Content creators spend a lot of time thinking about where to publish their creations. Whether a website, an online store, or an app, every channel has different requirements. Traditional content management systems (CMSs) are great for displaying content, but only on a single channel. As soon as you want to offer your content in more than one place, you'll come up against the limitations of CMSs.
Headless CMS offers a solution by focusing on content, the most important factor. This is created centrally and then delivered to other channels through standardized APIs, saving time and energy. In this article, we take a closer look at how headless CMS differs from other CMSs, what it's good for, and which providers dominate the market.
What Is Headless CMS?
Traditional CMSs typically help users to create content, ensure that it's designed to their preferences, publish the result online, and save changes on a dedicated database. Each step is linked through the platform's shared code. For this reason, a CMS can also be referred to as a coupled CMS.
This approach started when multimedia communication was new, and only a single source existed for sending digital content, like websites. Today, more and newer communication channels exist, all of which need to be filled with identical or very similar content. User requirements in terms of flexibility and ease of use also continue to rise on a nearly daily basis.
Another disadvantage of a traditional CMS is the dependence it creates between the front and back ends. Updates, additions, and even maintenance all consume considerable effort. Beyond that, owing to their shared code, a single error can cause the entire system to fail and the website to go offline.
Separate, But Together
Decoupled CMS offers something of a hybrid, separating the front and back ends from one another. Users benefit from the proven functionality of a traditional CMS as well as the flexibility which application programming interfaces (APIs) provide. These allow content to be displayed on nearly any channel, more flexibly and quickly. With that said, all components remain within a single system.
Focussing On What's Important: The Content
Headless CMS represents the next step in decoupled CMSs, jettisoning the front end and concentrating entirely on content. Users can create, read, update, or delete content, however, these changes won't be immediately visible to the end user.
While confusing at first, APIs have made it possible to display content on any front end. This can be a website, a mobile app, a smartwatch, or even a VR headset. As such, headless CMS is the central place where content is prepared, after which the linked APIs interpret and display it on the appropriate channel.
So far as naming is concerned, even though the 'head' (the front end where the content is published) is cut off, the 'body' (the content) remains. As such, headless here doesn't imply something negative, but rather, the separation of the content from the channels where it's published.
Advantages of Headless CMS
Flexibility
Content can be displayed on any channel, as needed.Efficiency
Only create content once, after which it is prepared for and delivered to different channels via APIs.Speed
There's no need to duplicate or prepare content for every channel.Streamlined
By focussing on content creation and delivery, loading times decrease, improving user experience.Highly communicative
Content is delivered via API, however, data can also be transmitted back to the CMS.
Disadvantages of Headless CMS
Despite the positives, there are some drawbacks to using a headless CMS.
You don't see what you get
You'll either need a vivid imagination or lots of experience to visualize what your content will look like since headless CMS does not offer WYSIWYG functionality.No front end or layout
Each medium requires different software for displaying content. Manually creating layouts is only possible with considerable programming knowledge or extensions.Not a bargain
Combining headless CMS with self-hosting is more complex and time-consuming than a classic CMS. For a single blog or website, you're better off with a regular CMS. As with most things, seriously consider your requirements before starting out.
SaaS or Open Source - Which Headless CMS to Use?
Even though it's relatively new, several providers offer headless CMSs. These primarily differ in whether they are free (open-source) or premium. Most headless CMSs are software as a service or SaaS. Users log in to a web app for creating content, which is then displayed on APIs hosted in the cloud's back end.
Open-source solutions are also available for anyone with their own server or interested in using non-proprietary software and having greater control over the end result. They're highly versatile and offer developers considerable flexibility and freedom, but do require technical expertise.
As a sort of hybrid, some classic CMSs, like WordPress and Drupal, have headless modes. Using RESTful (Drupal) and REST API (WordPress), either platform can be modified into a decoupled CMS, which separates the front and back ends. Content is accessible via API and can be published on multiple systems or devices.
Example - How to Use Headless CMS?
There's always a difference between theory and practice. For that reason, we wanted to show you how headless CMS actually works by creating a blog with Contentful.
Model Content
Contentful is a SaaS headless CMS. After logging in, you'll need to create and name your "space". In our case, this is a blog.
To do this, click on "Content model" at the top of the dashboard (next to "Space home"). We selected the "Blog post" and "Author" models.

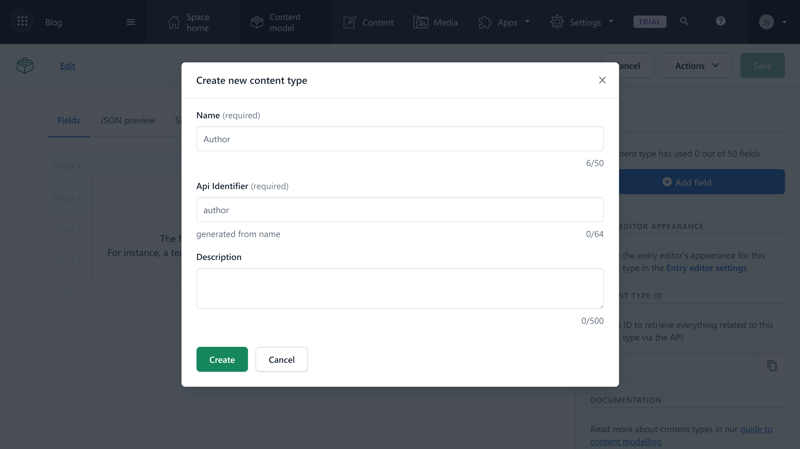
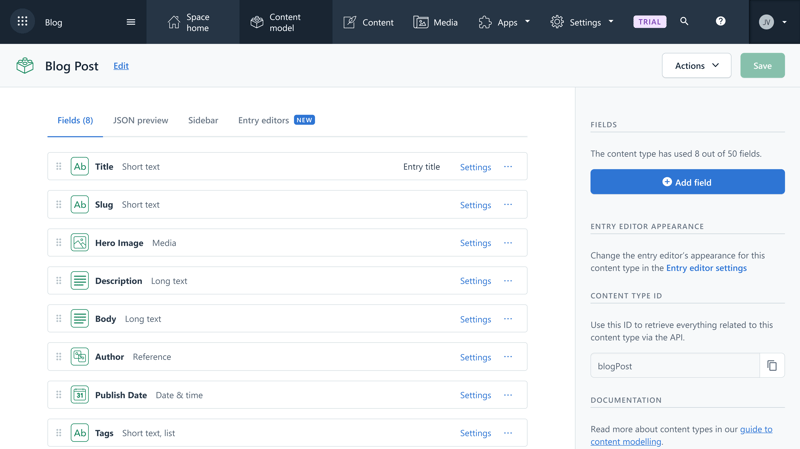
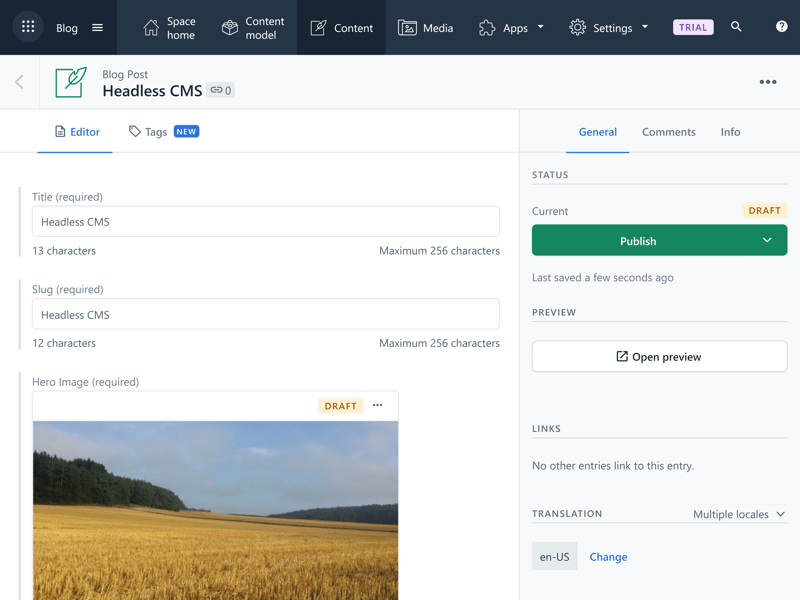
Next, click on "Blog post", which should open the layout for the entry. Here, you can include up to 50 fields to further define your content. All of the most common types of content are available for blogs, such as "Title", "Hero Image", and "Tags".

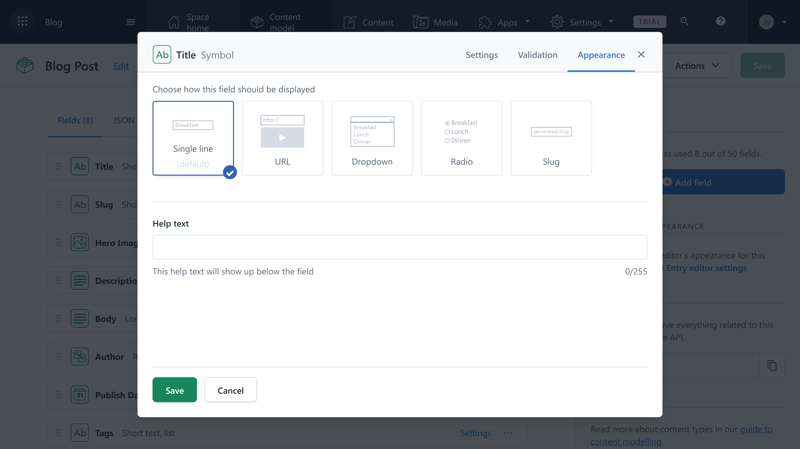
By clicking on any of the fields, a dialog box will open, in which you can input content, edit its appearance, or make other changes.

It's also possible to source content, for example, to a specific "Author". This is particularly nifty for anyone interested in working globally or with a larger team. After making changes to "Author", it isn't necessary to update these in each individual post, but only the reference field.
Add Content
Once you've created the desired models, it's time to fill them with content. Contentful intuitively guides users in how to do this, by helping out with the first few steps.

Request and Display Data Through the API
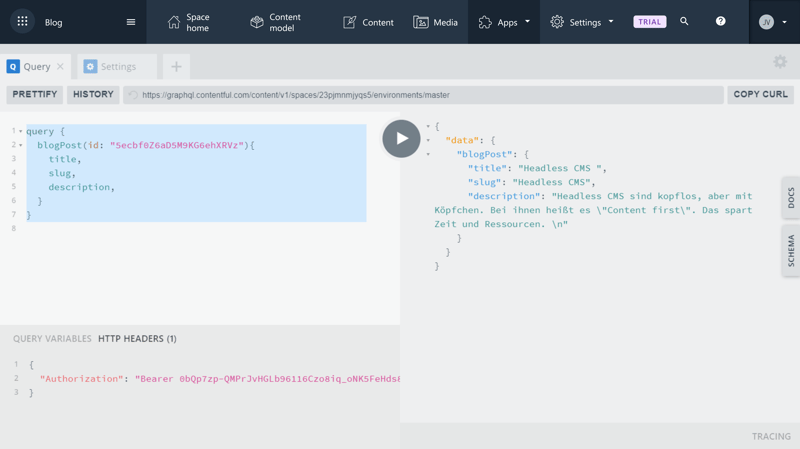
In the final step, you'll request data, either through the REST or GraphQL API. This allows websites, apps, smartwatches, or other playback devices to request content through APIs. The system simply waits for external requests and responds to them with structured content.

What Are the Most Popular Headless CMS?
To answer the above we looked at 1 million of the world's most-visited websites to see how many used a headless CMS. First place was secured by Contentful, with Craft, and Ghost close behind in second and third, respectively.
CMS | Quantity | Type |
|---|---|---|
Contentful | 2,824 | SaaS |
Craft CMS | 2,294 | PHP |
Ghost CMS | 1,469 | Node.js |
Prismic | 773 | SaaS |
Magnolia CMS | 383 | Java, Open Source |
Sanity | 324 | SaaS |
Strapi | 291 | Node.js, Open Source |
Dato CMS | 216 | SaaS |
dotCMS | 207 | Java, Open Source |
Mura | 203 | Java, Open Source |
Contentstack | 191 | SaaS |
ButterCMS | 93 | SaaS |
Kentico Kontent | 86 | SaaS |
Scrivito | 31 | SaaS |
GraphCMS | 30 | SaaS |
Below, we'll briefly present the Top 5:
Contentful
Contentful, from Berlin, first came on the market in 2013. Their headless CMS is both intuitive and easy to use, with its sleek and straightforward interface helping editors and authors to efficiently create and manage content.
Users will also benefit from powerful APIs and compatibility with all smart devices and services, making it easy to work with any kind of content. Of course, premium subscribers do pay for all of this convenience.
Craft CMS
Craft CMS comes in second place. This headless CMS is a hybrid that offers live previews, as well as drag-and-drop functionality for content. Craft is particularly known for its user-friendliness.
The service offers an interesting alternative to skilled developers looking for a well-equipped CMS which provides a range of opportunities. When it comes to pricing, Craft CMS also makes a very respectable showing.
Ghost CMS
Ghost is an open-source headless CMS solution and the third most popular from our sample. It's basically split into three components: a REstful JSON-API (integration), a decoupled admin area, and the front end. Ghost can be self-hosted and gives authors a simple editor they can use to unleash their full creative energy. The design is minimalistic and tidy, with few distractions.
This headless CMS was developed by the Ghost Foundation, which also sells a range of themes in its store. For anyone not interested in self-hosting, Ghost also offers a (paid) web application.
Prismic
It's funny that Prismic which is used by companies like Google and eBay was only the fourth most popular service on our list. The French SaaS solution is well-suited for more straightforward projects owing to its easy integration into frontend media, and the short amount of time needed to get a feel for its ins and outs.
The system's user interface is clear and self-explanatory. Its WYSIWYG editor makes it possible to create block-based layouts. Even though headless CMSs never render the final layout, the blog layout offers users a draft to help see their final result.
Magnolia CMS
Magnolia from Switzerland, is a CMS classic. The open-source hybrid headless CMS gives users a range of helpful tools for communicating with all sorts of systems. Its interface is well-structured and modern, with website editing fairly self-explanatory.
The system's working platform is touch-capable, which is great for those working on the go. Authors create entries with the inline-editing mode, which then provides an HTML preview of the site. Any type of content can be edited directly in the preview and adjusted if desired. This makes it easier to visualize the end result better than if working in the form view.
Conclusion
Headless CMS offers a useful solution for a variety of different scenarios, however, not all of them. For anyone interested in preparing content as a service for digital front ends, or who works with lots of different channels, it's a game-changer.
However, purely headless systems are less suitable for editors looking to create exciting content worlds, since they're unable to exert much influence on how the content will ultimately be received by the end user. Inputting content into a form restricts creative freedom.
For the best of both worlds, we suggest hybrid headless CMSs. These offer all of a headless system's advantages along with better text creation and preview tools. This helps authors stay on top of content management across multiple channels.
FAQs
Headless content management systems (CMSs) only have a back end for creating and editing content. Once ready for publication, content can then be displayed through APIs on any device or touchpoint.
With headless CMS, content can be displayed wherever it's needed. It only has to be created once, and can then be output on any channel. Generally speaking, headless CMS focuses on content creation and delivery, which reduces loading times and develops a better user experience. Security is also enhanced through the separation of the back and front ends.
After analyzing 1 million of the world's most-visited websites, Contentful was used on 2,824 of them, more than any other headless CMS.