Framer Review 2025: A Website Builder Made for Designers?
Website builders are great for beginners, but not for real designers, right? If you turn your nose up at Wix & Co., you might want to give Framer a chance: This no-code website builder is a powerful design platform with plenty to offer professionals.
We looked closer at Framer to find out how the design platform differs from other website builders and who it's best for.
Framer* is a web design and prototyping tool that lets you create interactive and visually appealing websites without coding. The platform works similarly to Figma, another design tool, but focuses on fully functional websites.
On the surface, Framer is similar to website builders like Wix or Squarespace. With Framer, you can design websites either from scratch or with pre-made design templates, but won't have to write a line of code.
That's where the similarities end though: Framer is all about design. You don't have to settle for rigid templates or presets and can instead let your creativity run wild.
So, is Framer just an impressive design tool, or can it also build websites? We'll answer this question and many more in our review.
Framer Review
Powerful design tools
Framer is mainly a design platform and secondarily a website builder. It offers plenty of design tools, making it possible to create sophisticated, unique websites.Unique, user-designed templates
Build your website with user-generated templates. These are much more stylish and unique than classic builder templates.Team features
Framer's integrated real-time collaboration tools are very handy for large team projects.Ideal for Figma users
If you have experience with Figma, Framer will seem very familiar. You can even copy Figma designs directly into the platform.
Steep learning curve
Framer isn't very beginner-friendly and requires basic web design knowledge (or the willingness to learn).No ecommerce features
Framer doesn't offer an integrated ecommerce solution. You'll need to rely on integrations from platforms like Shopify or Ecwid.Less flexible than WordPress & Co.
While more versatile than classic website builders, Framer isn't as powerful as WordPress or other CMSs. It's not meant for larger applications with complex backend systems.No support
Customer support is limited and available only from community forums or an AI assistant. There's no direct support from the Framer team.
User-Friendliness
| Registration and setup | Registration is quick, easy, and free. However, there is no general tutorial, and getting started requires some prior knowledge. | 3/5 |
| Quality of user interface | The interface is powerful and flexible - especially for web designers and Figma users. However, for beginners, Framer is very complex and not as self-explanatory/intuitive as traditional website builder editors. | 11/15 |
| Performance | The interface works smoothly, and there were no major performance issues during the review. | 2.5/3 |
| Mobile App | No | 0/2 |
Framer is user-friendly, but not beginner-friendly. The platform requires basic web design knowledge – or the willingness to spend time learning the interface. Once you get the hang of it, creating appealing and dynamic websites is straightforward, but reaching that point takes time.

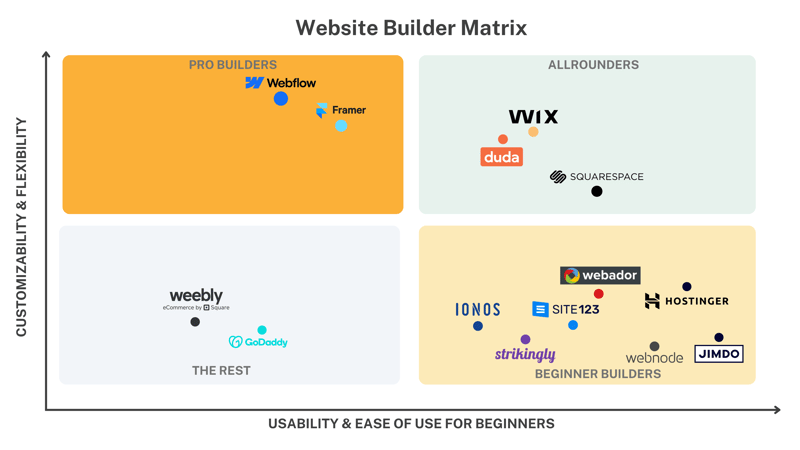
Framer is more for pros.
Create an Account and Get Started
First, you need a Framer account. It's quick to set up and basically free: You only have to pay when you want to publish a website on a custom domain (more on pricing later).

You can create a Framer account without providing payment details.
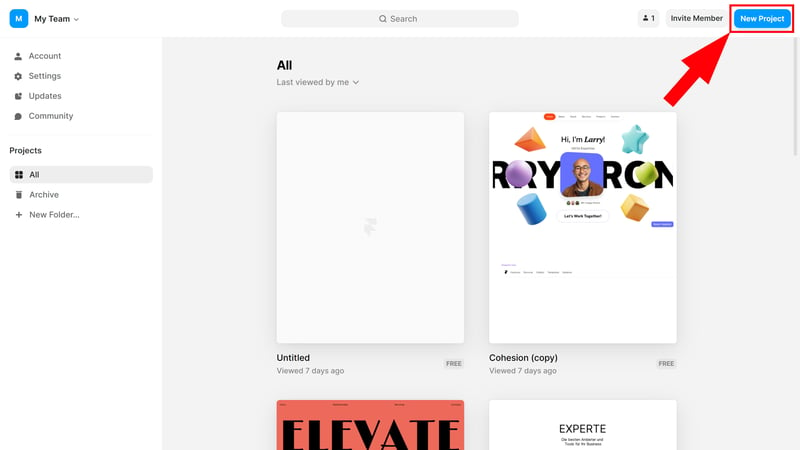
After registration, you'll land in Framer's management dashboard. This is where all of your projects and settings are located. Click "New Project" at the top right to start designing a new website.

Start your first Framer project.
Clean Interface, Plenty of Customization Options
Framer's editor is much more complex than those of beginner website builders like Wix or Squarespace. It works similarly to Figma: You'll design on a blank canvas without the restrictions imposed by preset layouts or predefined structures like CSS boxes (and can even copy them from Figma).
This allows you to precisely design, change, scale, and optimize every shape and element. However, this also means that there are many more settings to manually adjust, which can lead to errors and inconsistencies on your website.
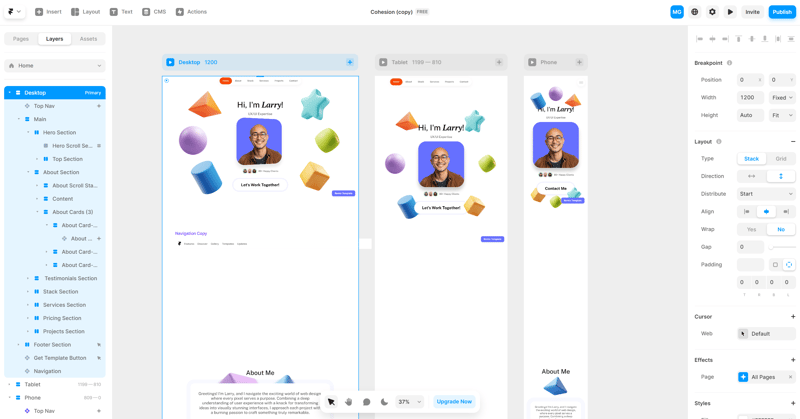
The editor's interface is divided into five areas:

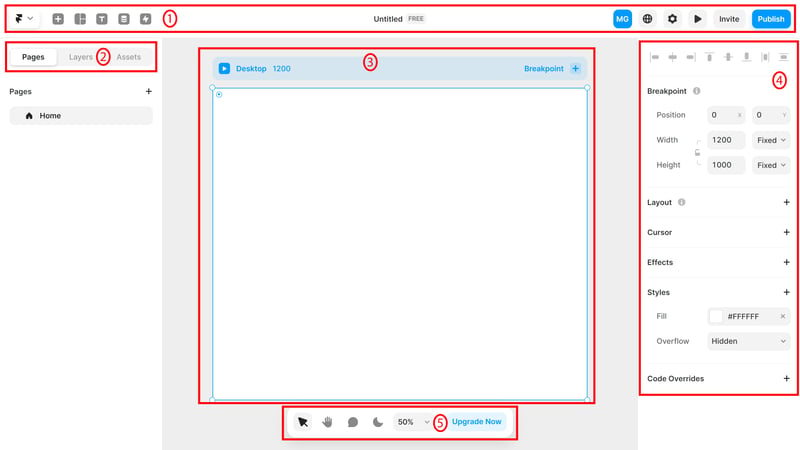
The interface of Framer's editor.
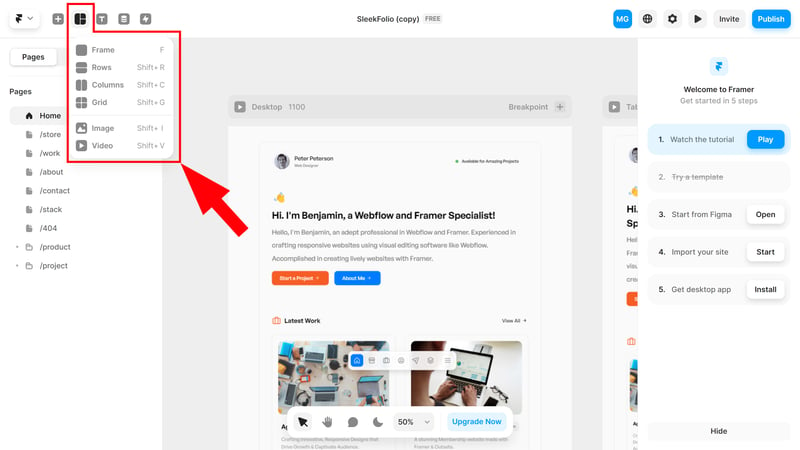
The toolbar (1) is where you'll find everything you need to edit your website. Click on the Framer icon on the left to open a dropdown menu with a range of options; next to it are buttons for elements, layouts, text, CMS, and quick actions.
To the right, you can toggle a website preview (play button), adjust settings (gear symbol), or publish your page.
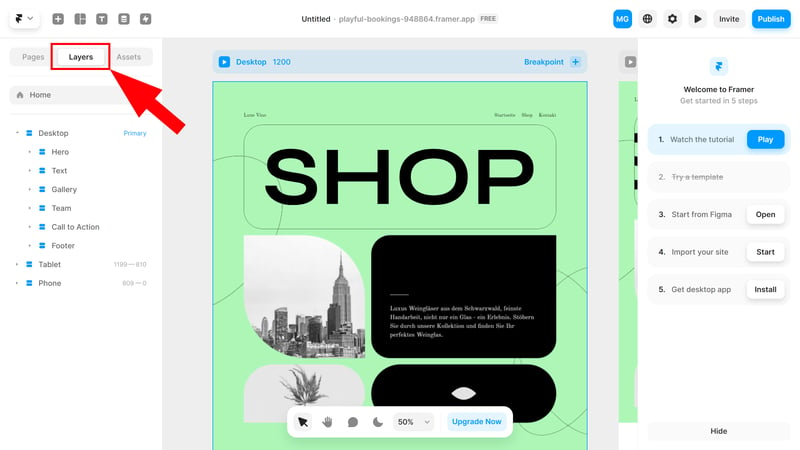
In the sidebar (2) you'll switch between your website's pages, layers, and assets. Head to the pages tab to view your existing pages and add new ones.
Each page is divided into different layers (e.g., text or images), listed in order in the layers tab. The assets tab includes components like buttons that you only need to make once and can later reuse throughout your project.

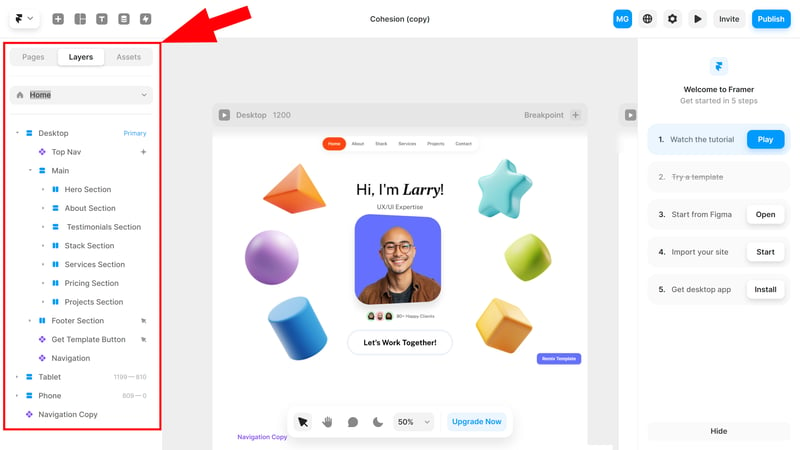
Each Framer page is divided into layers.
The dashboard's center is reserved for your workspace (3) where you design your website in a live preview of its frontend.
On the right side, there's a context-based properties panel (4) that shows different properties and settings (like layout, position, styles, and effects) depending on the element you've selected.

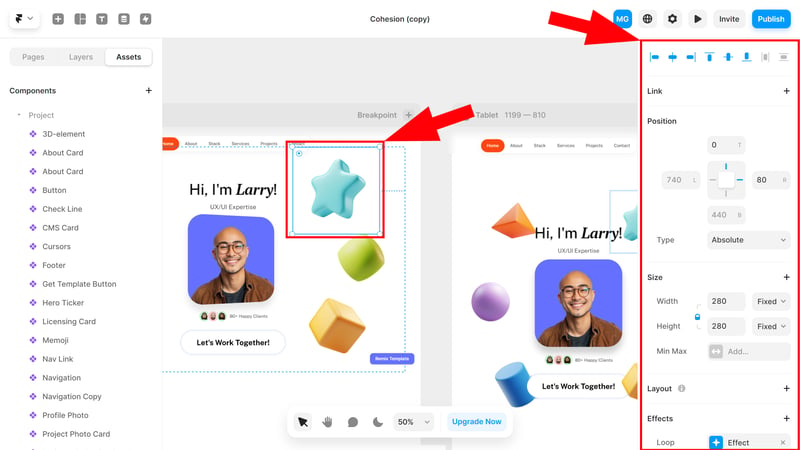
Edit elements with the properties panel.
In the canvas toolbar (5), you can switch between selection and pan mode, enable dark mode, adjust zoom settings, and leave comments for your team.
That Framer's interface looks clean and organized despite its abundance of features demonstrates the cleverness of the company's approach – and we would expect nothing less from UX specialists.
Framer is a user-friendly platform that lets you design visually impressive, custom websites without writing a single line of code.
However, Framer is only intuitive for users familiar with web design logic or its sister platform, Figma. Correctly placing, designing, and setting elements in context with other content requires more know-how and effort than "regular" website builders demand. Customizing pre-made design templates is also significantly more complex.
Designers can save plenty of time with Framer's visual tools and create stylish websites that make those made with other builders look generic. For beginners though, those sorts of results will be out of reach, at least at the beginning.
Templates & Design
| Number and variety of templates | Because Framer relies on user-generated templates that anyone can duplicate and reuse, there's plenty to choose from. However, many templates are paid. | 3.5/4 |
| Quality of the templates | The templates are high-quality and often better/more interesting/more extravagant than the relatively generic options traditional website builders offer. | 2.5/3 |
| Number of elements | 10/16 elements However, many "missing" elements can be built into the platform. | 2.5/4 |
| Quality of the elements | The elements are high-quality and customizable, especially for design-oriented users. | 2.5/3 |
| Number of page and section templates | 10/12 templates | 2.5/3 |
| Quality of page and section templates | On their own, templates are functional and highly customizable with Framer's design tools. | 2/3 |
| Design customization options | Framer offers considerable flexibility in customizing designs, including global settings. | 3/3 |
| Responsive design | Custom breakpoints allow detailed settings for how websites should be displayed on different devices and screen sizes. | 2/2 |
| Navigation | Very flexible in terms of display and depth of navigation. | 2/2 |
| Real drag-and-drop | Yes | 1/1 |
| Edit HTML and CSS | Yes | 1/1 |
| Template change possible | No | 0/1 |
Framer doesn't skimp when it comes to design options. You'll have access to countless tools and settings to create websites the way you want. Compared to traditional website builders, Framer gives both much more freedom and places fewer restrictions in terms of preset structures.
Framer's Templates: User-Generated Versatility
When you use Framer, you'll be able to utilize templates, however, these work differently than those offered by classic website builders. Framer's templates are sample websites created by other Framer users. You can copy them into your dashboard and then customize them to your liking.
This template concept has pros and cons:
The selection of templates is huge and diverse, and the platform's powerful design capabilities are reflected in the variety of templates on offer. Many are visually impressive and outshine even the best that Squarespace has to offer.
Customizing templates is trickier than with classic website builders. For example, you can't add new pages or sections to the same global design. If you want to do more than swap out images and text, you'll need greater familiarity with Framer.

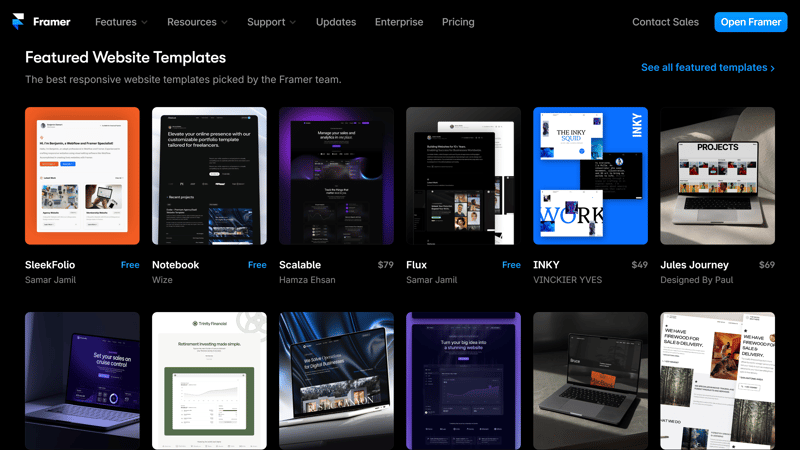
Framer offers hundreds of free and paid templates created by users.
Click on "Resources" on Framer's website to access templates. Each has its own page with a brief description and a list of the pages and features it includes.
A live preview shows you how the website looks. If you like a template, you can import it to your dashboard by clicking on the blue button.

Framer has both free and paid templates.
AI-Powered Website Creation
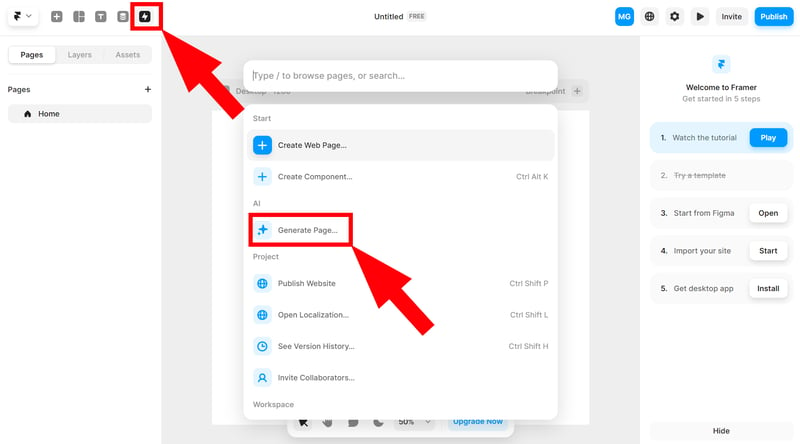
Besides templates, there's another way to create a website with Framer without starting from scratch: the built-in AI assistant. To access it, go to the quick actions menu and click "Generate Page."
Describe how you want your page to look in the input box, along with what content it should have and the design you have in mind. Then the AI takes over and creates a website with placeholder text and images within seconds.

Create a website with AI prompts.
The results are solid for an AI website builder, but they're nowhere near as good as what can be achieved with the platform's user-generated templates. Sometimes, the prompts aren't followed exactly – for example, the testimonial slider we requested for our demo portfolio website wasn't added.

Let Framer's AI create pages and entire websites for you.
If you want to design a visually impressive website, which is Framer's big selling point, it's better to use a template designed by humans (or create your website entirely with the platform's design tools).
Design Options in Framer's Editor
Framer's editor is extremely flexible and offers plenty of creative freedom when designing a website. It uses layers, frames, and stacks organized in a clear structure.
In the Layers tab, you'll work with your website's individual layers, which are automatically grouped and listed. For example, when you create a button, the text accompanying it is placed within a frame, creating a clear hierarchy.

"Layers" are the levels of your website.
Frames act as containers for elements like images or text. Besides simple frames, there are stacks, which combine frames with extra settings to control the alignment and position of the components inside. Examples include rows, columns, and grids.
To add new elements, just click the layout button in the toolbar, choose the element you want, and place it on the page. You can then edit and customize these elements using the properties panel on the right or by right-clicking and using shortcuts.

Frames are containers for elements like images or text.
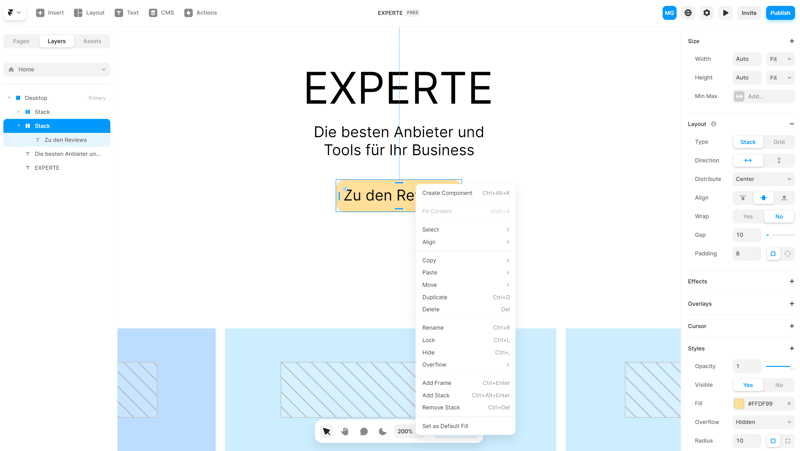
Every frame and element can be customized in different ways. For example, if you've created a button, you can right-click it and choose "Fit Content" to automatically adjust the text to the frame. After that, you can refine the spacing and design in the properties panel.

Every frame of your website can be customized in detail.
Good Selection of Page and Section Templates
Even if you choose not to use design templates, you don't have to create all the parts yourself. Framer offers a solid selection of pre-made website page structures, sections, and elements. Adding these building blocks is quick and easy, and they can be customized in detail using the platform's design tools
There are page templates for landing pages, blogs, and contact pages, as well as section templates for common website features like testimonials or contact forms. Overall, Framer gives users control over the most important features a website needs:
| Framer | SITE123 | Duda.co | Wix | Squarespace | Webnode | Webador | Strikingly | Hostinger | Webflow | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| About us | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Pricing | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promotion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Contact | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Total | 10 | 12 | 11 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Elements and Components
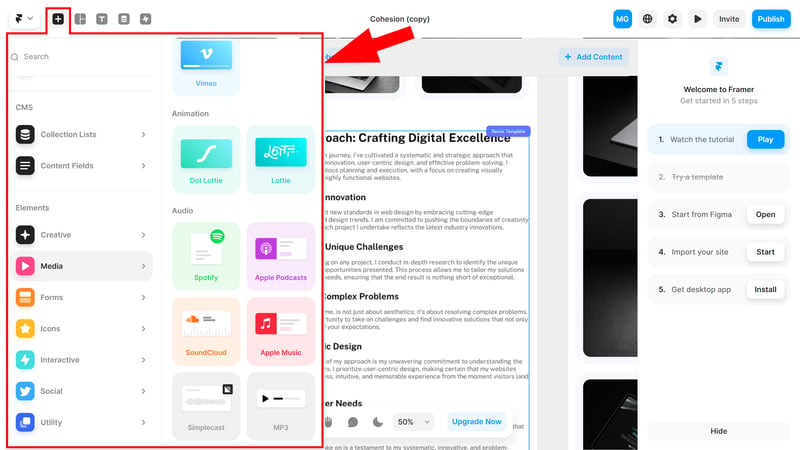
You can also add individual elements like images, videos, forms, and social media integrations to your website. Even though the selection is good, you'll need to make some elements that traditional website builders offer pre-made templates for.
The advantage is that you have greater control over how your elements look and behave. You can create custom tab or accordion elements with personalized animations and save them for reuse across your website.

You can insert individual elements or entire pages and sections with a click.
The selection of predefined, ready-made elements is slightly smaller than many traditional website builders, and the options that are available could be better categorized.
However, since there are so many customization options, there isn't a need for lots of templates. Plus, there are handy resources and online component libraries like Figma2Framer, where you can find elements to copy and paste onto your website.
These are the elements Framer offers out of the box, compared to other providers:
| Framer | Duda.co | Wix | Squarespace | Webflow | Webador | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| List | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Table | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Accordion | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Gallery | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Before/After | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interactive | |||||||||||||||
| Form | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Map | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Calendar | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Chart | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Search | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Custom code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Total | 10 | 14 | 13 | 13 | 12 | 11 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Effects and Animations for Dynamic Websites
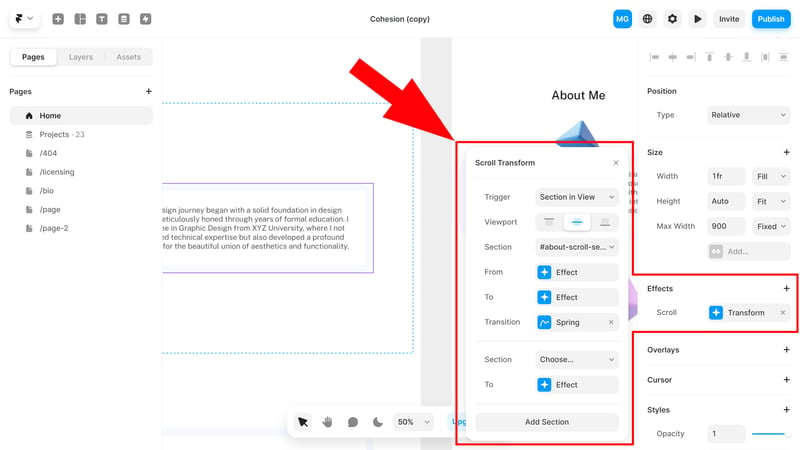
Another of Framer's strengths is the ability to create impressive animations and effects that can visually enhance websites. Whether it's scroll animations, hover effects, or interactive elements, you can dynamically bring your content to life by animating individual components and entire layers with just a few clicks.
Effects can be configured in the properties console. If you're having difficulty with an animation you created, duplicate a template that uses the desired effect to find out what its settings are.

Highlight your content with animations.
Breakpoints for Responsive Websites
Your website should look great on any device, whether it's a laptop, desktop, smartphone, or tablet. Framer helps you to ensure this with "breakpoints" for responsive design.
Breakpoints allow you to display different device formats side by side and instantly see how your design appears on various devices:

Create websites that look good on any device.
Then, you can adjust content and edit its design for each breakpoint to ensure your website looks how you want it to on any device.
You could write books about the design possibilities Framer offers. Its impressive range of tools and features gives you a blank canvas to unleash your creativity. In comparison, regular website builders seem like paint-by-numbers.
Framer allows for truly creative web design in a dynamic no-code environment. Just keep in mind that creating impressive websites requires some work (and talent).
Advanced Features
| Number of advanced features | 3/10 features Many features must be made from scratch or added via integration. | 1.5/5 |
| Blog features | Blogs are possible through the CMS feature and can be implemented very flexibly. However, management is also a bit more complicated compared to the dedicated blog features traditional builders offer. | 2.5/3 |
| Ecommerce features | Online stores can only be set up with an integration (e.g., Shopify). | 0/5 |
| SEO features | 8/8 features | 4/4 |
| Marketing features | Framer offers a built-in analytics solution, but for marketing features, you need to rely on integrations. | 1/3 |
| Multilingual websites | Yes | 1/1 |
| App store with extensions | Framer supports integrations but doesn't have a proper app store. | 1.5/3 |
| User management and roles | Yes, very extensive team management. | 1/1 |
Framer offers much more than just design and prototyping features. These allow users to create complex and custom websites.
Content Management in the CMS
With Framer's built-in content management system (CMS), you can keep tabs on dynamic content like blog posts, product pages, help articles, or job descriptions.
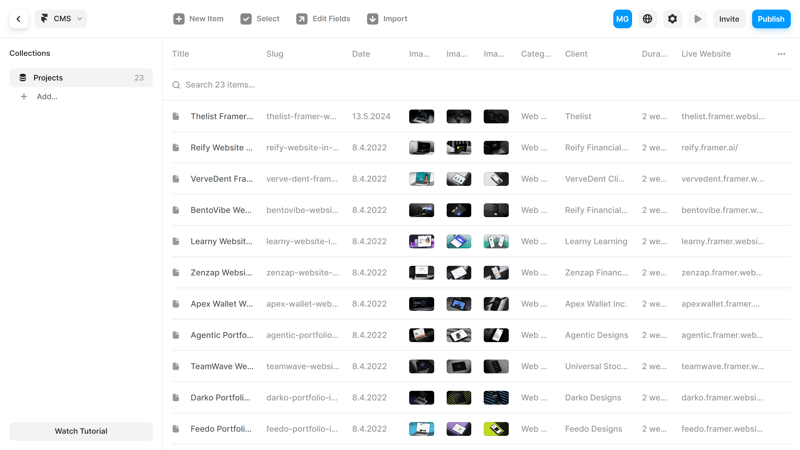
The CMS is user-friendly and flexible, which makes adding and editing content easy. Content is organized into "Collections," which are simple databases with user-defined fields.

Manage your content with the platform's built-in CMS.
You can create a collection of blog posts or products and easily integrate them into any part of your website. Content is centrally managed and added in the Collections area. Style and structure for all pages in a collection are automatically updated and applied globally in their templates, known as CMS Pages.
Also useful: You can specify access rights for your CMS to determine who can perform which actions. Use this to allow team members (or clients) to add new products or blog posts, or restrict their rights so they can only edit existing content.
Multilingual Websites With a Few Clicks
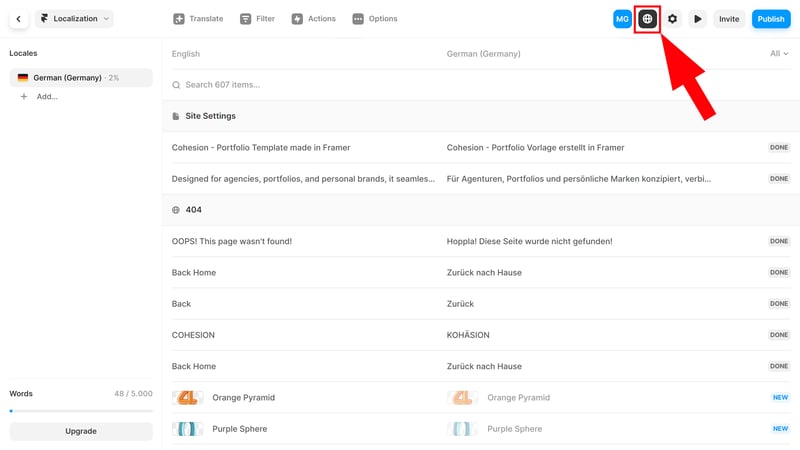
Creating a multilingual website with Framer is straightforward. Click the globe icon at the top right to add a new "Locale" to your project.
You can then localize the content in a list view, with support from an AI translator, or simply switch between languages in the canvas tools to directly edit the text on the canvas.

Multilingual websites are no problem for Framer.
Comprehensive SEO Settings for Good Rankings
From an SEO perspective, Framer offers nearly all the most important settings. You can edit meta tags, titles, descriptions, and URLs, and add custom Open Graph tags to boost your website's visibility.
Framer also automatically generates a sitemap and ensures that search engine crawlers find your website. You can also edit the robots.txt file.
Here's an overview of Framer's SEO features:
| Framer | Wix | Webflow | Squarespace | Duda.co | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Set URL per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Set title per page | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex for single pages | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Insert structured data | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Edit robots.txt | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatic sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Create 301 redirects | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Connect Search Console | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Total | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Team Features: Design Websites Together
Framer's built-in real-time collaboration tools make web design a team effort. You can work with your colleagues on website designs and layouts, leave comments, and track changes.
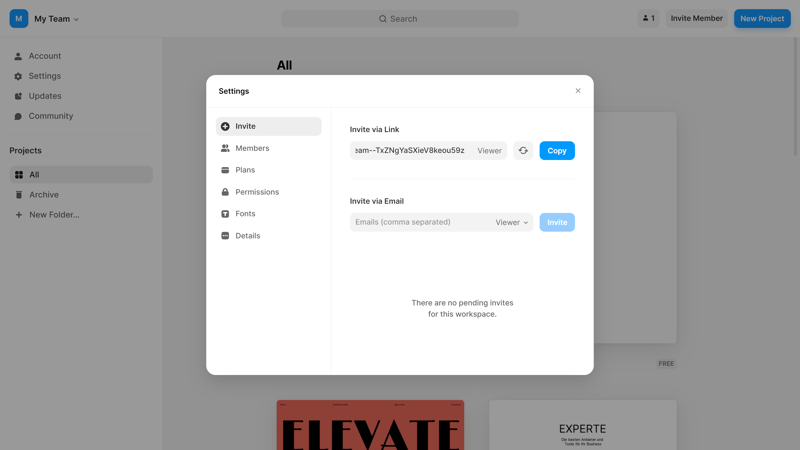
You manage your current team members in the dashboard and invite new ones via a link or email address. Members can access the entire workspace or individual projects. There are also different user roles: for example, you can give certain team members design rights, while others (like the blog team) only get content rights for the CMS.
Each team member with editor rights needs a paid Workspace plan.

Manage your team.
Advanced Features: Buy or Build Yourself
Again, with Framer, you can do much more than with other builders, but you'll need to either design the features yourself or add them through extensions, which are usually paid.
Framer isn't intended for applications with overly complex backend systems, but compared to typical website builders, you'll definitely get more possibilities. Taking advantage of these is left up to you: The selection of pre-configured features you can add to your website with a few clicks is quite small compared to other platforms.
| Framer | Wix | Squarespace | Webflow | SITE123 | Duda.co | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Create a blog | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ |
| Manage content (CMS) | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Sell products | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Offer services | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Create courses | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Organize events | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Create menu | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Take bookings | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Create membership area | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Create forum | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Total | 3 | 10 | 9 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 2 |
Framer offers a wide range of tools to help you create complex and unique websites with many features. The collaboration tools that support real-time web design editing are particularly interesting for teams and agencies. Framer's CMS integration is also top-notch.
Some features that come standard with other builders need to be configured in or added to Framer. The platform clearly focuses on design and prototyping features and is still working on expanding the rest of its website package.
Support
| Documentation | Extensive documentation and video tutorials, but intended for advanced users rather than absolute web design beginners. | 1.5/2 |
| Support channels | No direct support unless you have a billing question. For technical aspects, you'll need to try your luck in Framer's forum, where the developer's staff are active. | 0.5/2 |
| Availability | Forum questions are usually answered within hours. | 1.5/2 |
| Quality of the responses | Framer's team provides helpful and detailed answers in the forum and is very knowledgeable. | 1.5/2 |
| Customer opinions on review platforms | The lack of a proper live support channel is sharply criticized in user reviews. | 0.5/2 |
Framer's support section is home to around 150 help articles that detail its basic features, settings, and pricing. Entries are divided into different categories and there's a full-text search to find whatever you're looking for.
The articles are decent and include screenshots, but they could be more comprehensive. They currently cover only a small part of the platform's features. If you want to learn Framer's basics, you're better off in the Framer Academy.

Framer's Help Center.
Learn the Basics in Framer Academy
Before you create your first Framer website, make sure to check out Framer Academy. It offers a wide range of high-quality (and friendly) video tutorials from Framer experts who explain important features step-by-step.
Lessons in Framer Academy often assume some prior web design knowledge. This means that it isn't really designed for absolute beginners, but rather for Framer newcomers who are already familiar with concepts like HTML or CSS (or Figma). It would be nice to have a basic tutorial for web design novices that explains Framer's features from the ground up.

Learn the basics in Framer Academy.
Help Only From the Community
Unfortunately, Framer doesn't offer direct support or only does so in a limited way. The contact button leads to a live chat, but there's only ever an AI assistant on the other end. You can get human support for billing issues – for product questions, you need to rely on the Framer community in the forum. Framer's staff are also active there.
Framer offers helpful but limited support resources with basic articles and extensive video tutorials. The latter is intended for users with some web design experience rather than absolute beginners. Framer has outsourced direct support to its user base, so don't expect personalized assistance from the developer.
Pricing
| Free version | Yes, unlimited | 2/2 |
| Price for simple website | $60 | 3/3 |
| Price for website with shop | - | 0/3 |
| Domain included in price | No | 0/1 |
| Email inbox included in price | No | 0/1 |
Framer offers four standard plans that are billed per website, and an enterprise plan for larger companies. You can pay monthly or annually, with yearly subscriptions being much cheaper.
The Free plan is designed for hobby projects and as a trial version for beginners. You can publish your website on a Framer domain with ads. There are also strict limits, like 100 MB for bandwidth and 1,000 visitors. Custom code is not supported.
The Mini plan is suitable for one-pagers. You can publish your website on a unique domain without Framer ad banners. The bandwidth limit is higher at 1 GB, but the visitor count remains at 1,000.
With a Basic plan, you can create larger websites with up to 150 pages. Bandwidth is capped at 10 GB, and you can receive up to 10,000 visitors. You also unlock some advanced features like a CDN and password protection.
The Pro plan allows you to build large websites with up to 300 pages and ten CMS collections. You get 100 GB of bandwidth, and your site can handle up to 200,000 visitors. Additional features include staging, analytics, and redirects.
If you want to collaborate with colleagues on your websites, you'll need to purchase a Workspace plan, which is billed per editor.
The Basic Workspace plan supports up to five editors, includes 1 GB of storage, and seven days of version history.
The Pro Workspace plan is suitable for up to ten editors and provides 10 GB of storage and 30 days of version history.
Both types of plans are also available in an enterprise format with enhanced features.
You can find an overview of all Framer plans here:
| Free | Mini | Basic | |
|---|---|---|---|
| Monthly Price | $0.00 | from $5.00 | from $15.00 |
| Contract Period (Months) | 0 | 1 - 12 | 1 - 12 |
| Included | |||
| Space (GB) | 0.5 | 1 | 10 |
| Pages | 1 | 1 | 150 |
| Traffic (GB) | 0.1 | 1 | 10 |
| Custom Domain | ✗ | ✓ | ✓ |
| Domains Included | 0 | 0 | 0 |
| Features | |||
| Ad-Free | ✗ | ✓ | ✓ |
| Blog | ✗ | ✗ | ✓ |
| Ecommerce | ✗ | ✗ | ✗ |
| Products | - | - | - |
Framer Price Comparison
How does Framer's pricing stack up against other website builders? In the table below, we compared the cheapest ad-free plans (with a custom domain) from all providers in our review.
Framer's Mini plan is a good deal but is only suitable for one-pagers. If you want to create a website with multiple pages, you'll need to pay at least three times that amount, which makes Framer relatively expensive.














Framer doesn't offer a free trial of its premium plans. However, you can use the free plan to thoroughly test the platform for as long as you like.
All premium subscriptions come with a 14-day money-back guarantee.
Review Result
Web designers who turn up their noses at Wix and its kind shouldn't dismiss Framer out of hand. Framer is a powerful no-code design platform aimed at advanced users and professionals. You can use it to make creative, interactive websites with few limitations, and achieve much more than the often plain results of typical builders.
So, Framer isn't your everyday website builder—both in good and not-so-good ways. All of the extra freedom and design options come at the cost of the conveniences all-in-one website builders provide. Some features, like ecommerce, are completely missing.
Framer is more of a design tool enhanced with website-building capabilities, not the other way around. It's best for those familiar with web design basics or programs like Figma.

Experiences
What do Framer's users think about it? We checked out review sites and summed up the most common feedback.
Powerful design tools
For designers, Framer is a strong tool: Its visual design features can greatly simplify and speed up the design process.No coding skills needed
Users like that Framer lets you create interactive and engaging websites without any coding knowledge.Flexibility for developers
Customers appreciate the ability to create reusable components. This gives developers significant flexibility, similar to a custom React project.
Unclear billing practices
Some users complain about confusing and non-transparent billing practices that can lead to unexpected costs.Steep learning curve
Framer's interface and workflow design can be intimidating for beginners, making it hard to get started.Lack of customer support
Some users are disappointed that support is only available in community forums or from AI. Direct support from Framer's team would be very welcome.
Alternatives
Is Framer too complex or just not the right website builder for your needs? One of these alternatives might work better for you:
Easier than Framer: Most "typical" website builders are much more beginner-friendly than Framer. Good all-rounders include Wix, Squarespace, and Duda, which are suitable for beginners while giving users a good amount of flexibility in designing their websites.
Better for ecommerce than Framer: Want to set up an online store? Then have a look at dedicated ecommerce platforms like Shopify or WordPress with the WooCommerce extension.
No-code alternative: Would you like a similarly powerful no-code design platform that offers features found in more traditional website builders? In that case, Webflow, a website builder/CMS hybrid could be the answer.
Find the best alternatives to Framer here:





Create a Framer Website
Want to create a simple website with Framer but don't know where to start? Our beginner's guide can help: