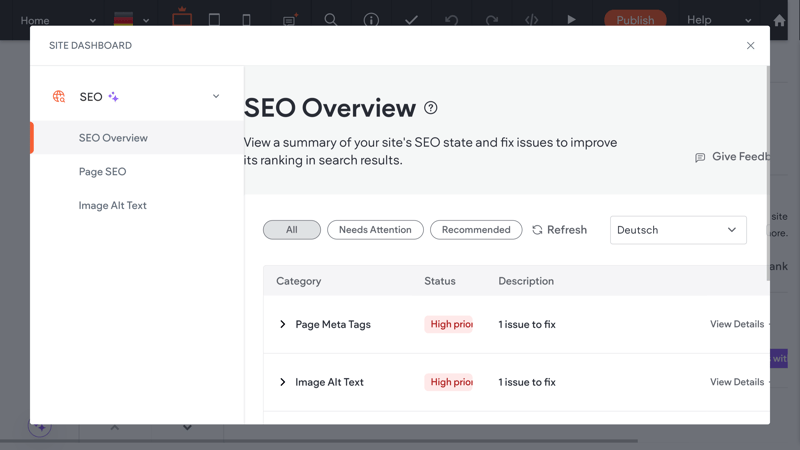
A standout feature is the SEO overview dashboard, which alerts you to any potential SEO issues, such as missing meta tags, favicons, and other important SEO elements. This makes it easy for even SEO beginners to identify areas that could impact their site’s ranking.

In the SEO overview, issues are highlighted along with their priority.
You can set up meta tags and index settings for each page and on a site-wide level. There are also various SEO tools available in the Duda App Store to further enhance your site’s visibility.
Unfortunately, it’s not possible to set specific pages to “noindex”; this setting applies only to the entire site. Aside from this limitation, Duda offers all the necessary tools to ensure your site is SEO-ready.
| Duda.co | Wix | Webflow | Framer | Squarespace | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Set URL per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Set title per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex for single pages | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Insert structured data | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Edit robots.txt | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatic sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Create 301 redirects | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Connect Search Console | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Total | 7 | 8 | 8 | 8 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Handy Tools for Agencies
Duda provides several tools that are particularly useful for businesses and agencies managing client projects. The dashboard includes team management features where you can control team member permissions and a client management portal.
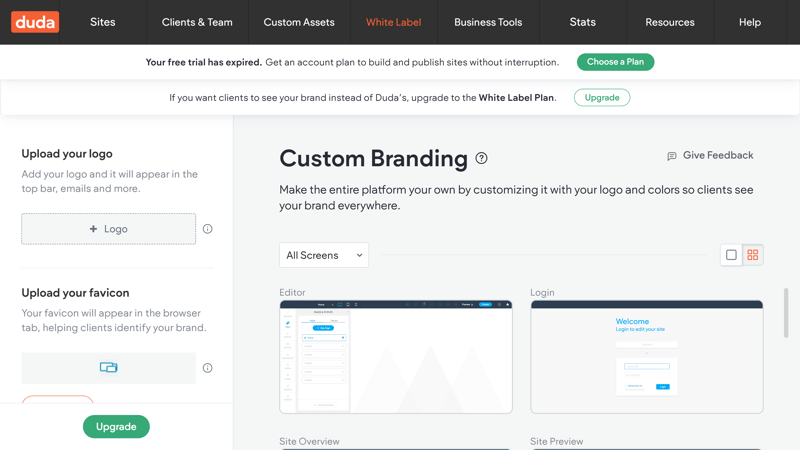
You can also use a white-label version of the editor, allowing you to brand the Duda platform with your own logo and custom domains. This is especially beneficial for agencies who want to offer their clients a simplified DIY builder to create their own websites.

Duda's white-label features might be interesting for agencies.
E-Commerce Features on Duda
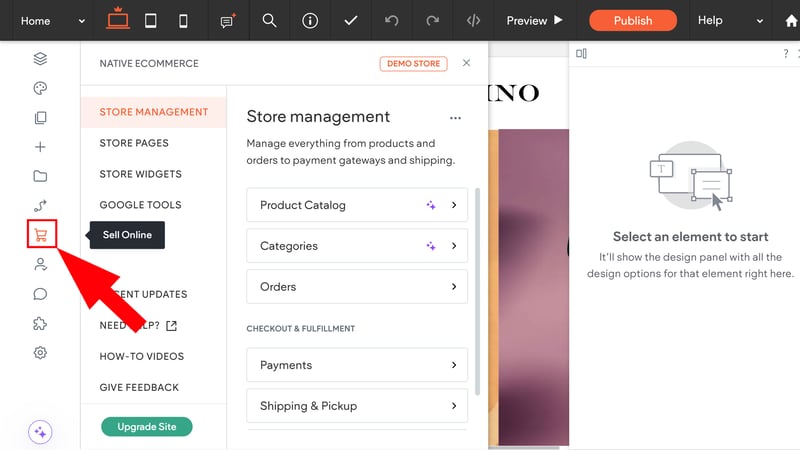
Duda provides a robust e-commerce solution that’s easy to implement. To add a store to your site, simply click on the store icon and select “Add Native Store.”

Click the shopping cart icon to open the store management panel.
Duda automatically creates a store section with main, product, category, and login pages. You can customize the look and layout of these pages in the corresponding menu.
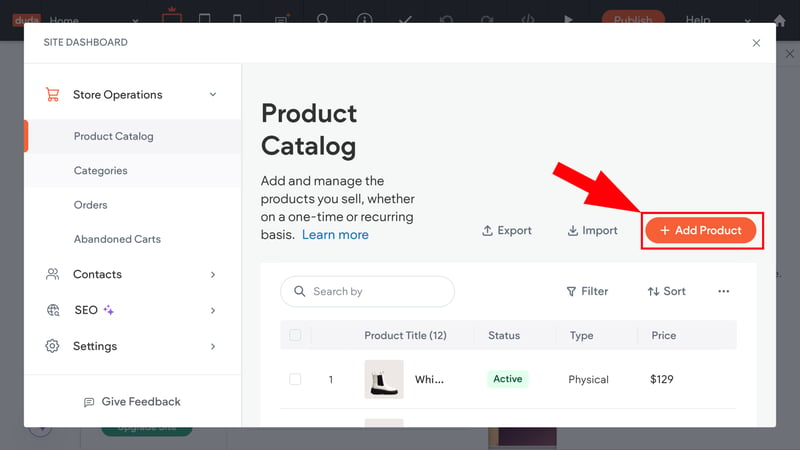
In the store management area, you’ll find your product catalog, pre-populated with demo products. When adding a new product, you can choose between physical and digital goods, services (e.g., tickets, events, or gift cards), or donations.

It's easy to add new products.
The product backend is straightforward and covers all the essentials: you can add product images and descriptions, track inventory, set shipping conditions, upload files for digital products, and create different variants of the same product.
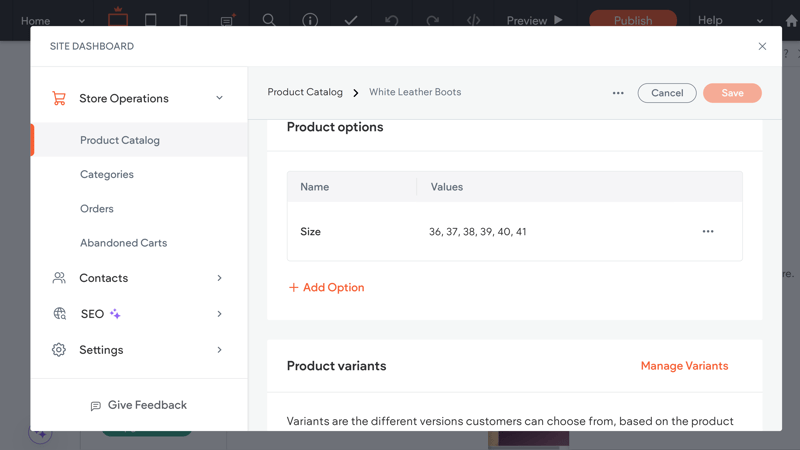
Managing product variants is simple: you just define the options (e.g., “Size,” “Color,” or “Material”) and their choices (e.g., “Small,” “Medium,” “Large”), and all possible product variants are automatically generated.

You can create different versions of the same product.
Duda supports multiple payment gateways, including Stripe, PayPal, and Square, allowing you to accept all major credit and debit cards, as well as Apple and Google Pay. Additional gateways like Klarna can be integrated through the App Store.
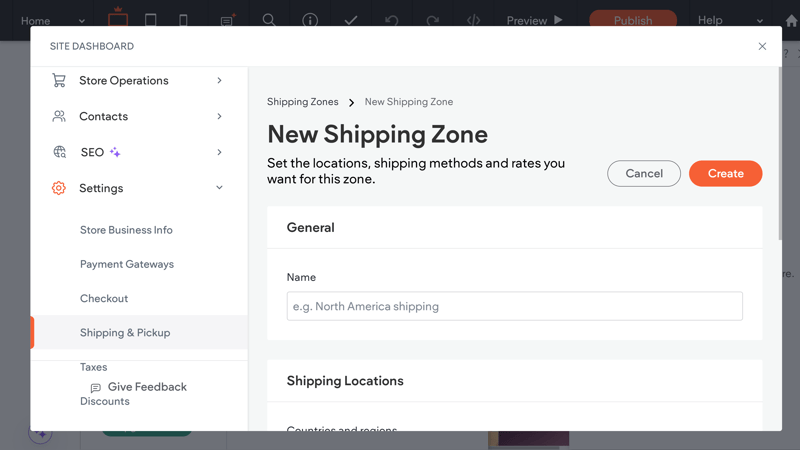
You can also set up different shipping zones and define manual shipping fees and methods. These can be free or paid, flat-rate or weight-based, and take into account delivery times and minimum order values. For automated order processing, you can use the easyship integration if your plan supports it.

Define your shipping zones.
Duda offers several other useful e-commerce features to enhance the user experience and boost your store’s performance:
Shop widgets
You can drag and drop product galleries, shopping carts, product searches, and other widgets directly onto your site and place them anywhere.Abandoned carts
You can view incomplete orders where customers have left their details but haven’t completed the purchase. This information can help you re-engage potential buyers or improve your store’s performance by identifying patterns and issues.Discounts
You can offer percentage or fixed-price discounts to customers, which can be applied at checkout using a discount code. You can set usage limits (per customer and overall) and an expiration date for each discount.
While Duda is well-equipped for e-commerce, it doesn’t offer the same flexibility as specialized platforms like BigCommerce or Shopify. Multi-channel sales are limited, there are no built-in dropshipping options, and the marketing tools are basic. Selling courses is only possible through add-ons like Owwlish.
Discount settings are also somewhat limited: you can only offer discounts in code form and cannot restrict them to specific categories or products. Additionally, Duda isn't fully optimized for the German market, as evidenced by its tax settings.
| Duda.co | Wix | Squarespace | STRATO | IONOS | GoDaddy | Weebly | Webflow | Strikingly | SITE123 | Hostinger | Webador | Webnode | Jimdo | Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Selling options | |||||||||||||||
| Physical products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digital products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Product subscriptions | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Courses | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Services | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Membership | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Product Management | |||||||||||||||
| Product categories | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Product variants | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Product filter | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| other | |||||||||||||||
| Product reviews | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Discount codes | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Discount rules | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 8 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 9 | 7 | 6 | 5 | 4 | 3 | 0 |
Other Features
Duda includes many other features that we haven’t covered yet:
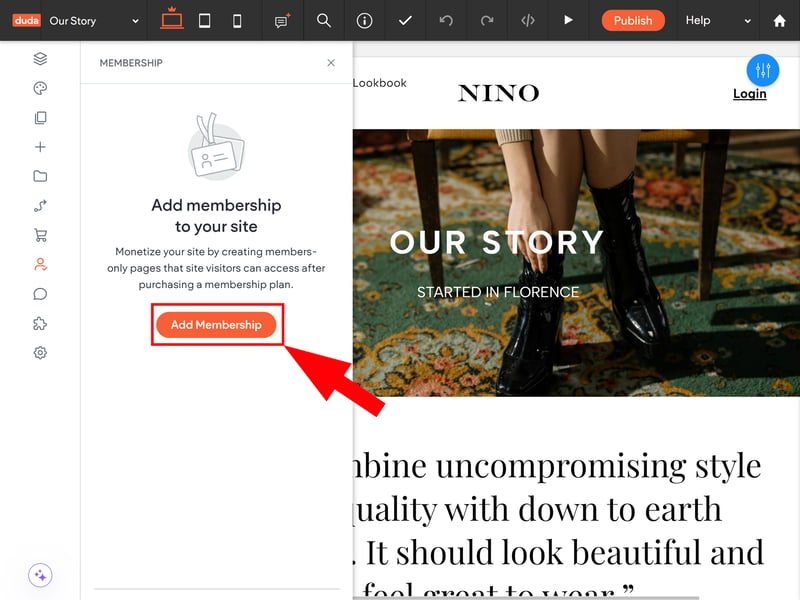
Membership area: You can create a members-only area and monetize exclusive content.

You can add a membership area to your website.
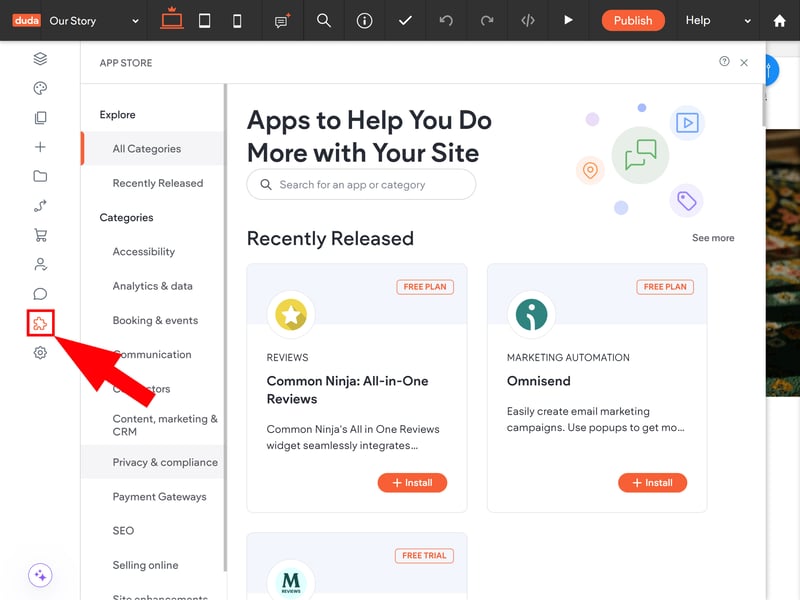
App Store: The Duda App Store offers around 75 apps across different categories, including bookings, payment gateways, SEO, and communication. The selection is decent but doesn’t match the variety of app stores from platforms like WordPress, Shopify, or Wix.

Duda's App Store.
AI features: The built-in AI assistant can automatically generate text and entire sections. The results were generally alright in our tests, producing suitable content that just needed some fine-tuning afterward.
Unfortunately, Duda's marketing options aren't great. It would be nice to have a built-in email newsletter feature to target visitors. For ads, you’ll need to rely on external tools. Other website builders offer much more here.
Here's how Duda's advanced features stack up against the competition:
| Duda.co | Wix | Squarespace | Webflow | SITE123 | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Framer | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Create a blog | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Manage content (CMS) | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Sell products | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Offer services | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Create courses | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Organize events | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Create menu | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Take bookings | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Create membership area | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Create forum | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 6 | 10 | 9 | 7 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Duda delivers the essentials. The e-commerce platform is flexible enough, although it’s more suited for websites with integrated shops rather than dedicated online stores. Agencies benefit from white-label options and integrated client management.
However, Duda’s blogging capabilities leave much to be desired. They lack the flexibility found on other platforms, and the interface is frustrating. You'll also have to do without additional features, like a CMS or advanced marketing tools.
Support
| Documentation | Comprehensive support portal with many articles and search function. Unfortunately, visual aids like screenshots are missing and the German AI translations are often confusing. | 1/2 |
| Support channels | All, but only in the higher plans | 1.5/2 |
| Availability | Chat is often quick, but sometimes no agent is available. Email takes longer (18 hours for us) | 1.5/2 |
| Quality of the responses | Solid, unfortunately only in English (with automatic translation) | 2/2 |
| Customer opinions on review platforms | Good on G2, mixed on Trustpilot | 1/2 |
Duda offers extensive support resources, accessible via the “Help” button in the Duda dashboard.
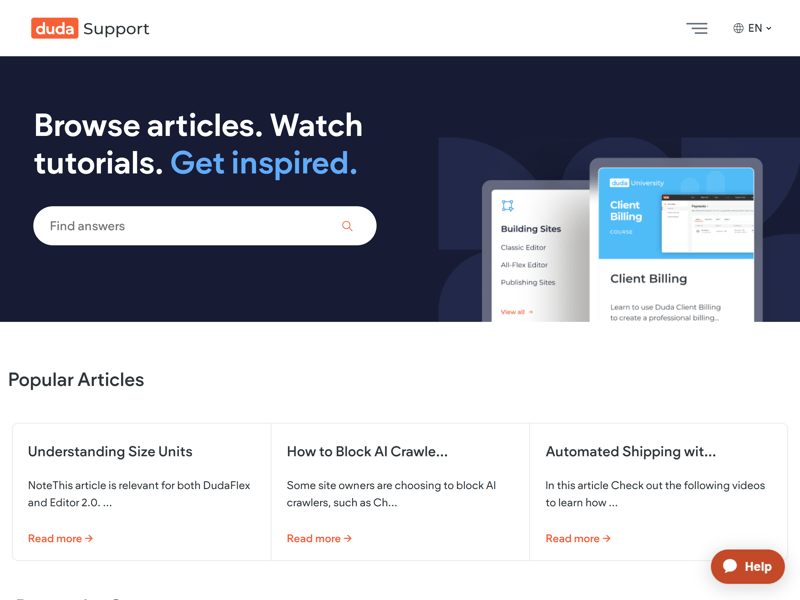
The Support Portal serves as the primary help center. It features articles and guides covering all of Duda's features. The content is organized into categories, and there's a search bar to quickly find what you're looking for.

Duda's help center.
The structure of the articles could be improved. While they are detailed, include hyperlinks, and are well-organized with subheadings, they lack visual aids like screenshots and videos, which would make the explanations of the website builder’s features much easier to understand.
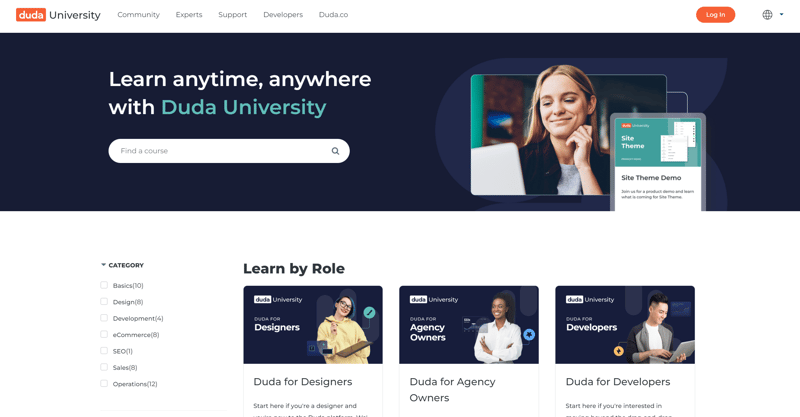
If you're more of a visual learner, head to Duda University, which offers video courses for different user groups — from basic courses for beginners to advanced certifications. Unfortunately, these video courses are only available in English, with no German subtitles.

Video courses at Duda University.
Contacting Duda Support
Duda offers various ways to get in touch with support. You can reach the team via chat and email, and even schedule callbacks and screen-sharing sessions. In our test, we connected with a friendly support agent through chat in under a minute, while an email response took around 18 hours.
However, these support options are only available to users on higher-tier plans. The lower-tier plans only include email support — live chat and phone support are reserved for agency-level plans and above. The removal of chat support for lower-tier users, which used to be available to all, has been criticized by customers in online reviews
Duda offers a comprehensive support center, and while regular articles lack visual aids (such as screenshots), there's a great selection of video courses available on the Duda University learning platform.
There are multiple support channels, including chat, email, callbacks, and screen-sharing. However, most of these are only accessible to users on higher-tier plans. Lower-tier plans only offer email support
Pricing
| Free version | 14-day trial, but you can still edit the website afterwards (just not publish it) | 1.5/2 |
| Price for simple website | €213 | 0/3 |
| Price for website with shop | €281 | 1/3 |
| Domain included in price | No | 0/1 |
| Email inbox included in price | No | 0/1 |
Duda is relatively expensive, especially considering that its website plans don’t include all necessary costs to run a website. There are four standard plans to choose from:
Basic (1 website): The Basic plan is suitable for simple websites for individuals. It includes email support, unlimited storage and bandwidth, HTTPS encryption, and access to the app store.
Team (1 website): The Team plan is designed for small teams and includes collaboration tools and enhanced email, chat, and phone support. Up to four team members and one website are included. However, it does not come with a domain.
Agency (4 Websites): The Agency plan is aimed at web development agencies. It offers advanced features like dynamic pages, website export, and an AI SEO assistant. From this plan onwards, priority support via chat and phone is included.
White Label (4 Websites): The White Label plan offers comprehensive white-label features, unlimited team members and websites, full API access, a dedicated account manager, and 24/7 VIP support.
All plans include AWS hosting, but unlike almost all other builders in our review, do not come with a domain. This means that you'll need to purchase a domain name separately.
Creating an online store is even more costly, as e-commerce features are only available as a paid add-on, in addition to the website plans. There are three e-commerce plans available:
Standard: Ideal for small stores, this plan allows up to 100 products with 8 variants each
Advanced: Here, you can have up to 1,000 products with 300 variants. This plan also allows you to sell digital products and subscriptions, and includes advanced features like product filters and automated shipping.
Elite: The Elite plan has all the features of the Advanced plan and supports 20,000 products with 400 variants.
| Basic | eCommerce Standard | Team | |
|---|---|---|---|
| Monthly Price | from $19.00 | from $26.00 | from $29.00 |
| Contract Period (Months) | 1 - 12 | 1 - 12 | 1 - 12 |
| Included | |||
| Space (GB) | unlimited | unlimited | unlimited |
| Pages | 1,000 | 1,000 | 1,000 |
| Traffic (GB) | unlimited | unlimited | unlimited |
| Custom Domain | ✓ | ✓ | ✓ |
| Domains Included | 0 | 0 | 0 |
| Features | |||
| Ad-Free | ✓ | ✓ | ✓ |
| Blog | ✓ | ✓ | ✓ |
| Ecommerce | ✗ | ✓ | ✗ |
| Products | - | 100 | - |
Comparing Duda's Pricing
How does Duda compare to other website builders in terms of pricing? Direct comparisons are challenging because each provider’s plans are structured differently. We compared the monthly costs for two scenarios:
Scenario 1: Simple website, ad-free, with a custom domain
Among the website builders we've reviewed, Duda is by far the most expensive platform in this comparison. The Basic plan costs about six times more than the cheapest plan in our test, and even top performers like Wix and Squarespace are priced lower.














Scenario 2: Online store, ad-free, with a custom domain
Duda's standard e-commerce plan is quite affordable. However, if you want to sell more than 100 products, you'll have to pay significantly more.













Duda's subscriptions come with a 30-day money-back guarantee. You can also try the platform for free for 14 days without providing payment details.
Duda Review: The Bottom Line
Duda is a flexible no-code builder for websites and online stores, offering an intuitive way to manage complex web design processes. While its editor may not be as simple as those found in beginner-focused builders, it provides much more flexibility and customization once you get the hang of it.
That said, Duda is relatively expensive. Its standard plans, which don’t include a custom domain or e-commerce features, are significantly pricier than all-in-one options from competitors. For individuals looking to create a simple website or small online shop, more affordable and beginner-friendly alternatives are available.
Duda is especially appealing for agencies and businesses building websites for clients. Features like white-label options allow them to brand the Duda platform with their own identity and even offer clients a simplified DIY builder.

Our Duda Demo Site
We created a simple demo site using the Duda builder, which you can view here: Duda Test Site

Our Duda test page.
For all the website builders in our comparison, we build a test site with the same content: a homepage featuring a hero section, an “About Me” section, services, testimonials, pricing, and FAQ sections, as well as a portfolio page, blog, and contact page. Duda offers section and page templates for all these types of content.
Duda User Feedback
What do Duda’s customers think? We looked through reputable review sites and summed up the main pros and cons:
User-friendly and easy to use
Many users praise Duda’s intuitive navigation and user-friendly interface. Even those without technical skills can create professional-looking websites quickly.Responsive customer support
Duda's customer support is often praised on review sites like G2. Users report quick and helpful responses via chat and email.White-label options and agency tools
Duda’s white-label features and specialized tools for agencies are highly appreciated by this user group.
High costs
Many users find Duda’s pricing high compared to other website builders.Limited design templates
Some users would like to have more template options and complain about the limited variety of what's available.Lack of flexibility
Some customers feel that Duda’s design tools are not flexible enough to meet all their needs, sometimes requiring workarounds.
Duda Alternatives
Duda isn't the right fit for you? Here are some alternatives that might better suit your needs:
Cheaper than Duda: Most website builders are more affordable than Duda. Hostinger and Webnode are particularly budget-friendly, but a lot less flexible. For better value without such restraints, consider Wix or Squarespace.
Better for ecommerce than Duda: If Duda’s e-commerce features don’t meet your needs, consider a dedicated shop platform. Shopify and BigCommerce are our top picks, but WordPress with WooCommerce is also a powerful option.
Find the best alternatives to Duda here: